You can change many different aspects of elements as well as the block they're contained in, using the Advanced Settings.
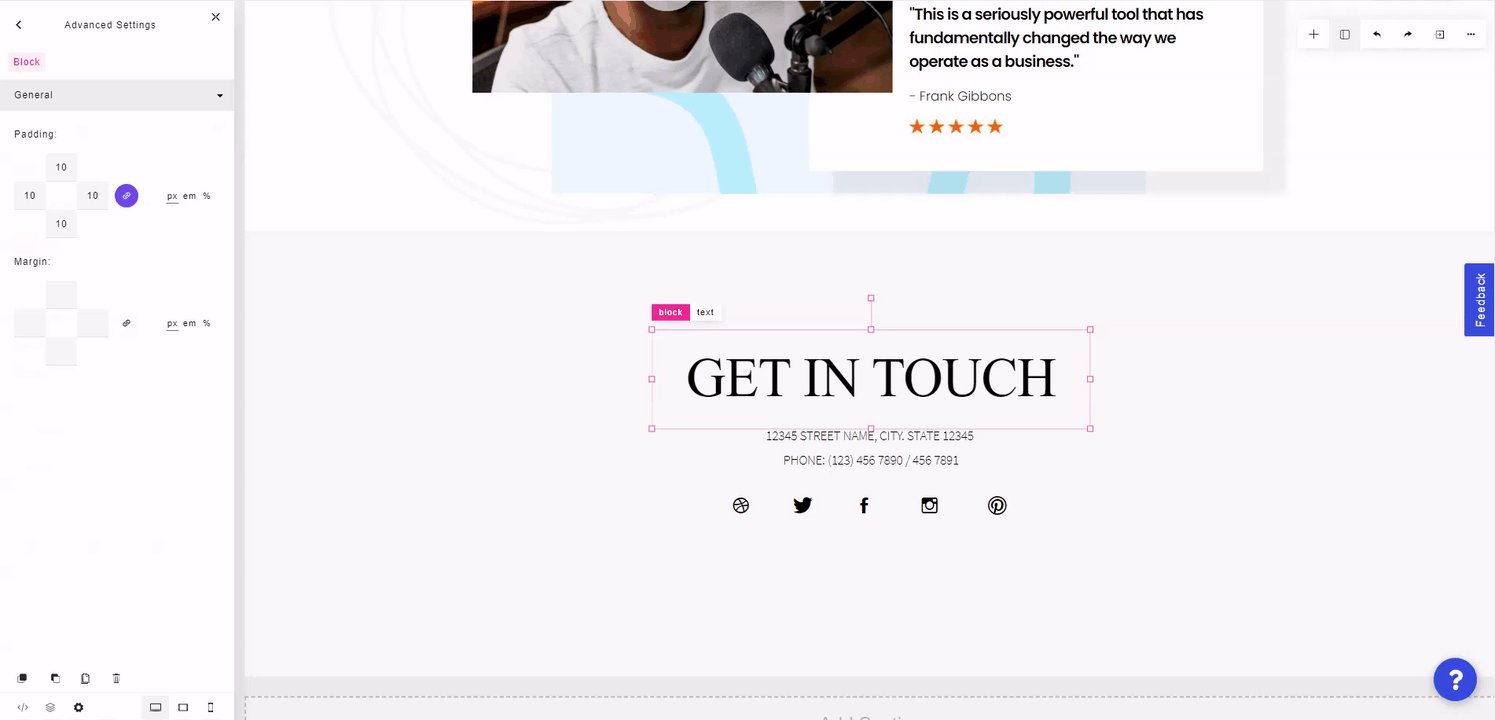
To set the padding and margin for an element, select an element or block and click the Advanced Settings icon at the bottom left of the left side panel. Selecting the General tab, you can set top, left, right, and bottom padding/margin of the block or element. On the right side, you can also switch between px, em, or %. You can also click on the link icon next to the padding/margin to apply changes to all 4 sides.

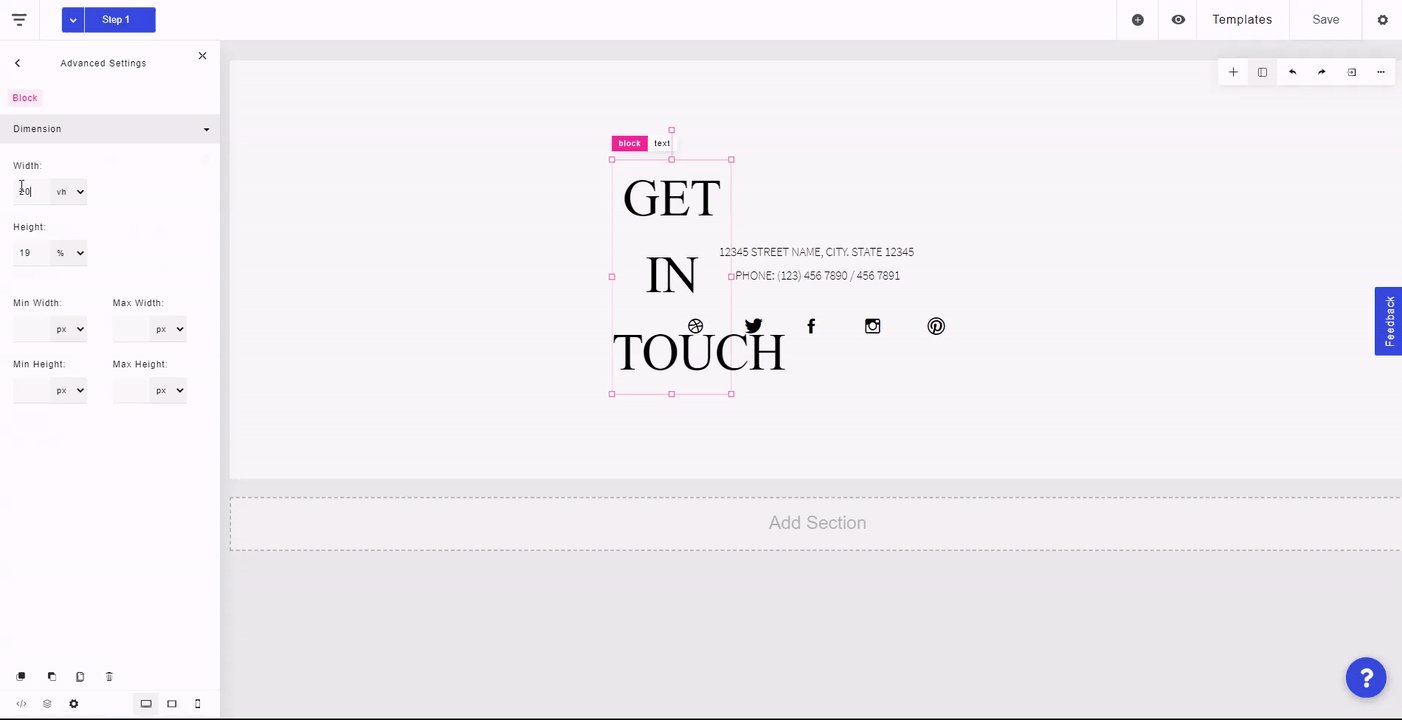
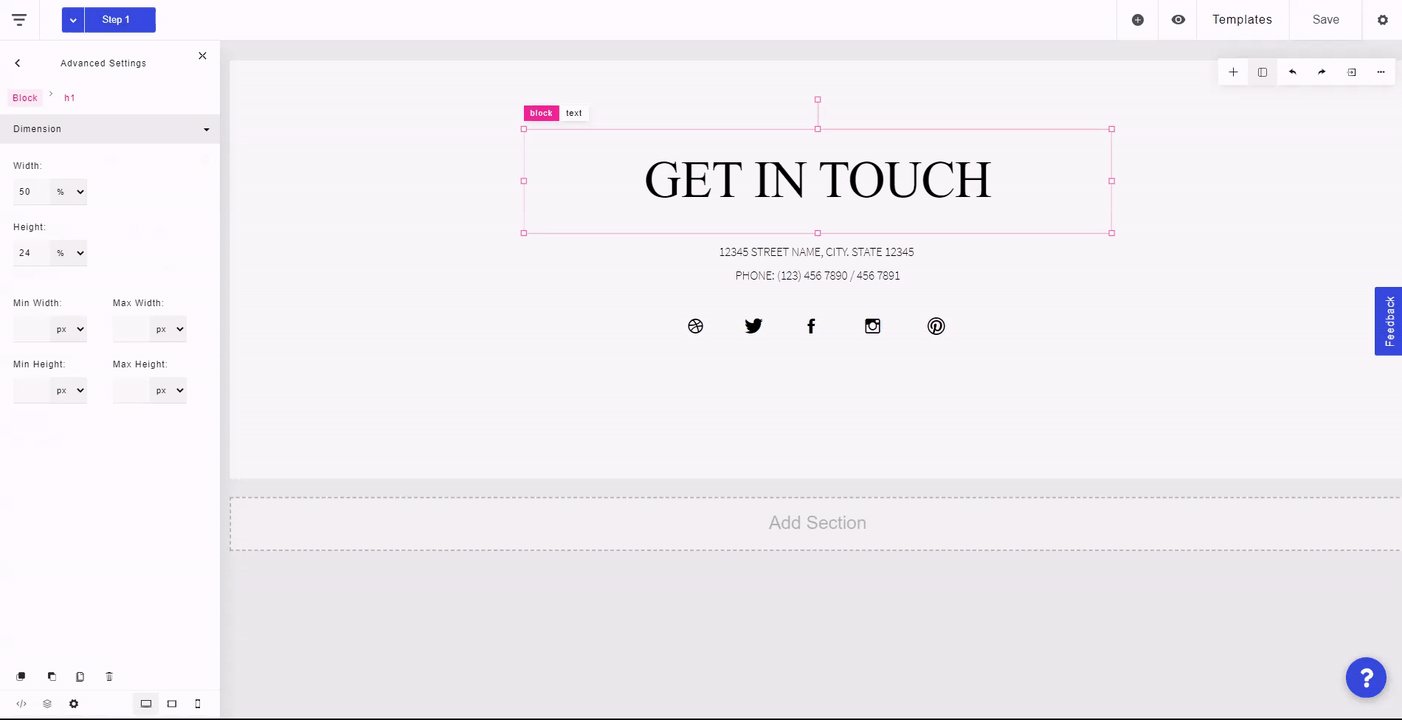
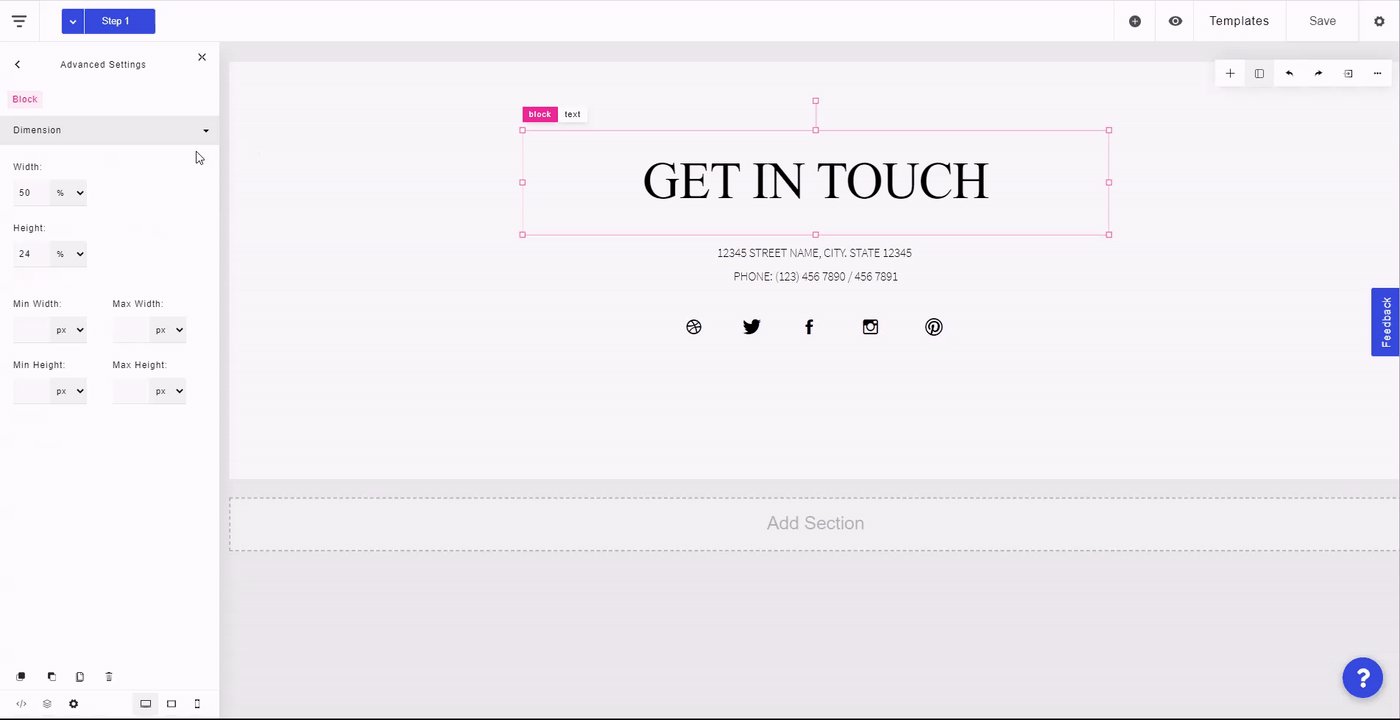
In the Dimension tab, you can change the width and height of the element or block. You can switch between px, em, vh, vw or % by clicking on the dropdown next to the text field.

You can also set a minimum/maximum width or height of the block so that it cannot scale above or below a specified width or height, even when scaled up or down.
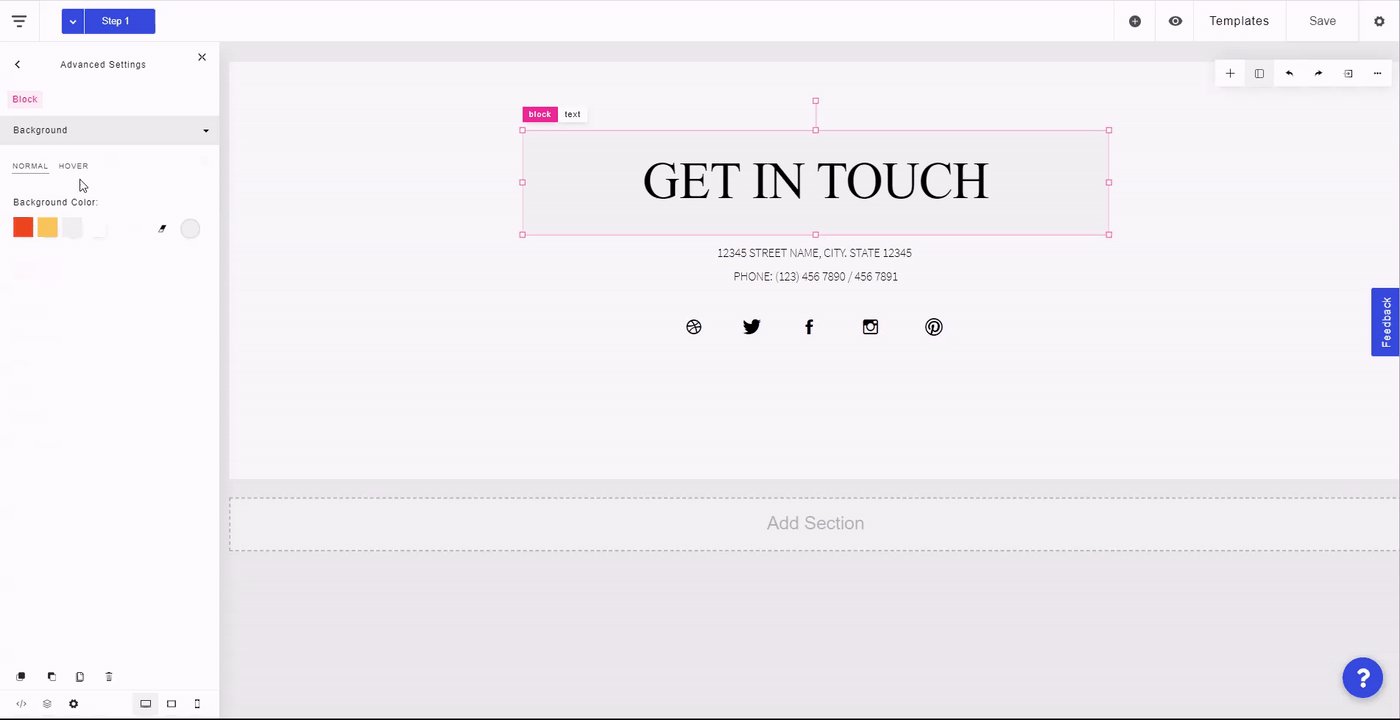
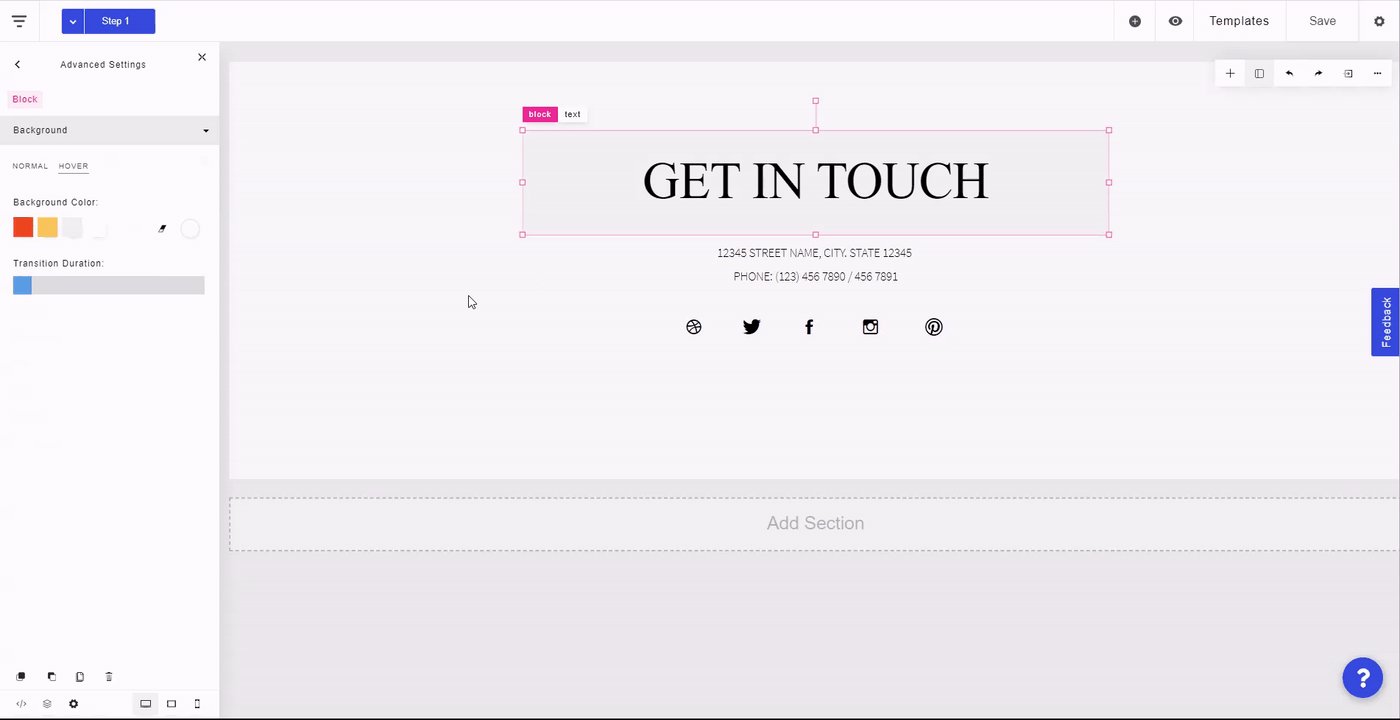
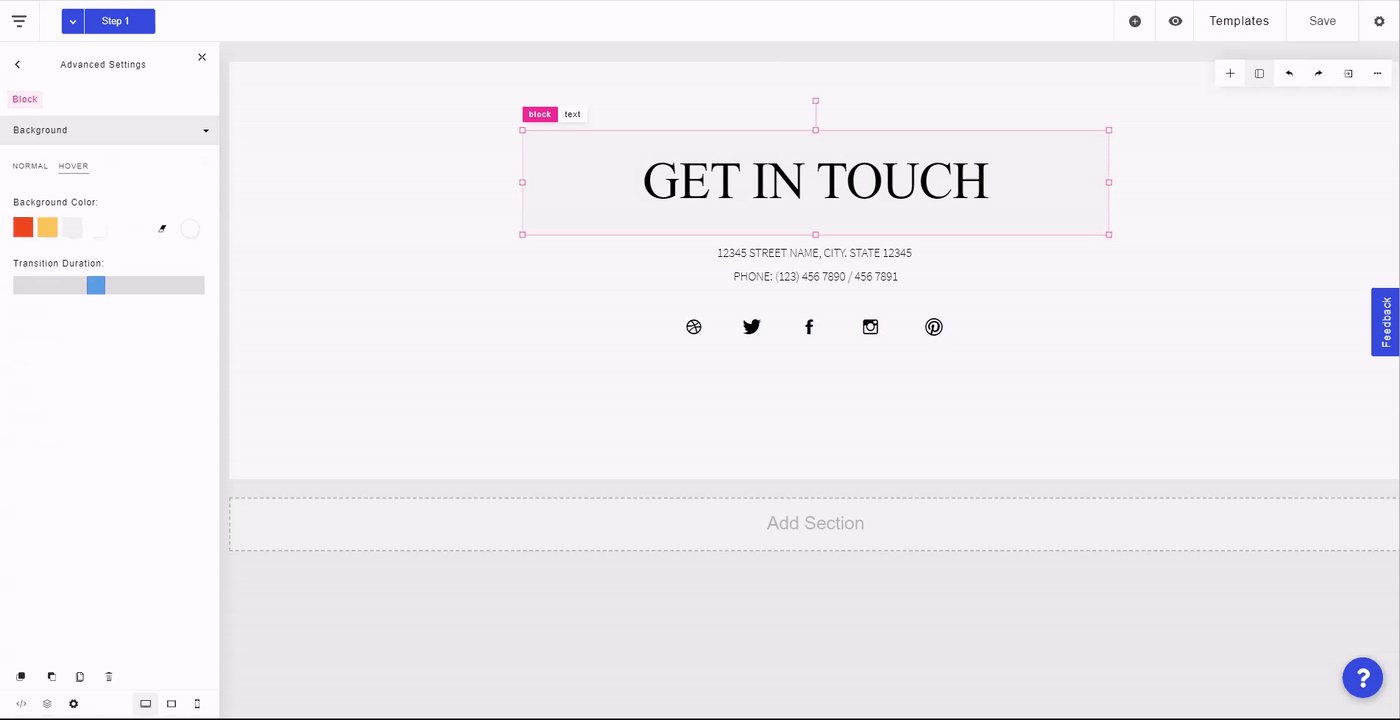
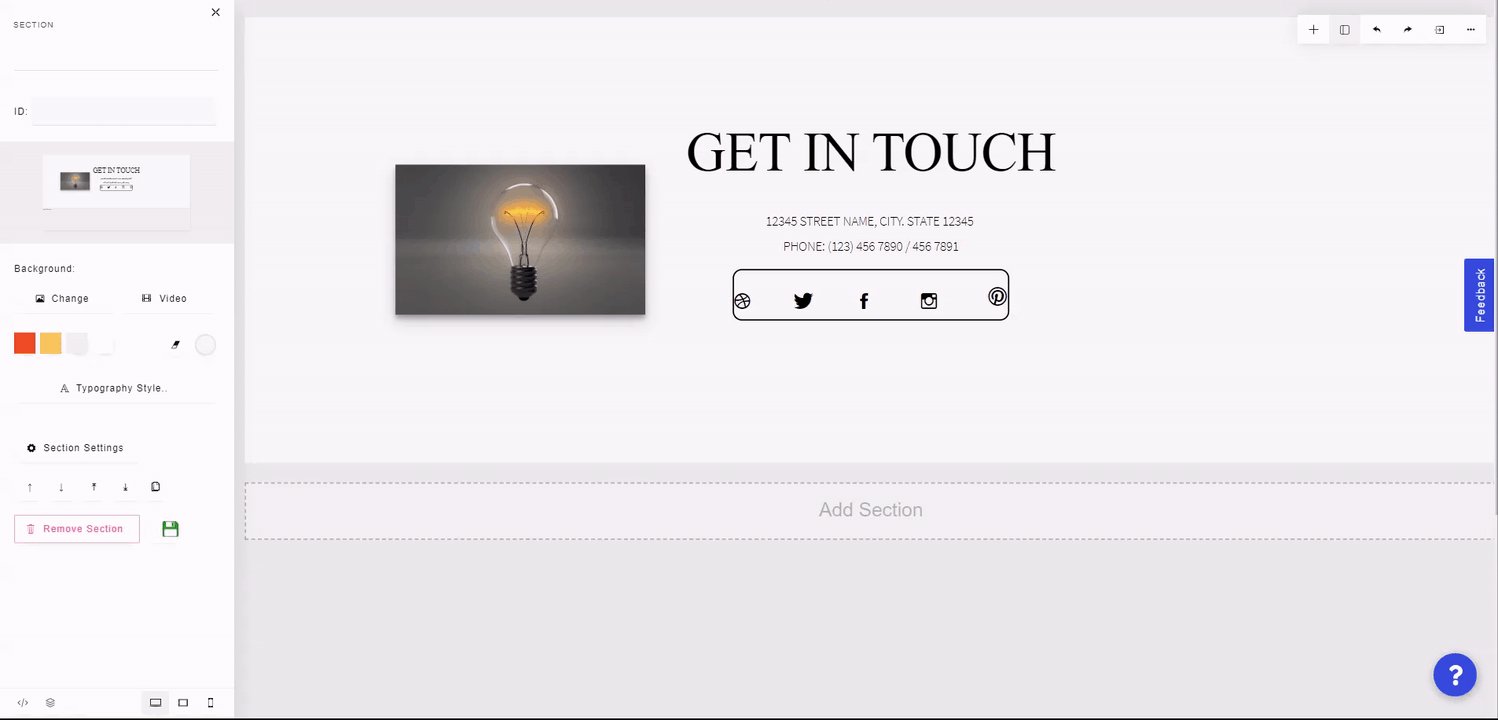
In the Background tab, you can set a background color for the block or element. If the background color is set in the Normal tab, it will be active until the visitor hovers over the element/block. After that, it will change to whichever color is set in the Hover tab.

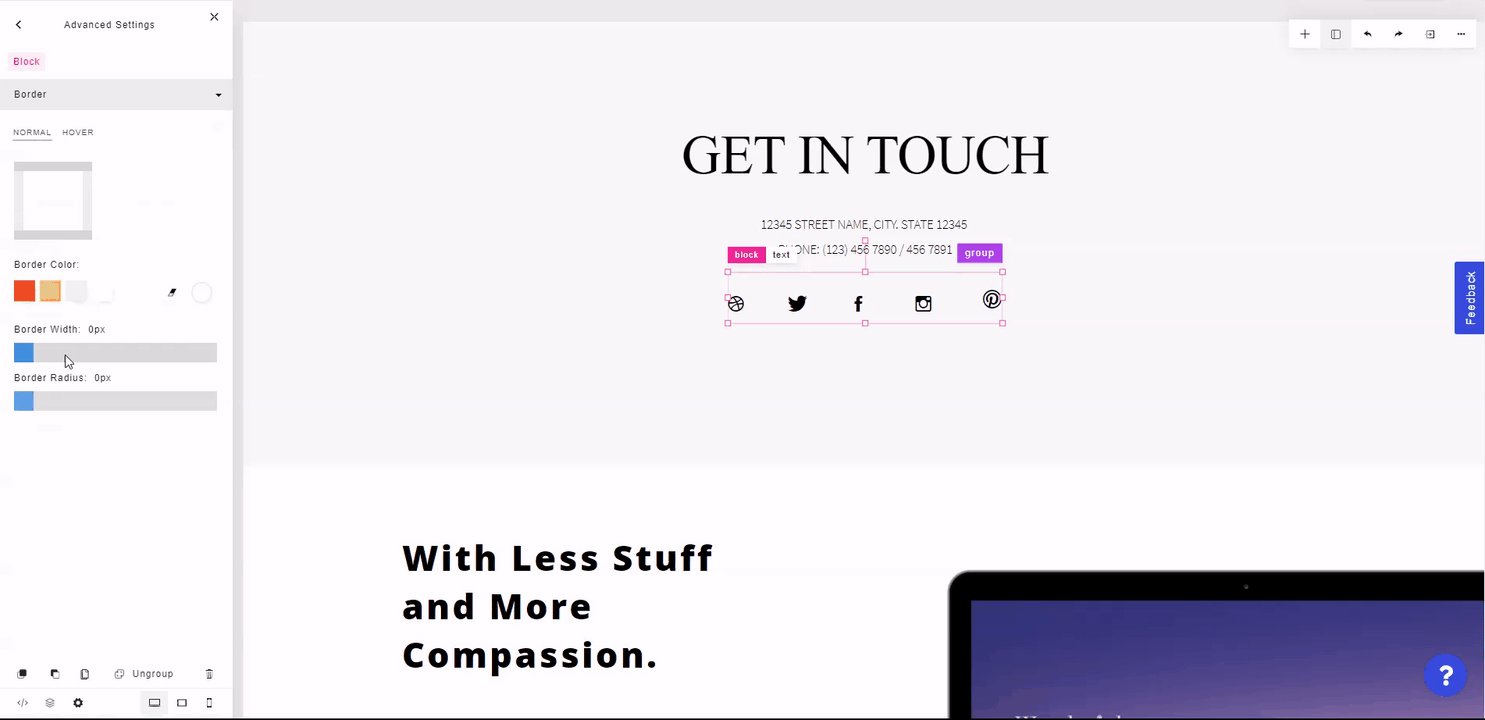
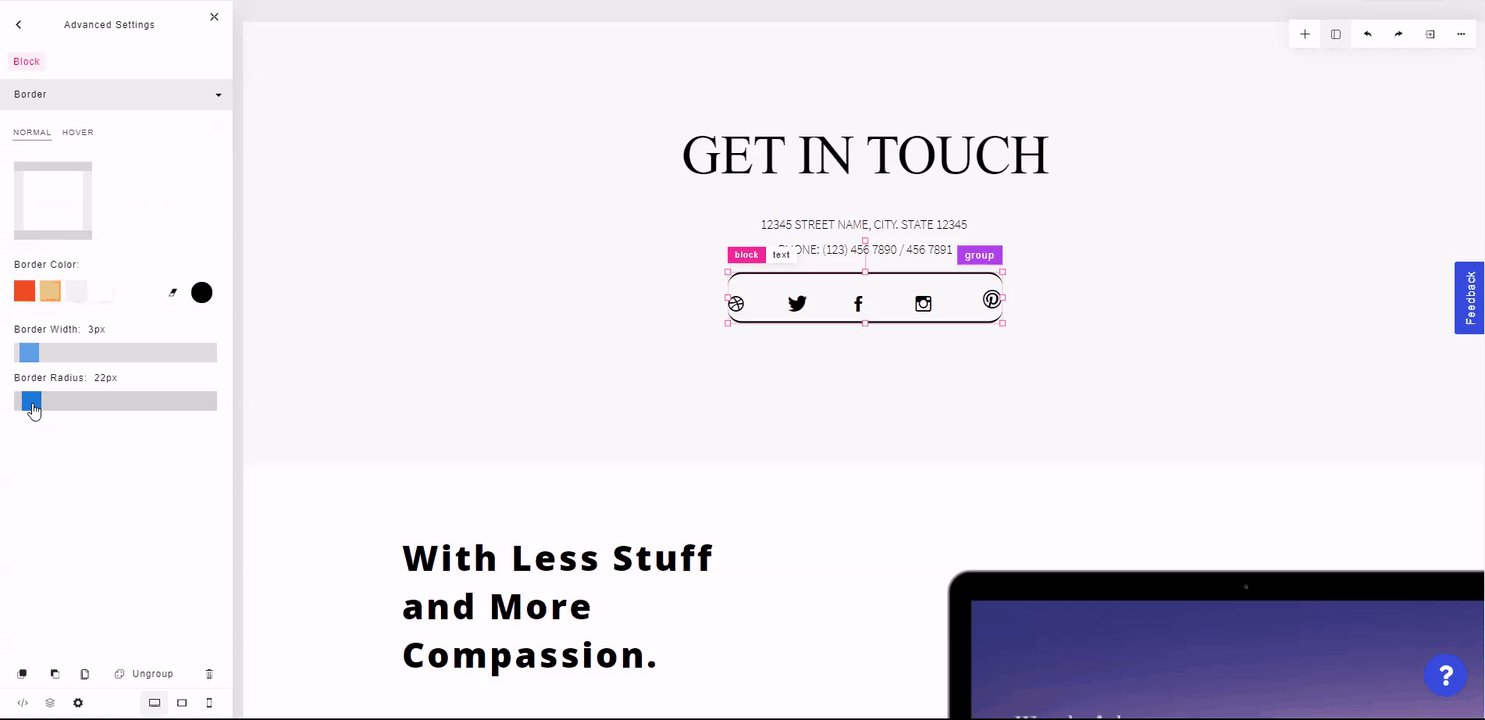
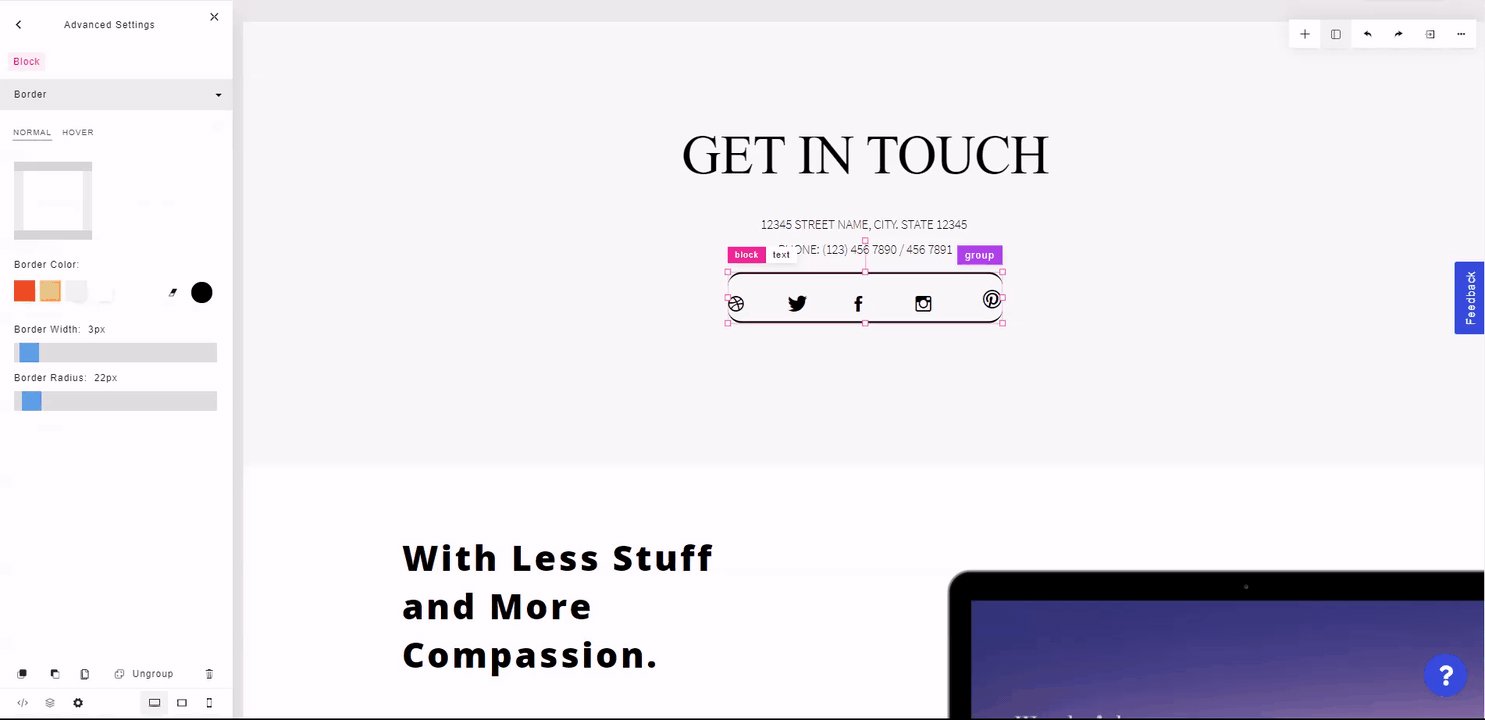
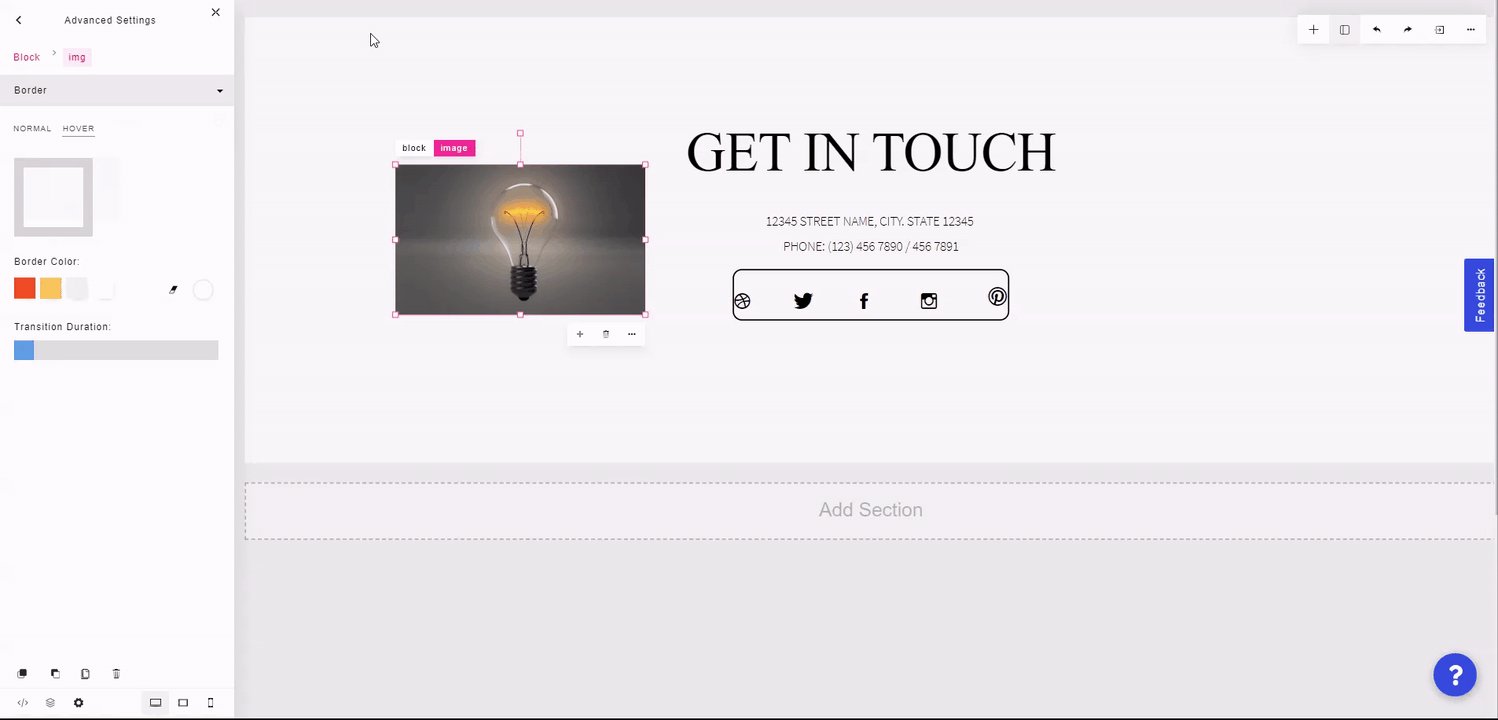
In the Border tab, you can set a border color, radius, and width around a block or element. If the border is set in the Normal tab, it will be active until the visitor hovers over the element/block. After that, it will change to whichever border settings are set in the Hover tab.
You can also disable the border from affecting the left, right, top, or bottom side by clicking on any side of the sample block on the left side panel.

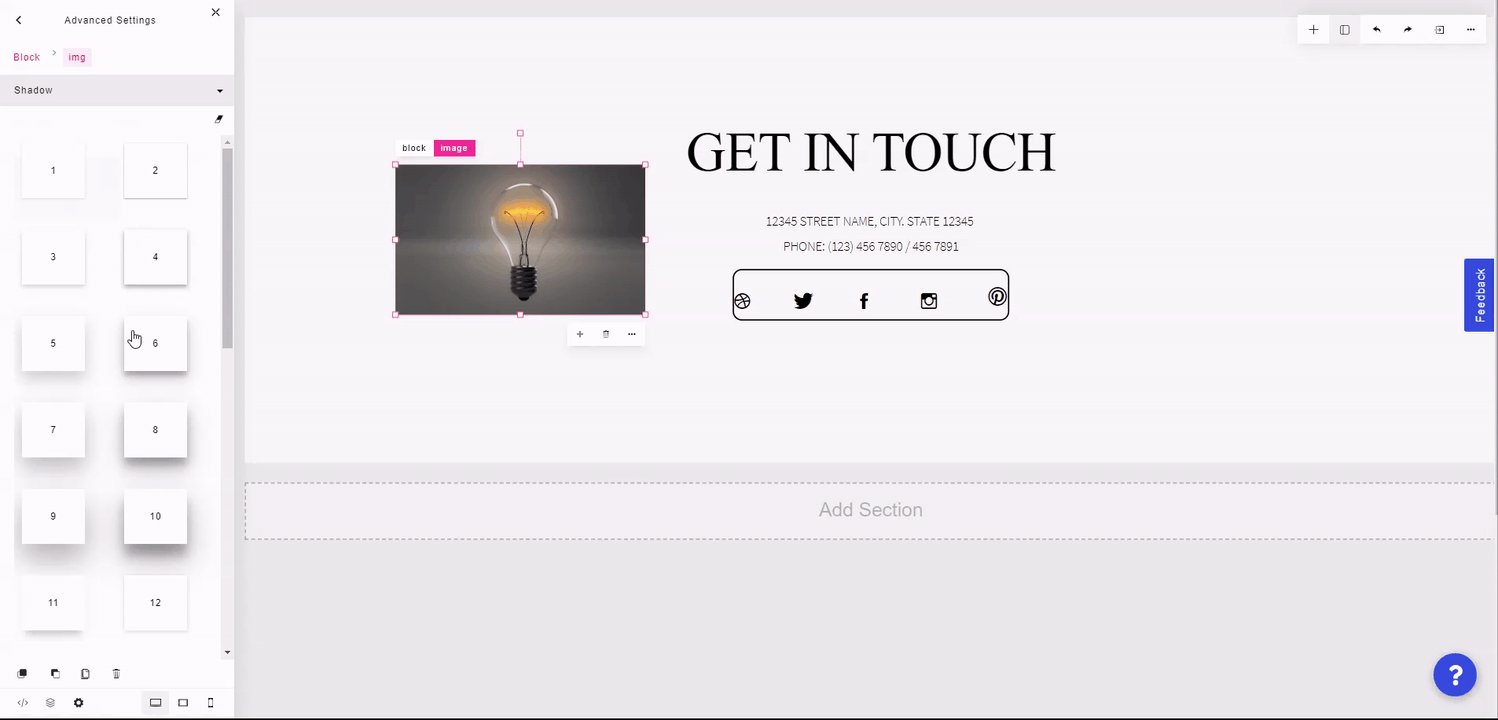
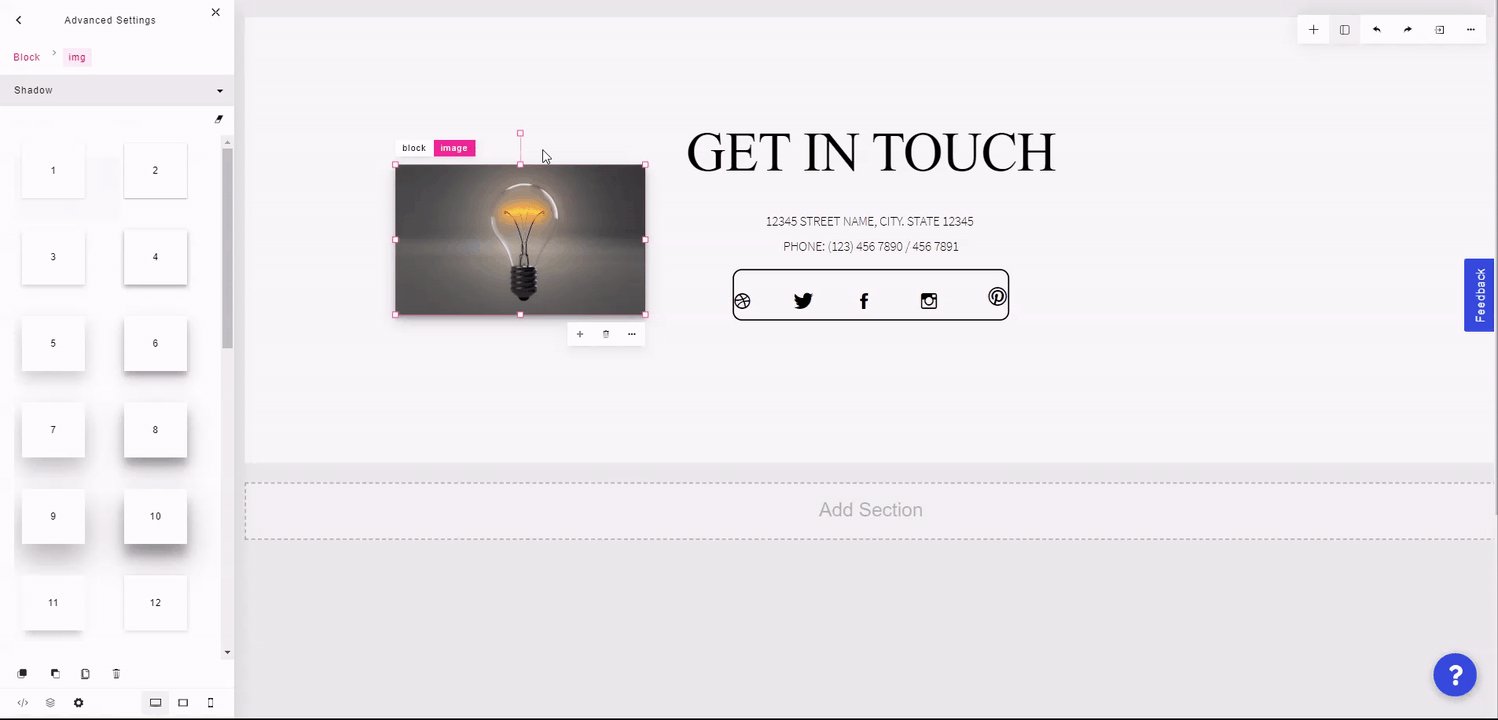
In the Shadow tab, you can set a drop shadow for a block or element. To clear the set shadow, you can click on the eraser icon at the top right.

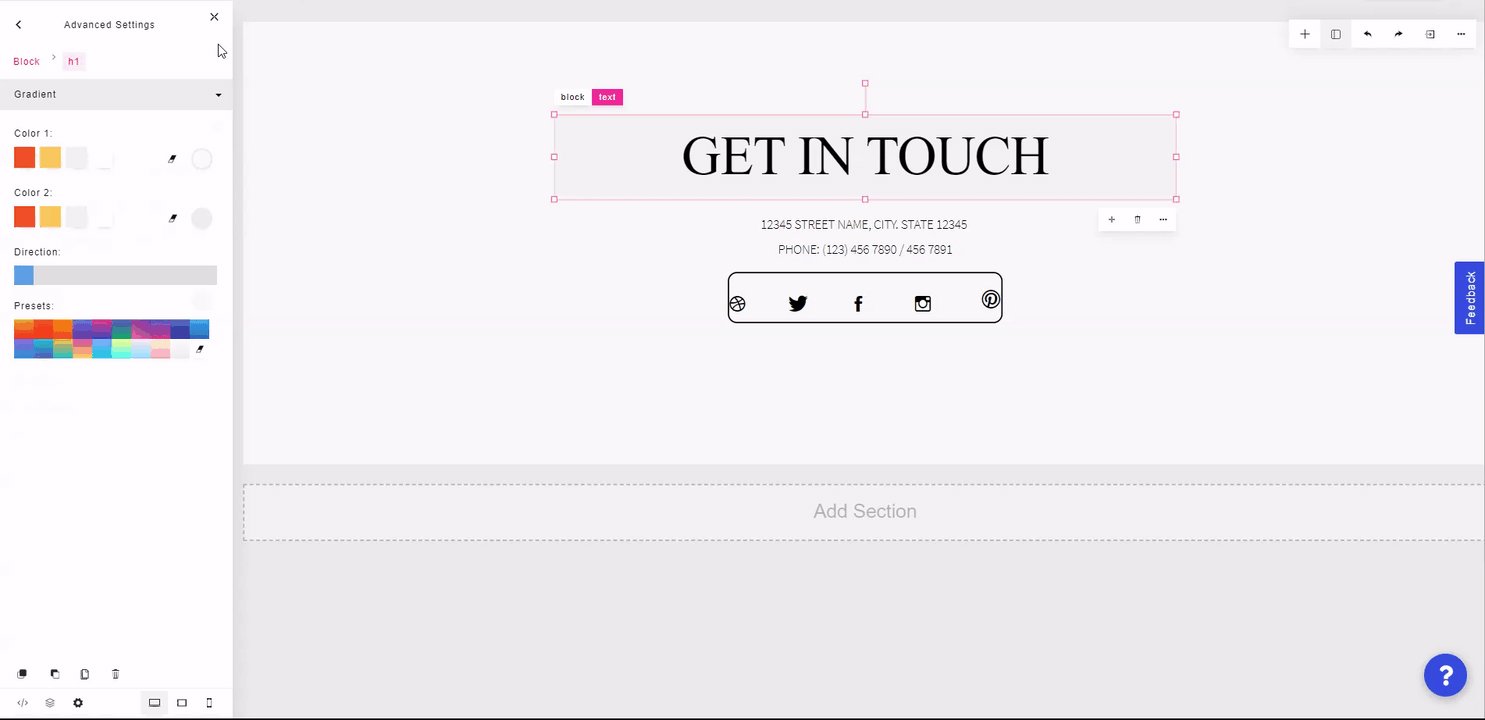
You can also set a background gradient for the element or block in the Gradient tab. You can choose up to 2 colors, change the direction of the blend, and optionally choose a preset.

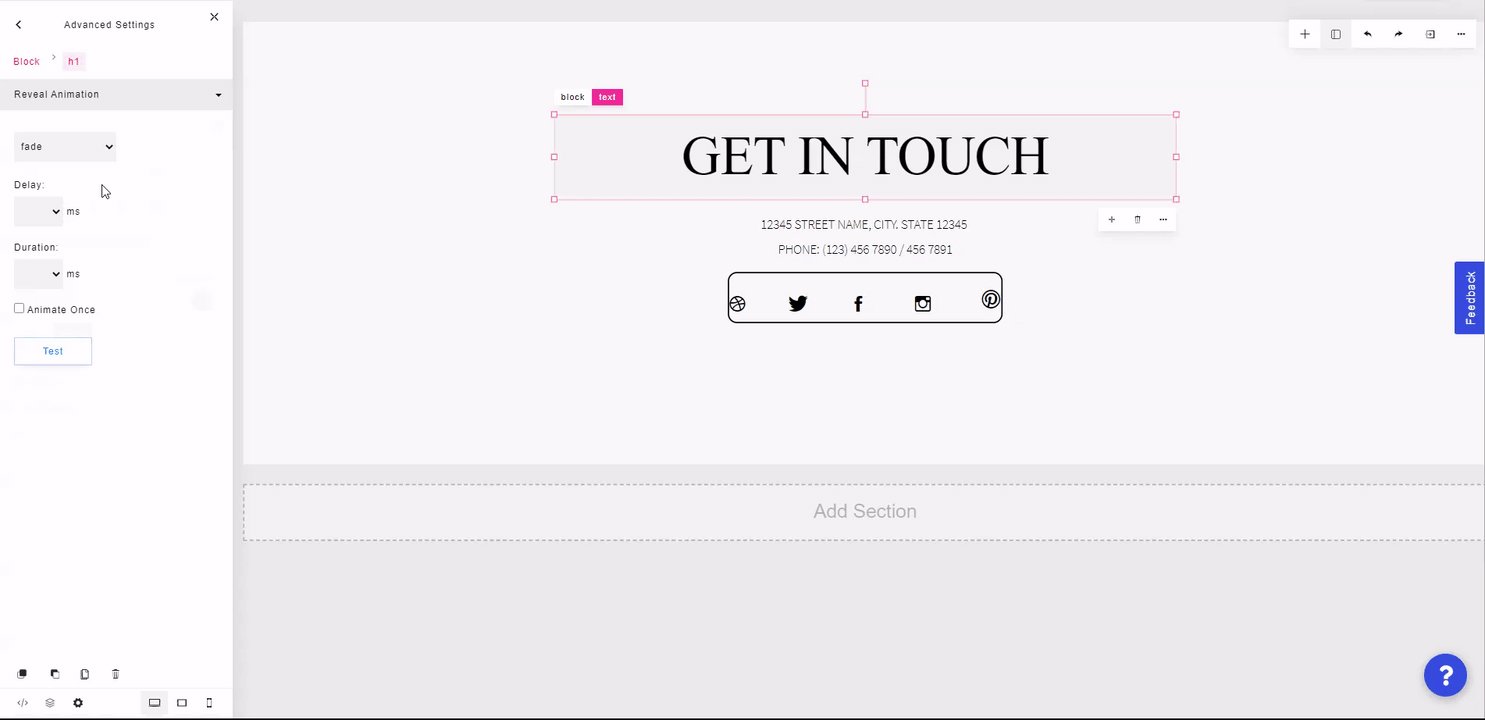
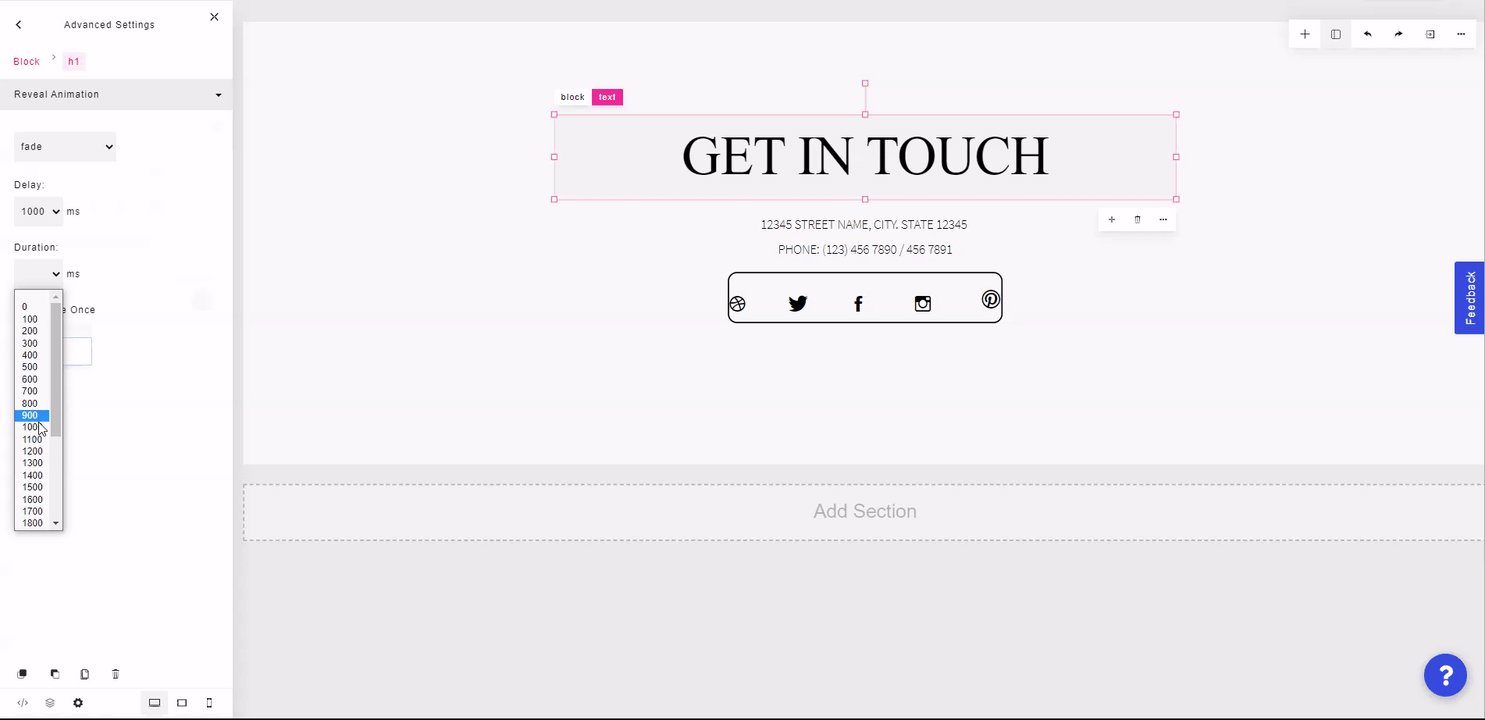
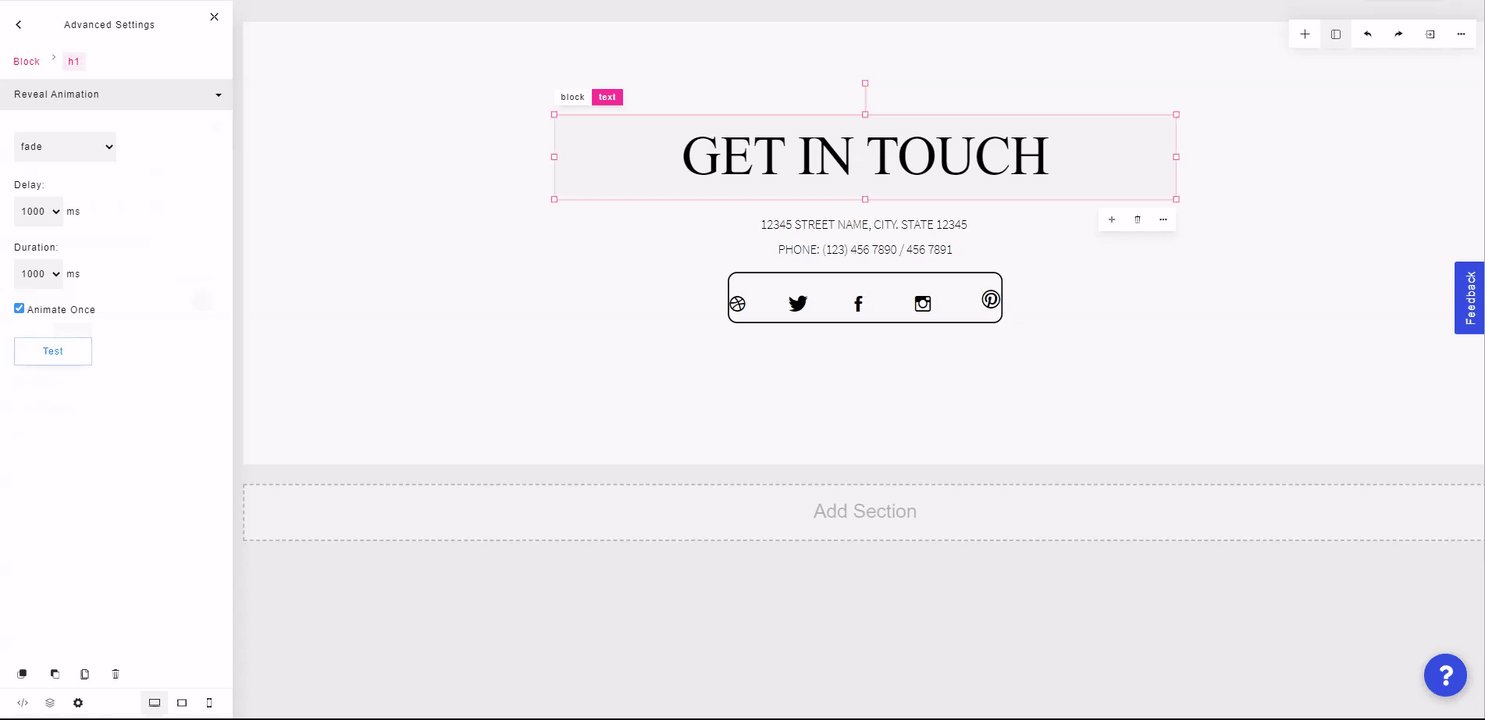
You can also set a reveal animation for the block or element in the Reveal Animation tab. You can set the type of animation, the delay, and the duration in milliseconds. You can also choose to only have the reveal animation occur once per page load.