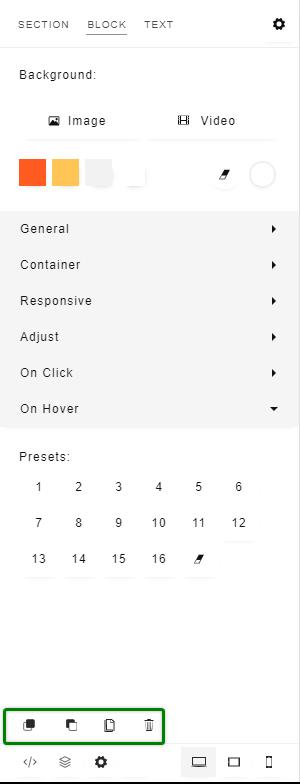
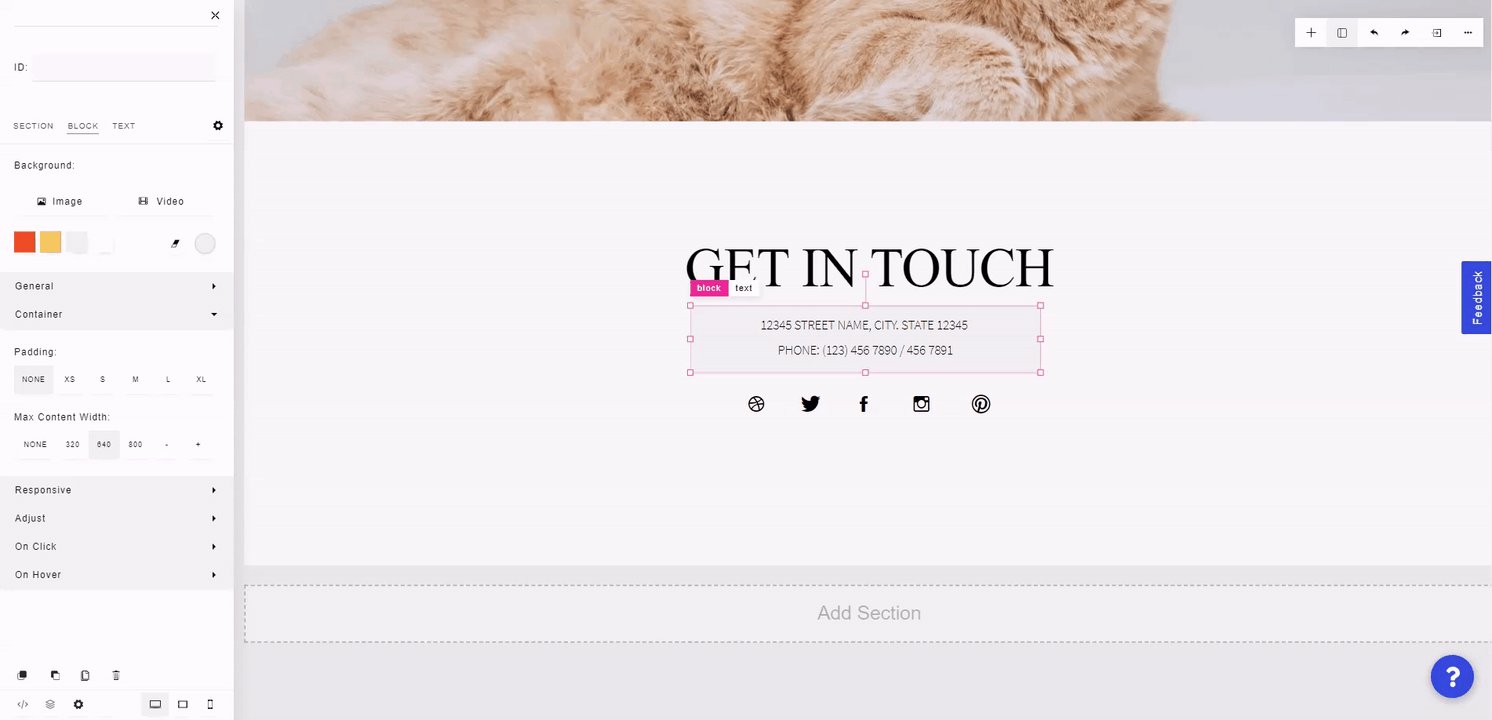
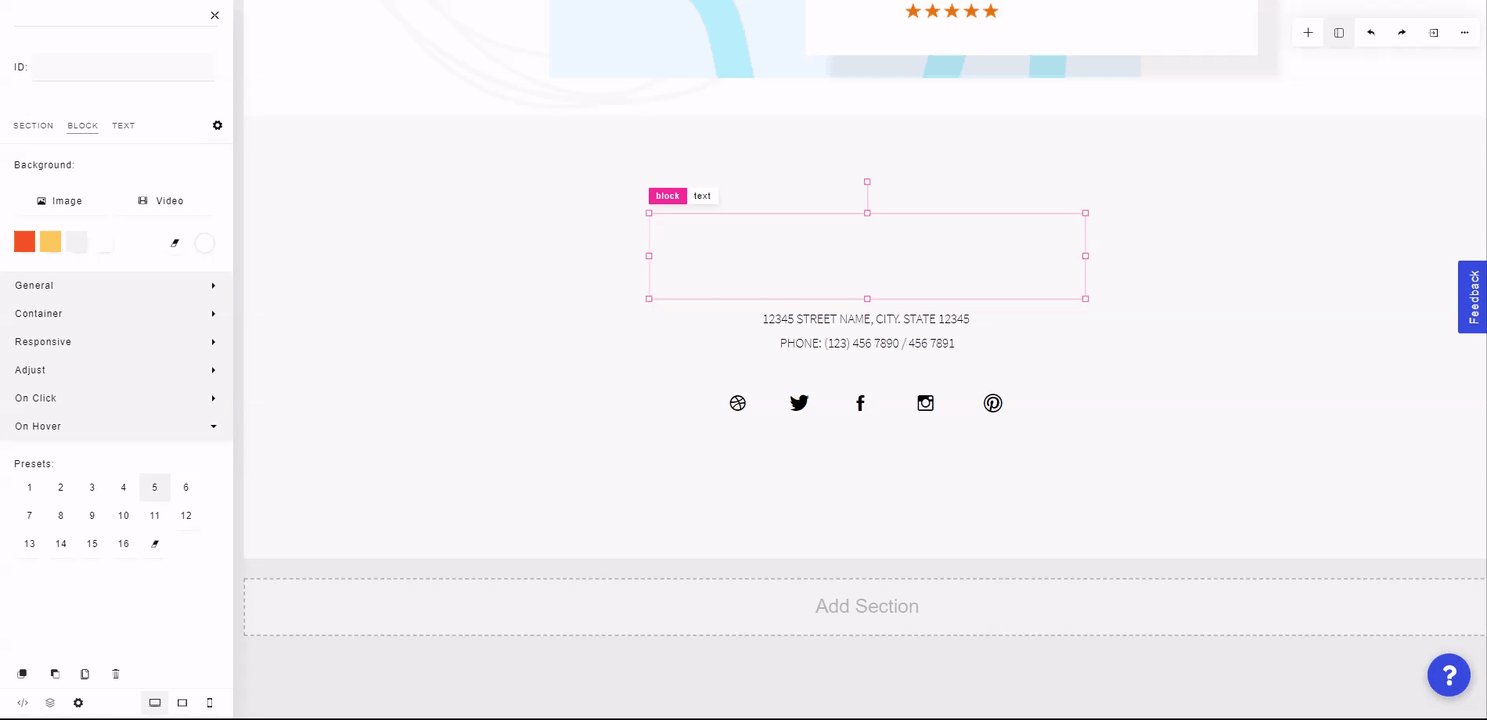
Block settings on the left side panel allow you to set a background image, video, or color for a block, change content alignment, set auto-fit, change padding, and much more.
To set a background image for a block, click on any block and select "Image" in the Background section of the left side panel. You can also set a background video or color.

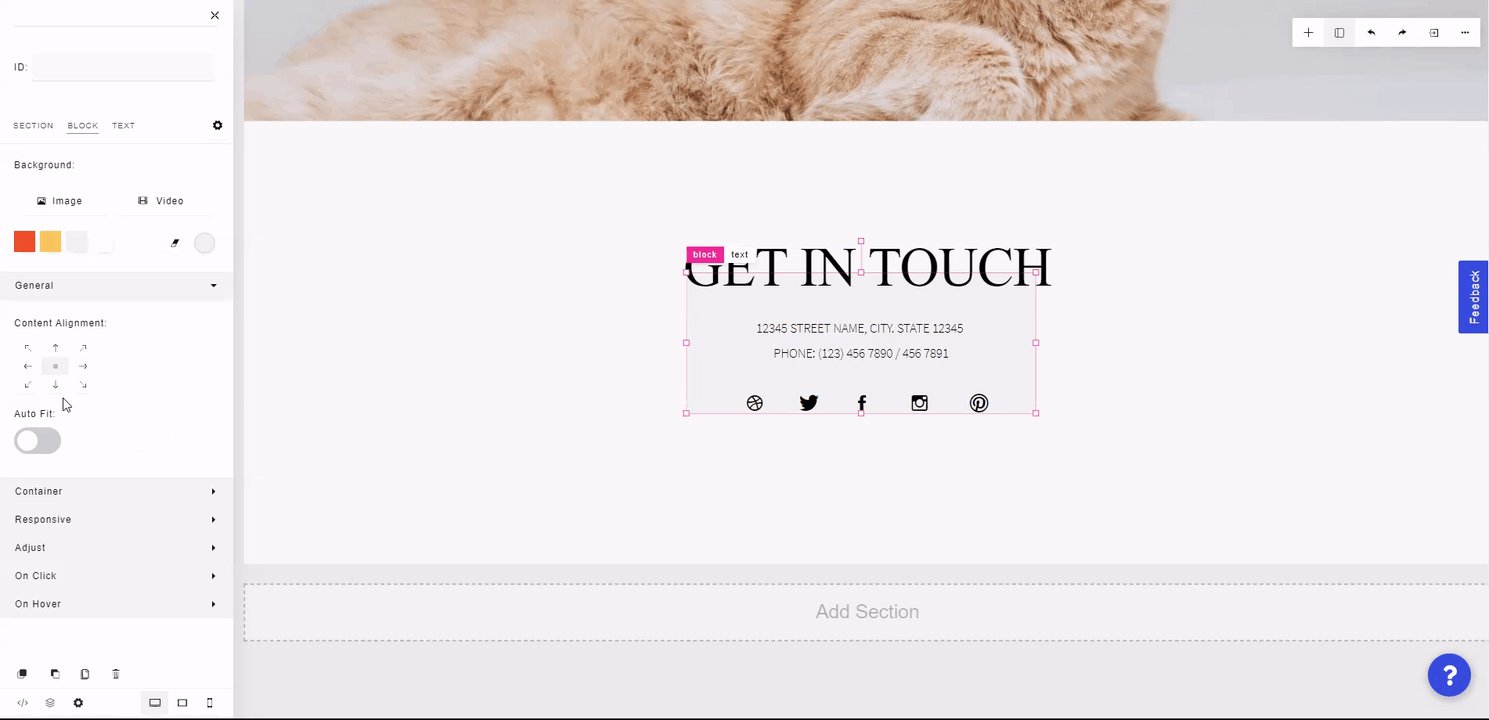
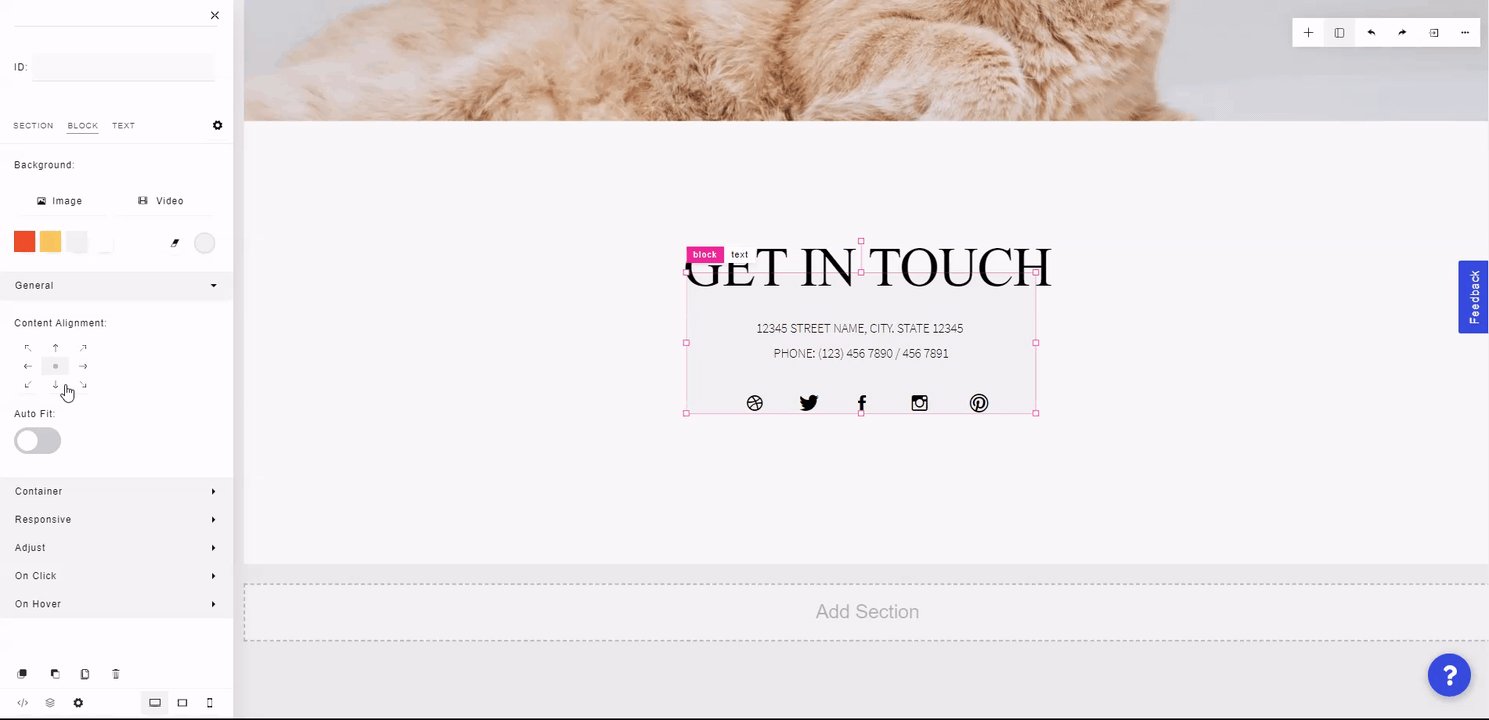
To change the alignment of the content within the block, click on the General tab in block settings and select the desired alignment. You can also enable Auto Fit, which will automatically configure the height of the block to be the same as the containing elements.

In the Container tab, you can set a padding for all elements in the block, and set a max-width for all elements in the block.

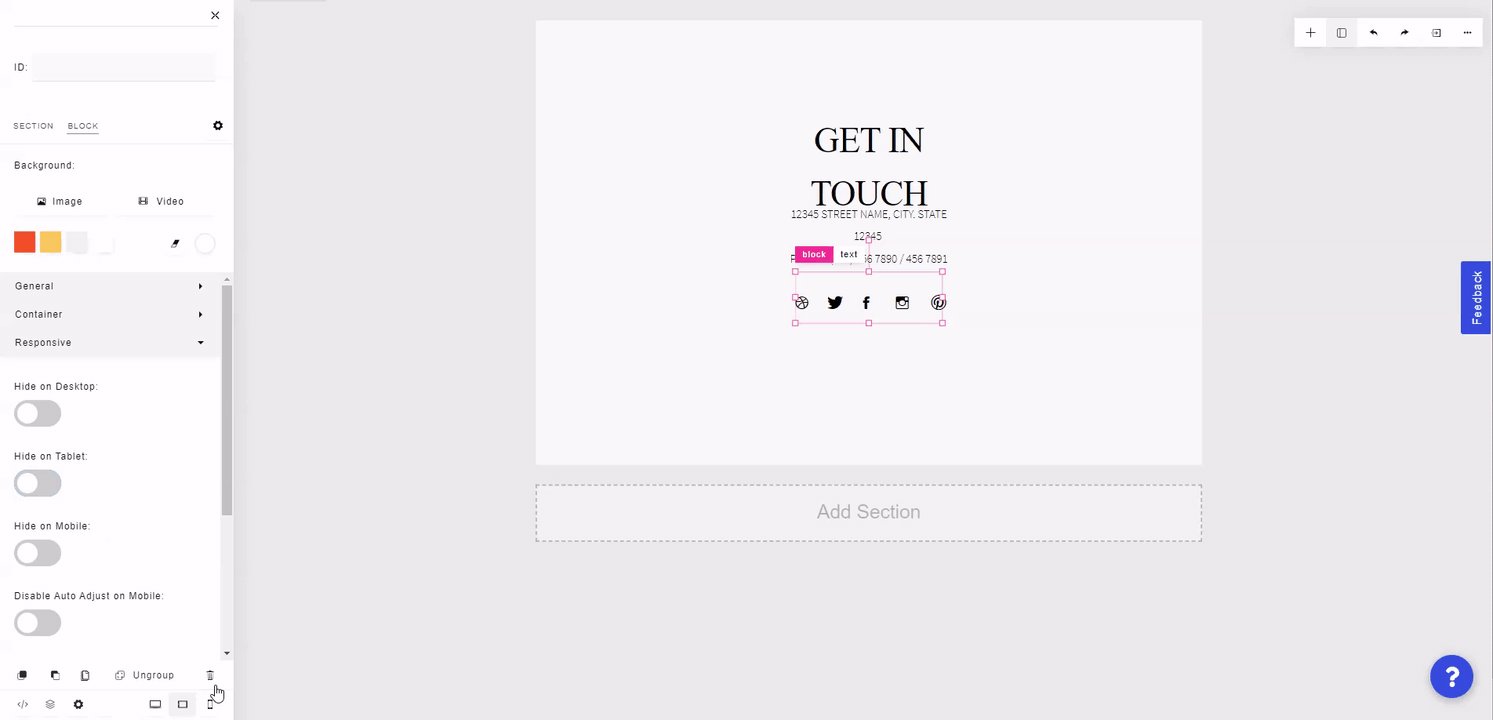
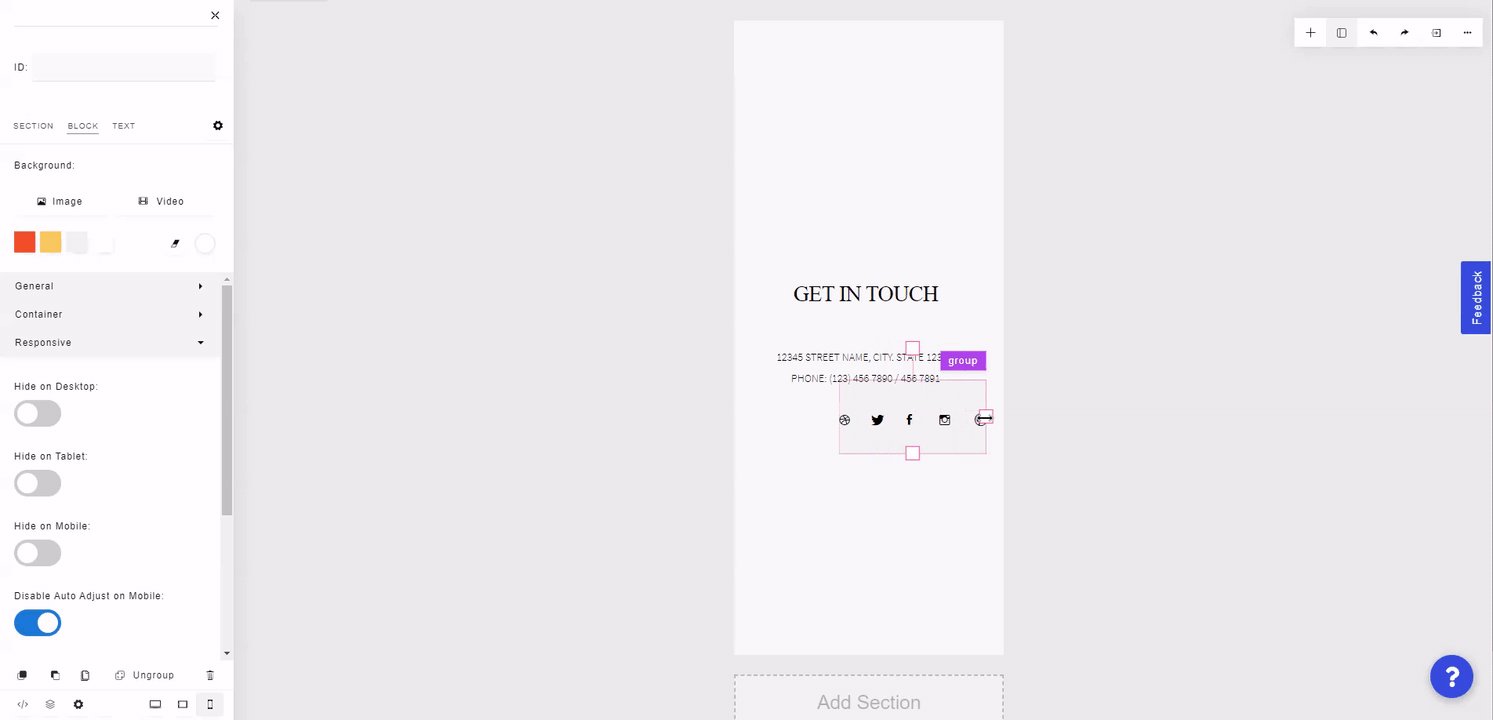
In the Responsive tab, you can choose to hide the block on desktop, tablet, and/or mobile view. You can also choose to disable auto-adjust on mobile, which will prevent the block from auto-fitting to the section's size on mobile.

You can also maintain spacing between desktop, tablet, and mobile view.
You can set the block to not allow overlap between other blocks. This will push other blocks out of the way on the live page.
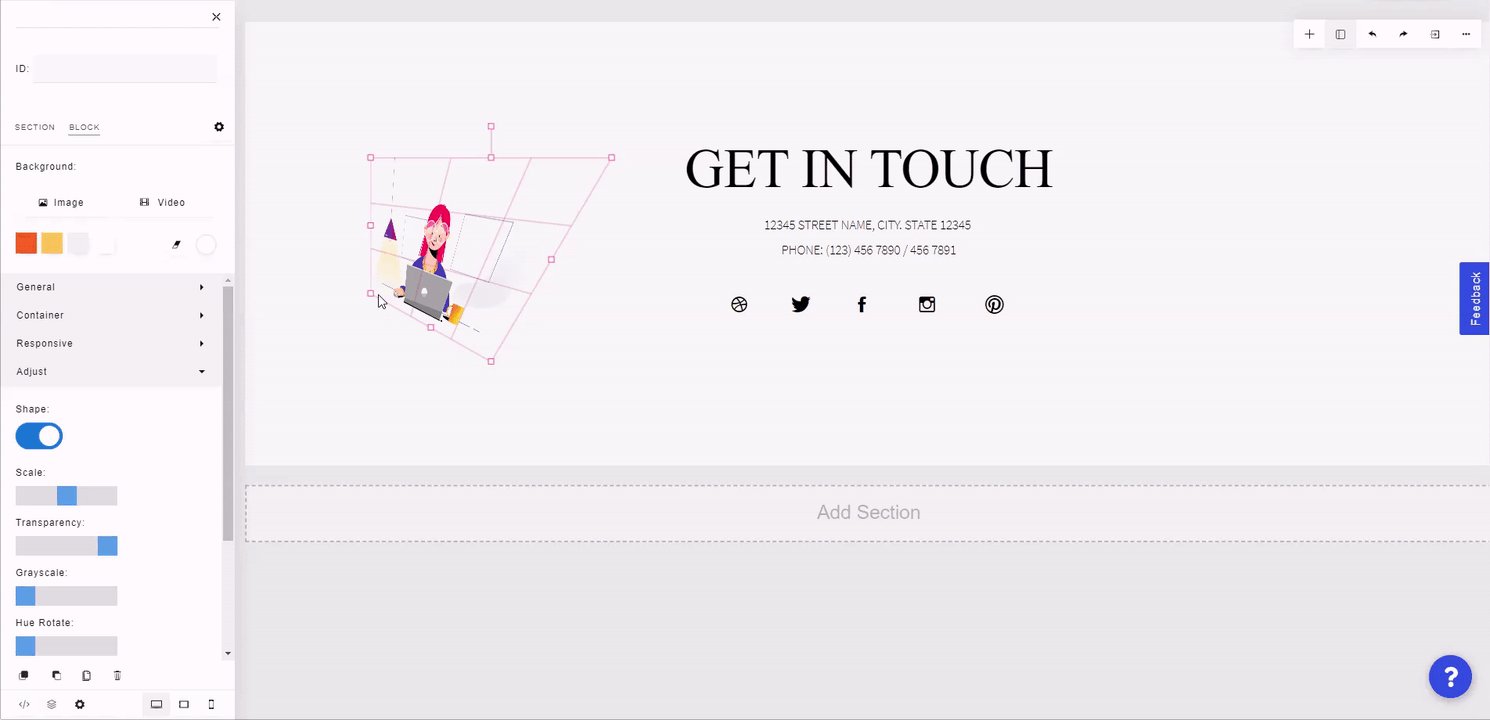
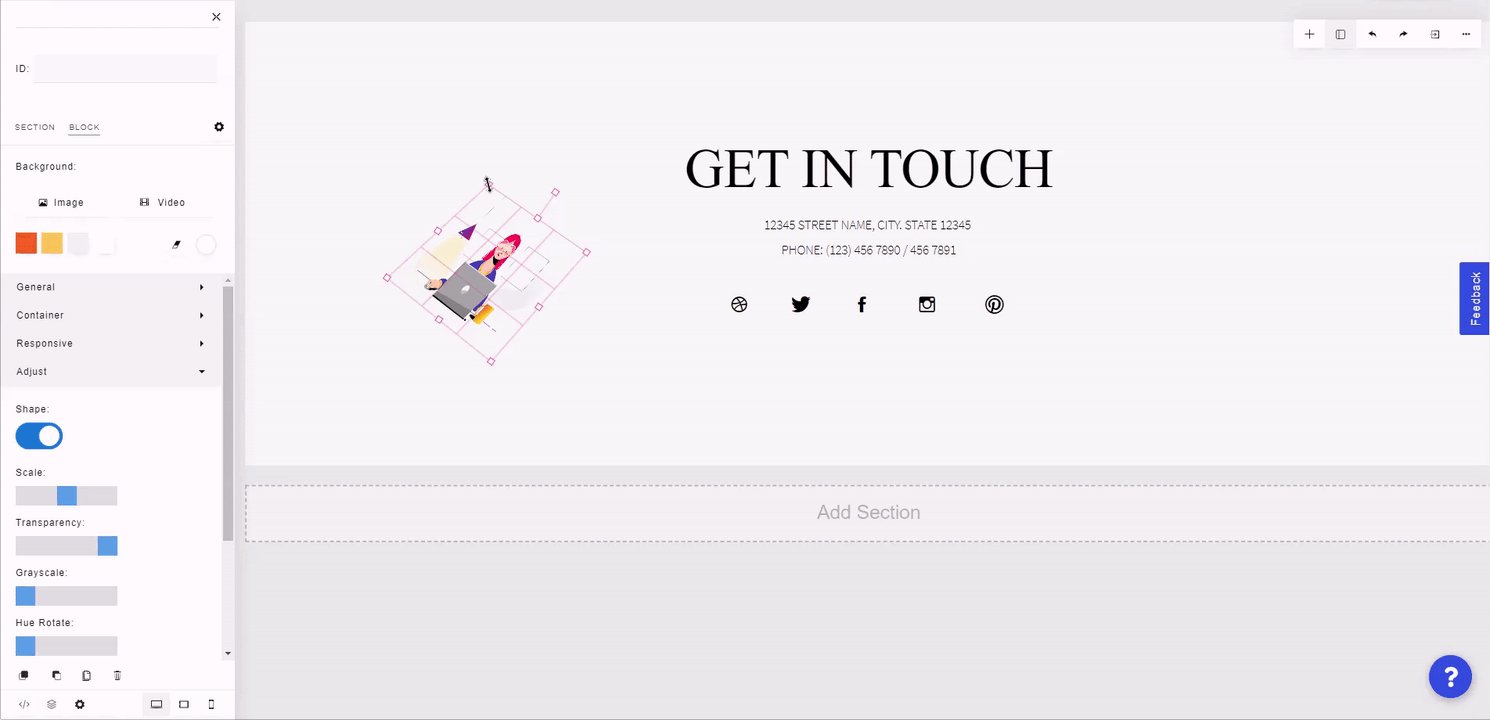
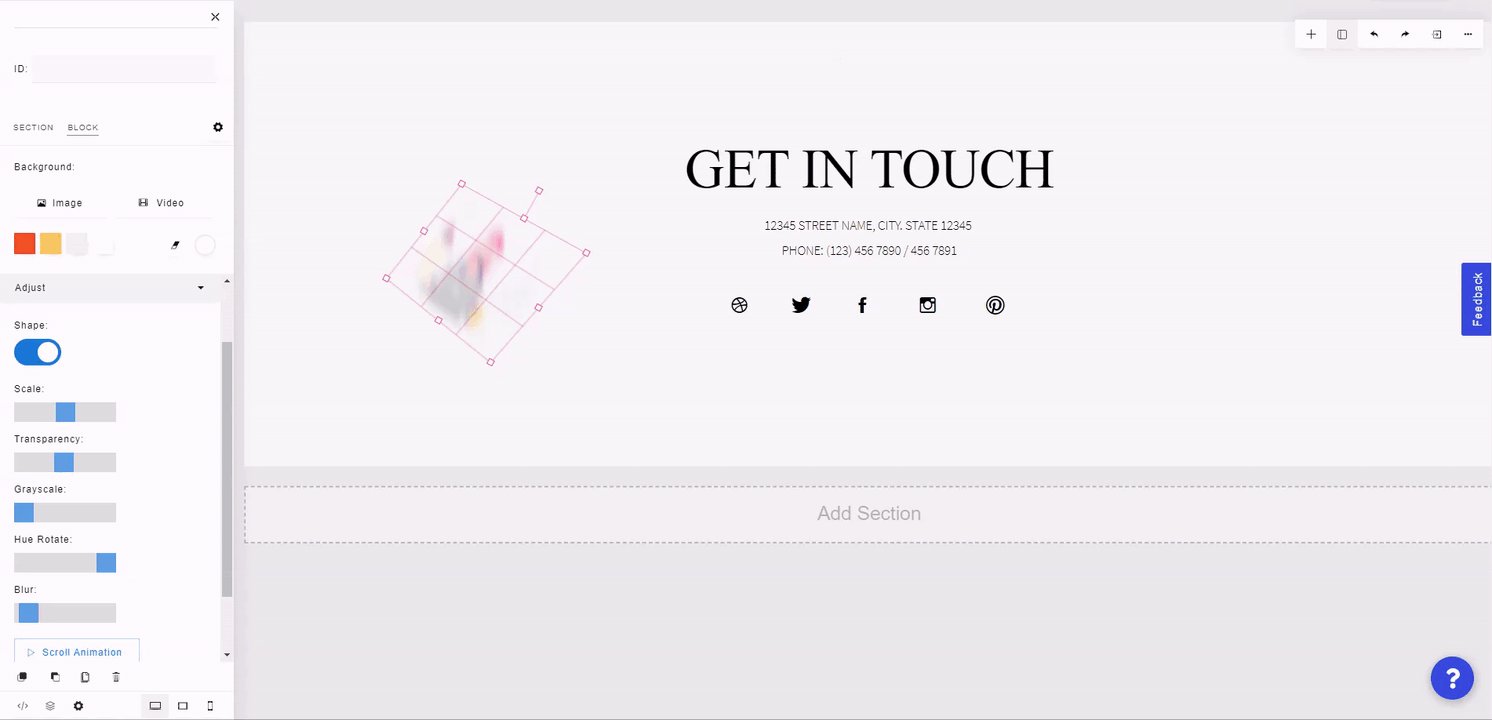
In the Adjust tab, you can set the block to Shape, which is great for styling images.

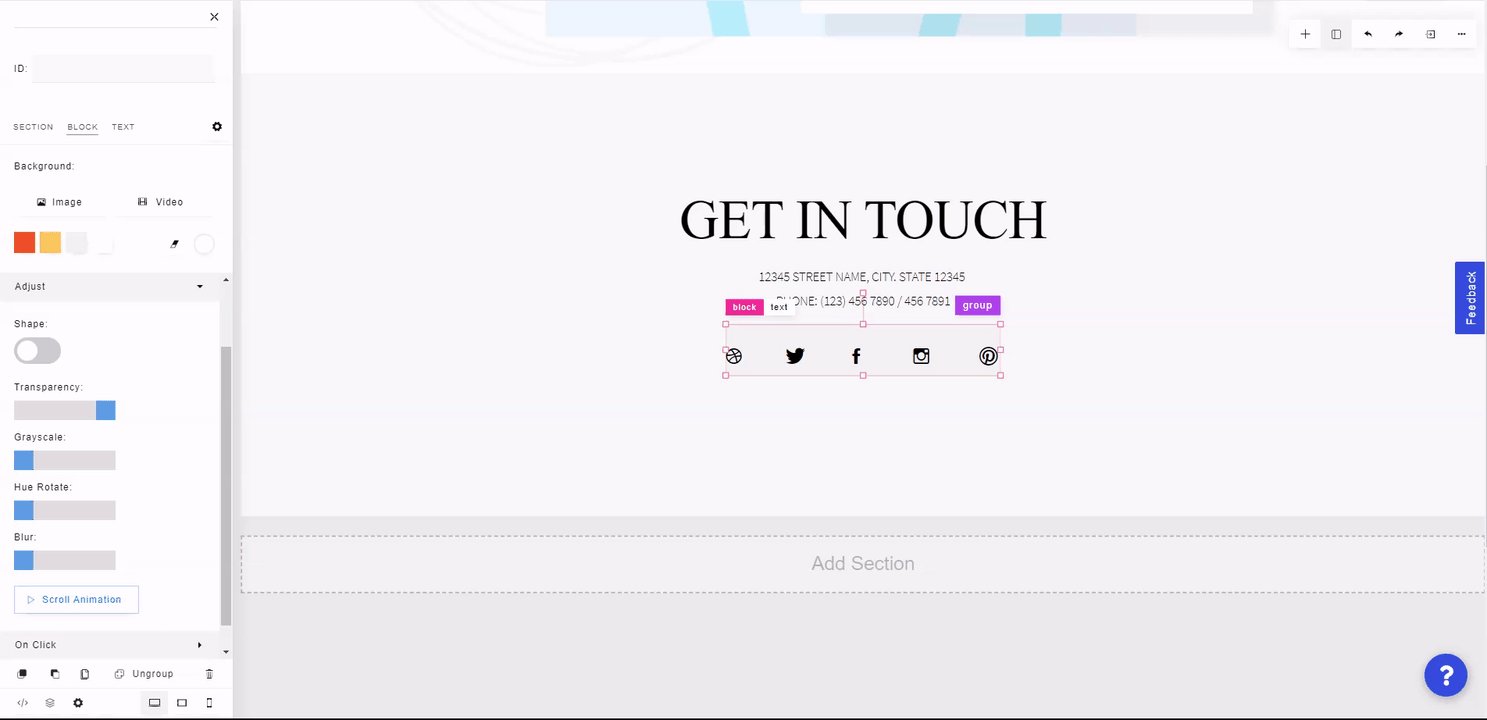
You can also set the transparency of the block, and grayscale/hue rotate the background, or blur the entire block.

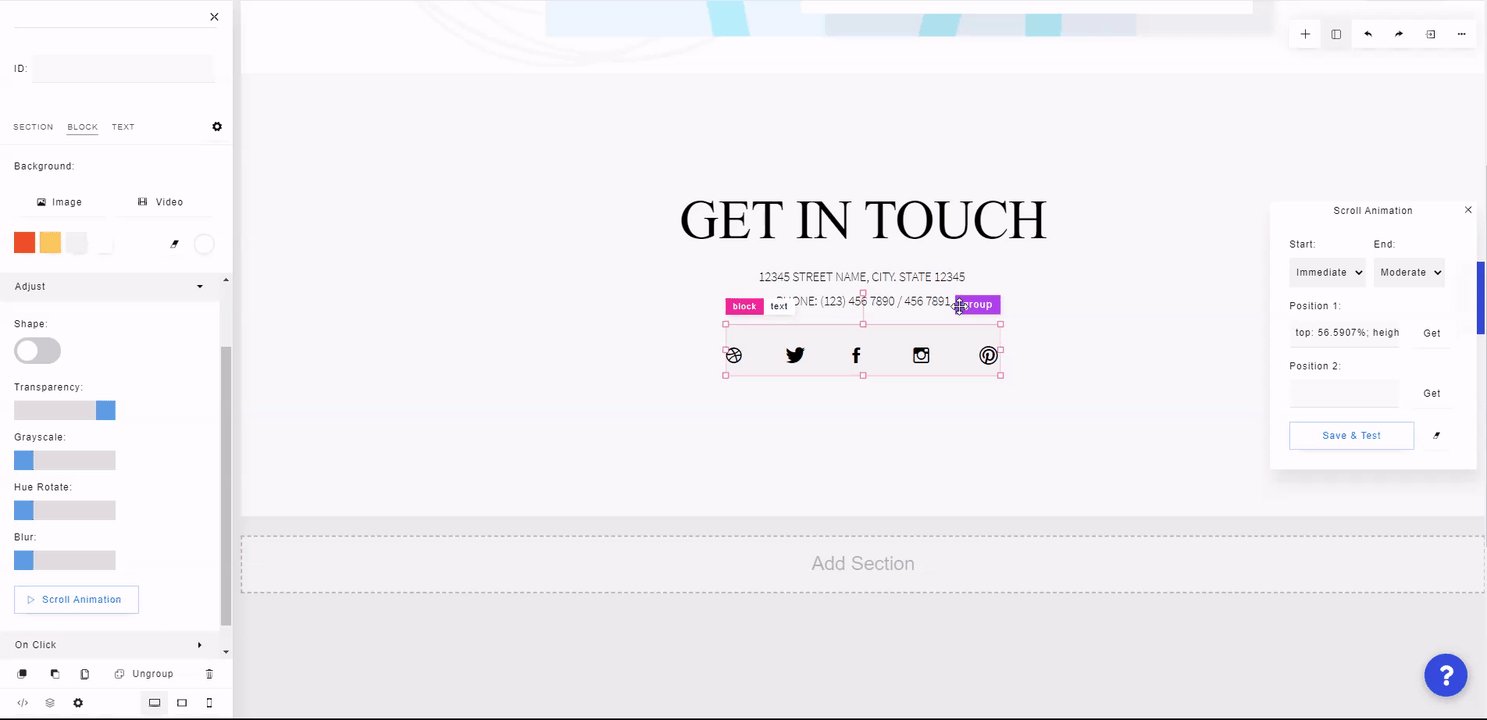
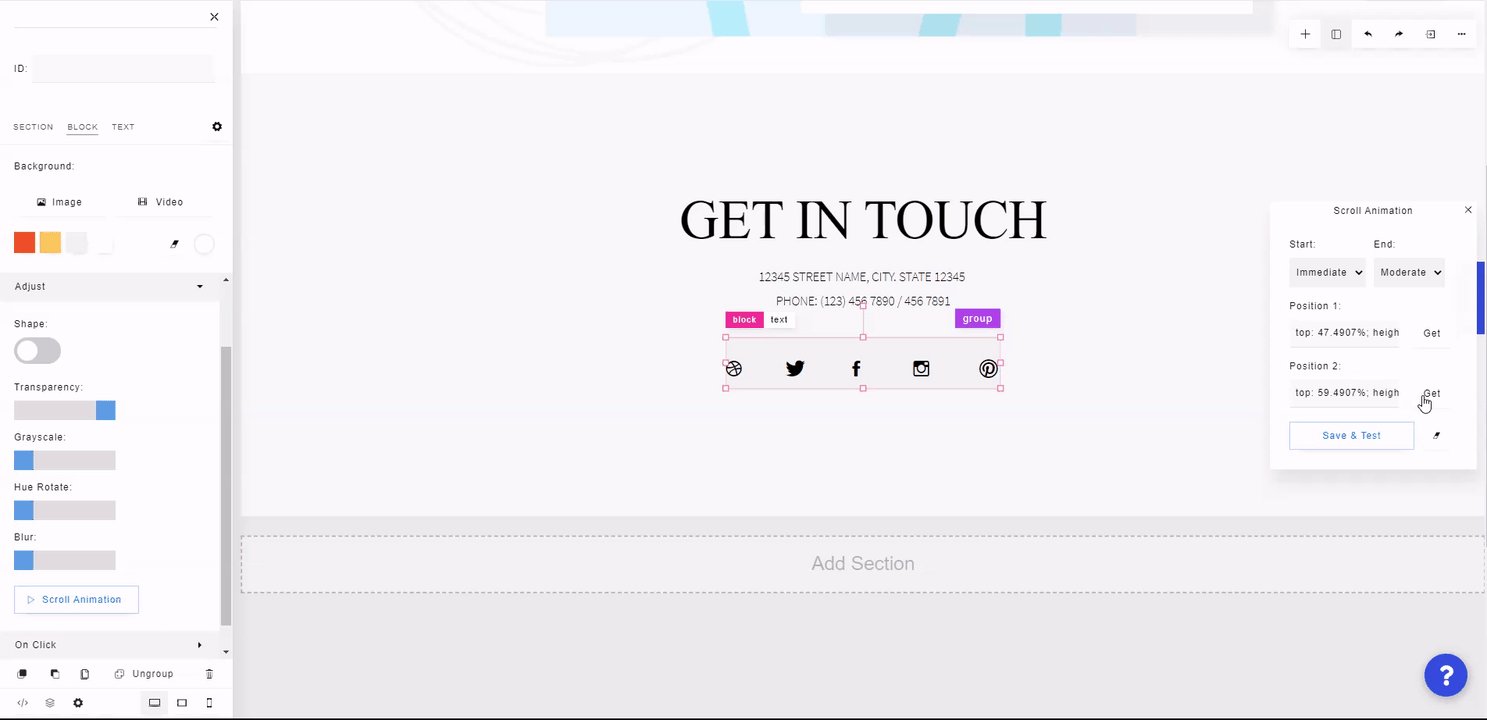
You can also set a scroll animation for the block.

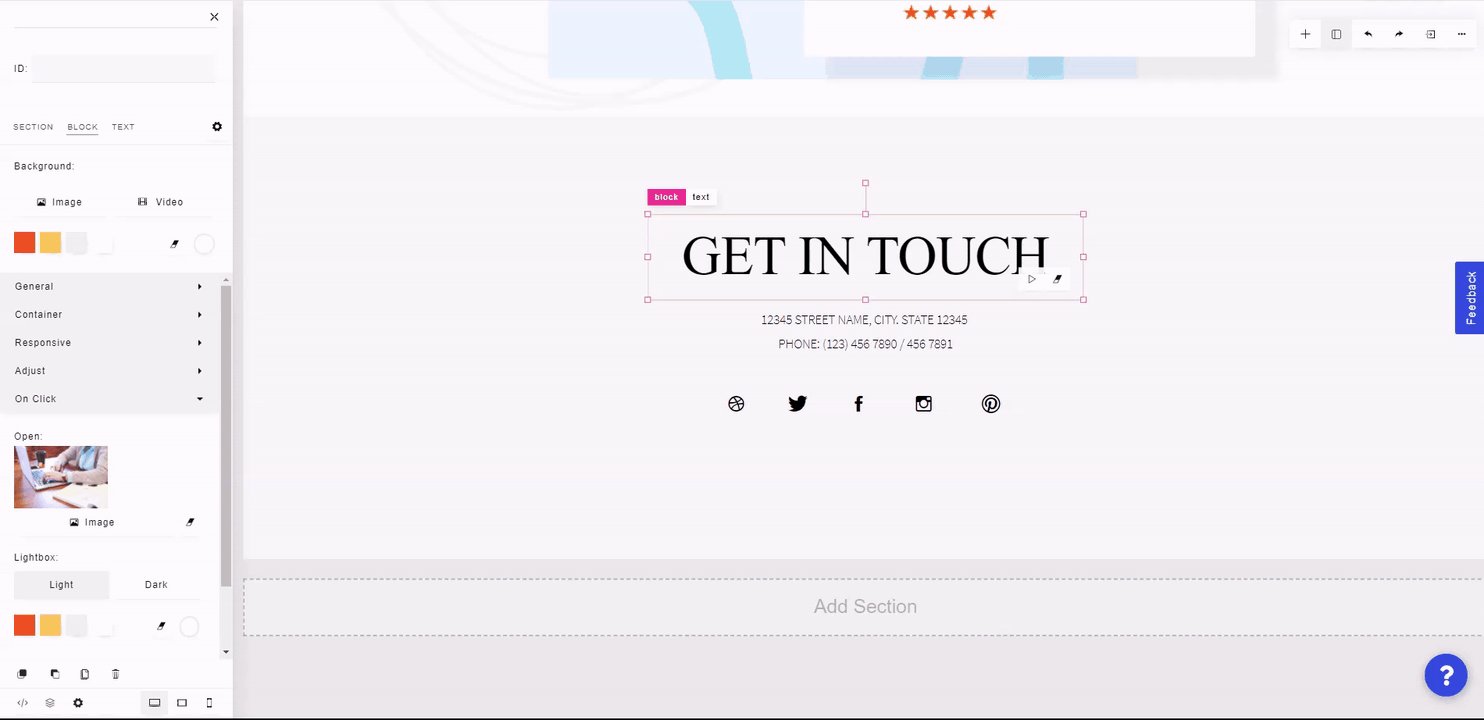
In the On Click tab, you can open an image, video, or link when a visitor clicks on the block.

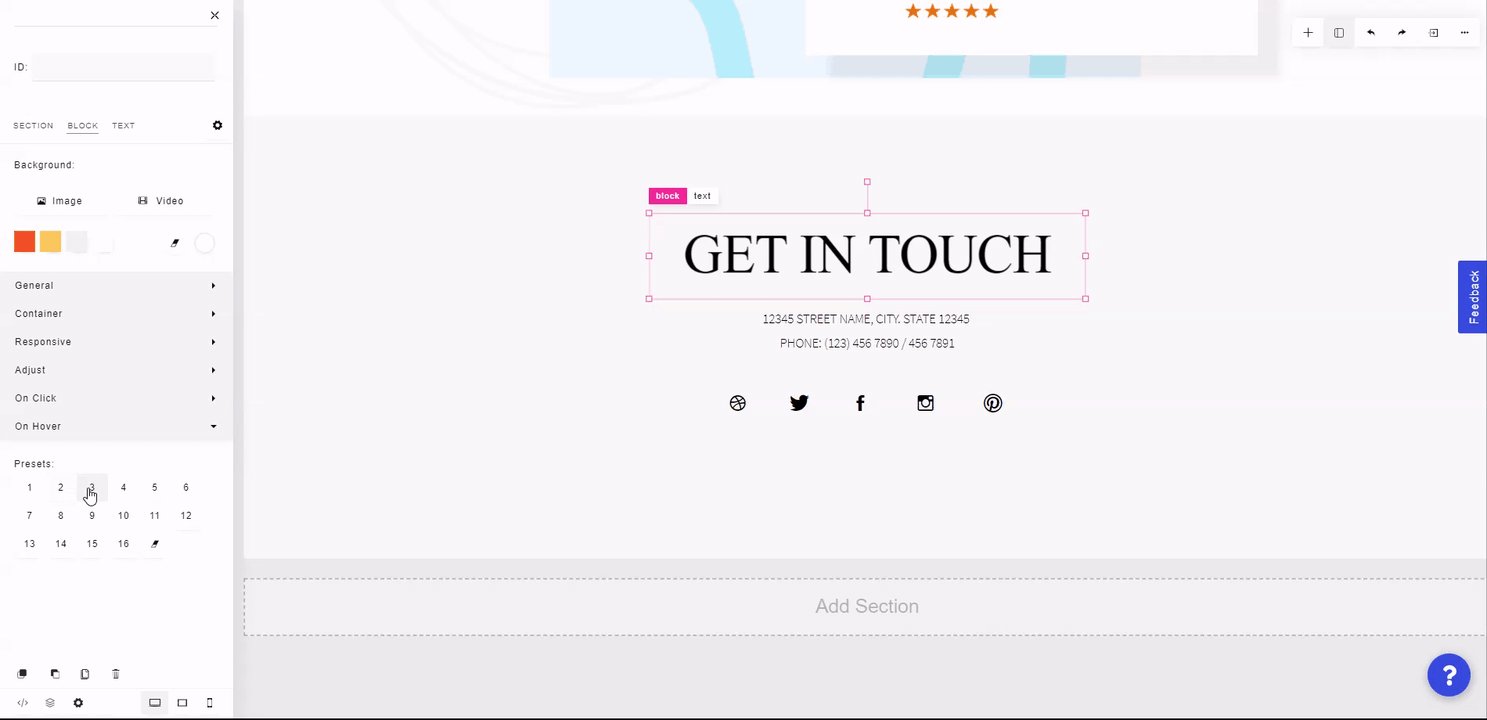
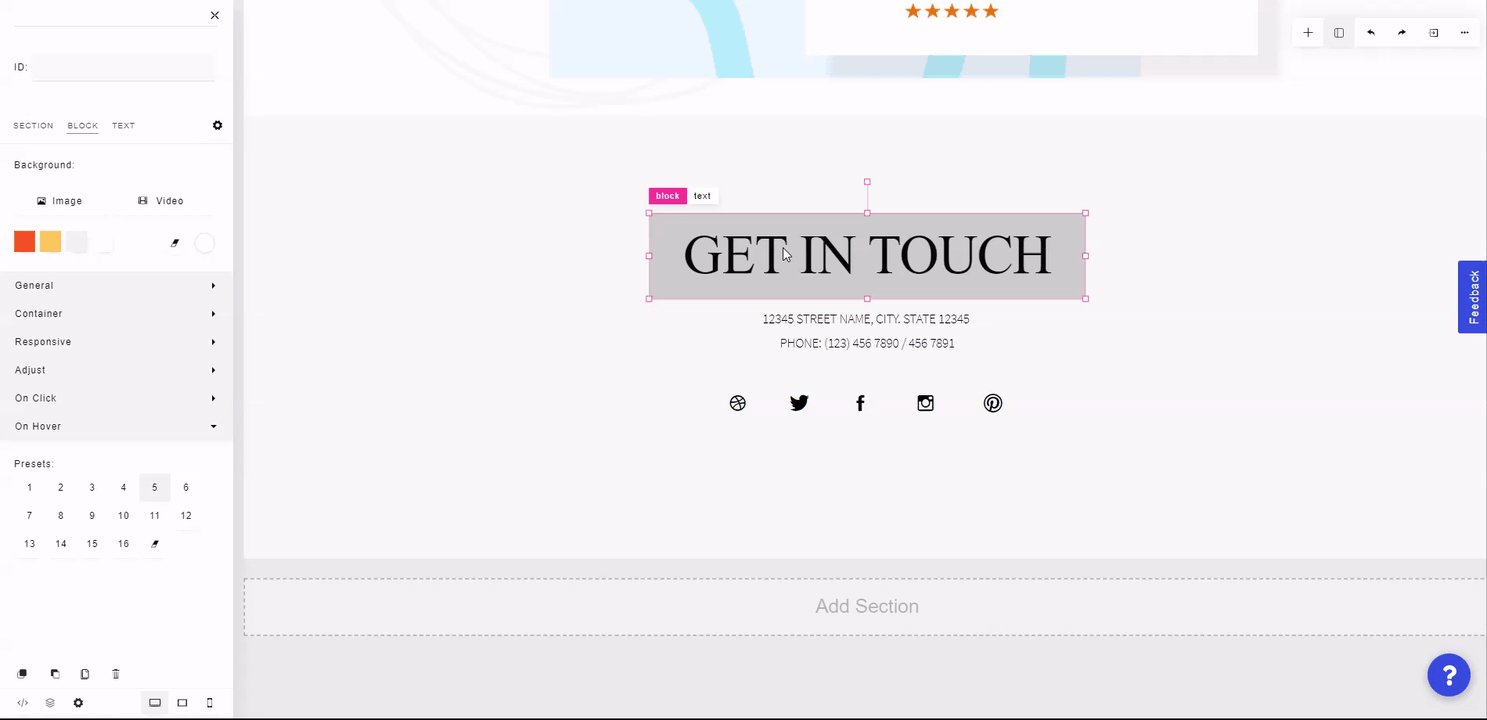
In the On Hover tab, you can set an animation for when a visitor hovers over the block.

At the bottom of block settings, you can bring the block in front of/behind other overlapping blocks. You can also duplicate the block, and delete the block.