Images can be uploaded to the ConvertPages builder and placed anywhere on your page(s). Using a regular image maintains the aspect ratio of the uploaded image, while a stretched image can be enlarged freely in any direction.
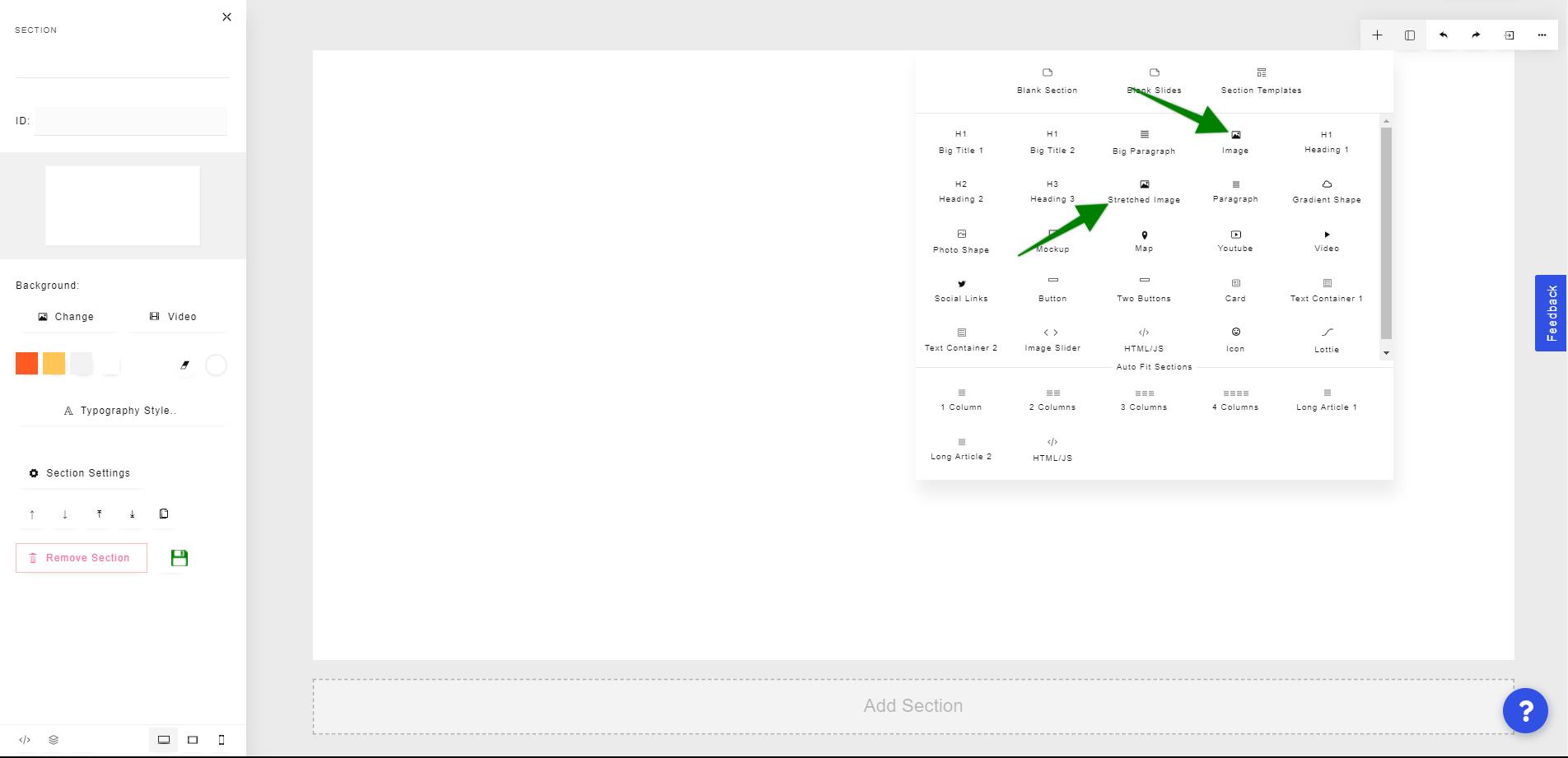
To pull in an Image element, click on the plus "+" icon at the top right of the builder and select "Image".
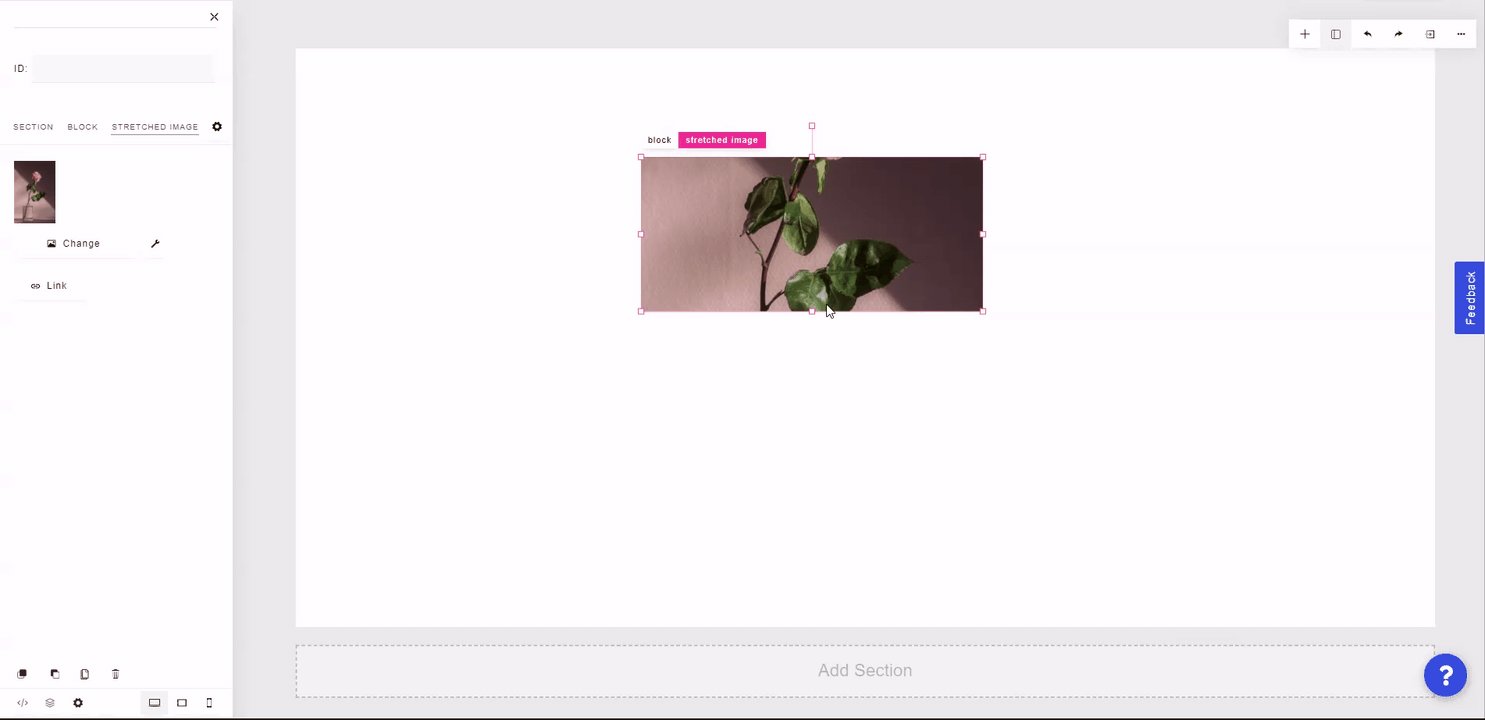
To pull in a Stretched Image element, click on the plus "+" icon at the top right of the builder and select "Stretched Image".

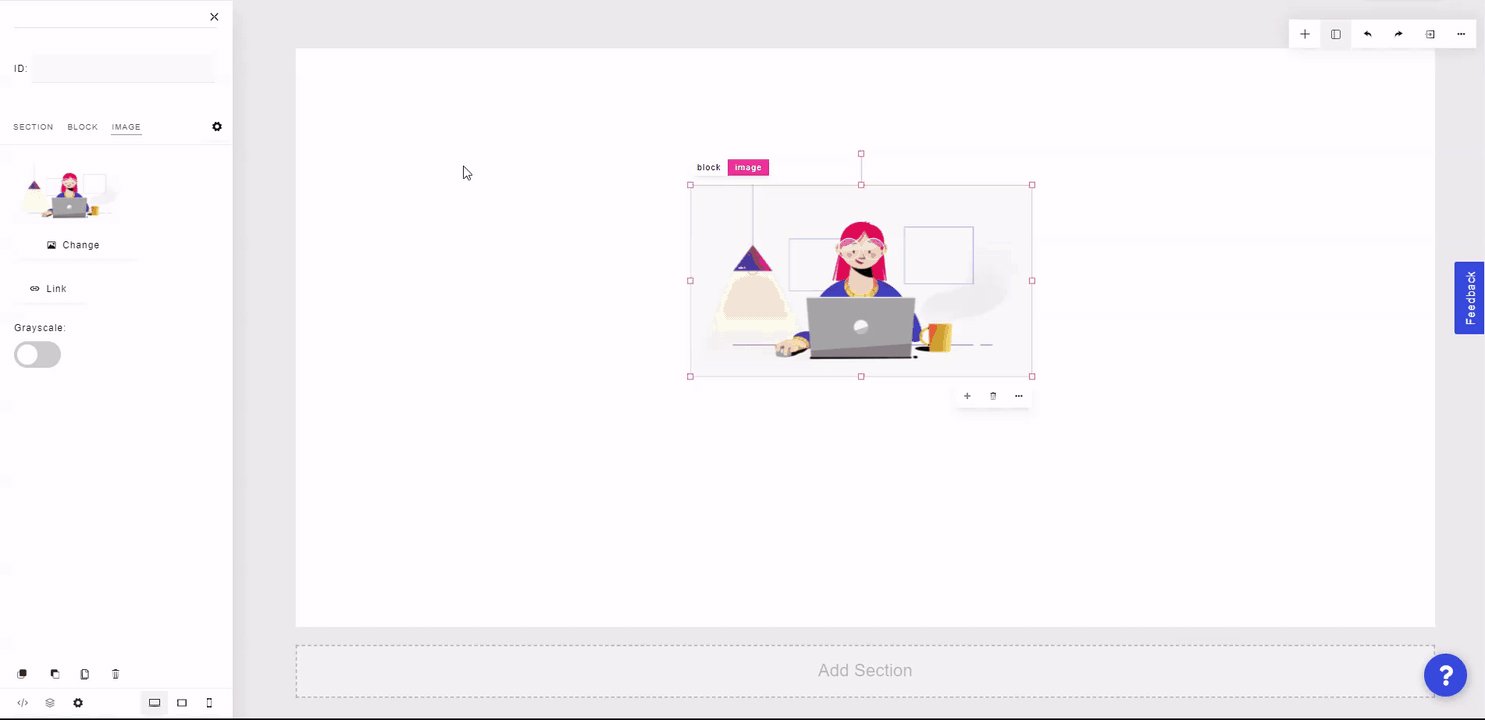
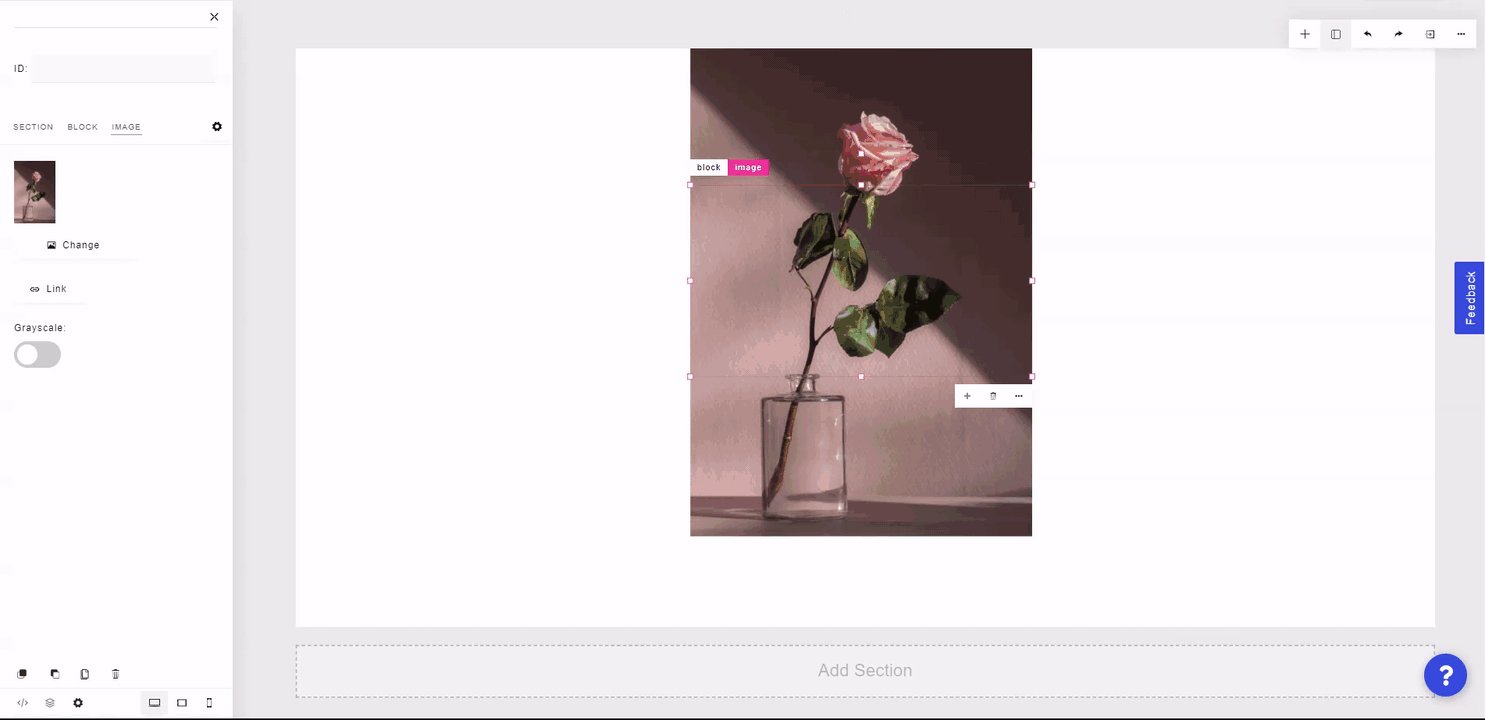
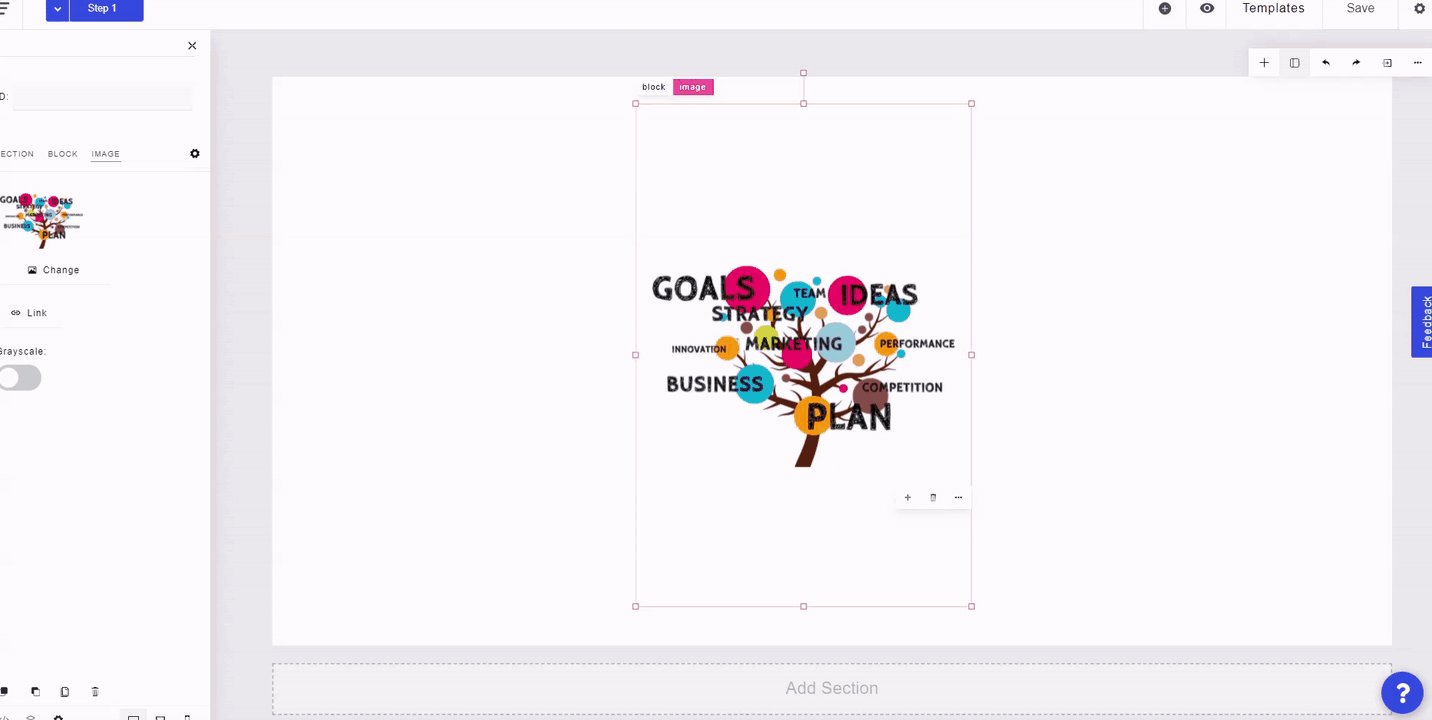
To change the image of an Image element or Stretched Image element, click the Change button on the left side panel. This will bring up the image modal.
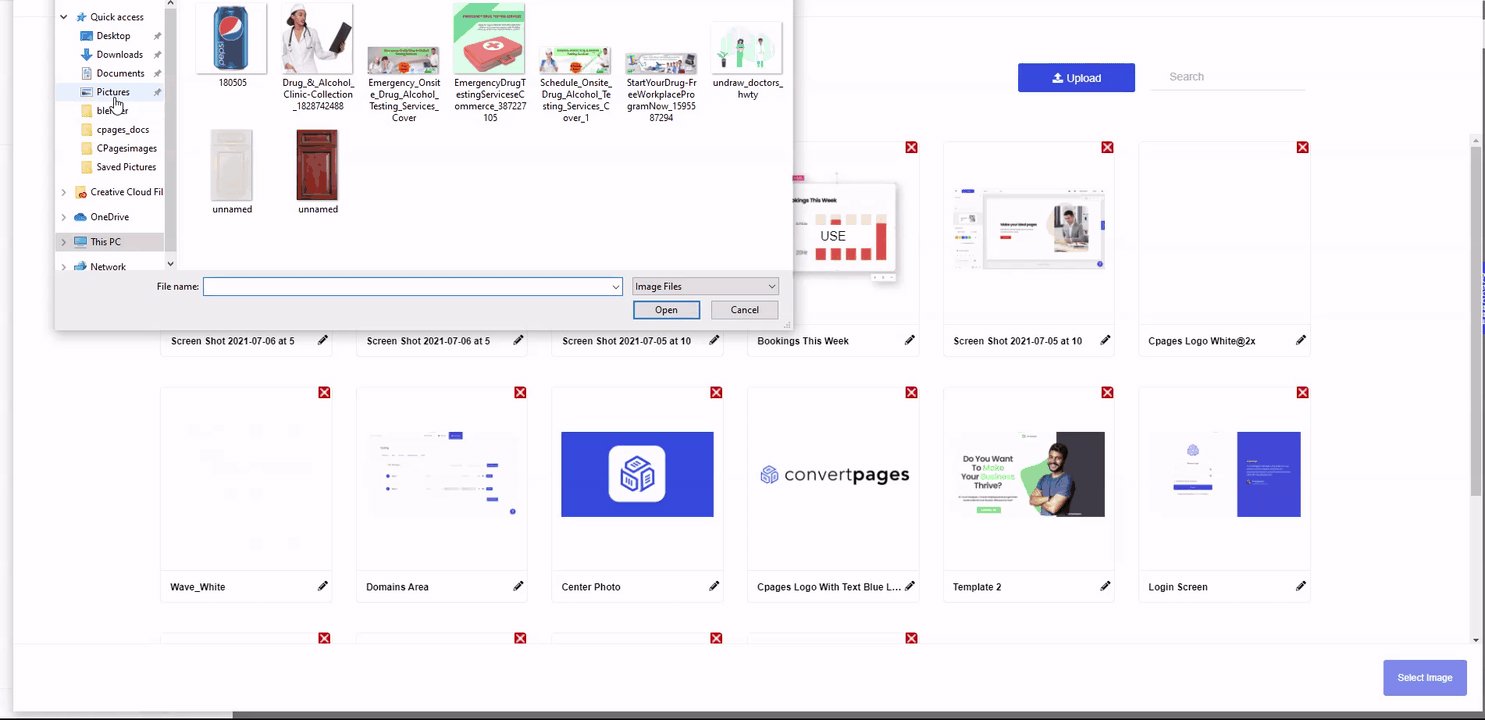
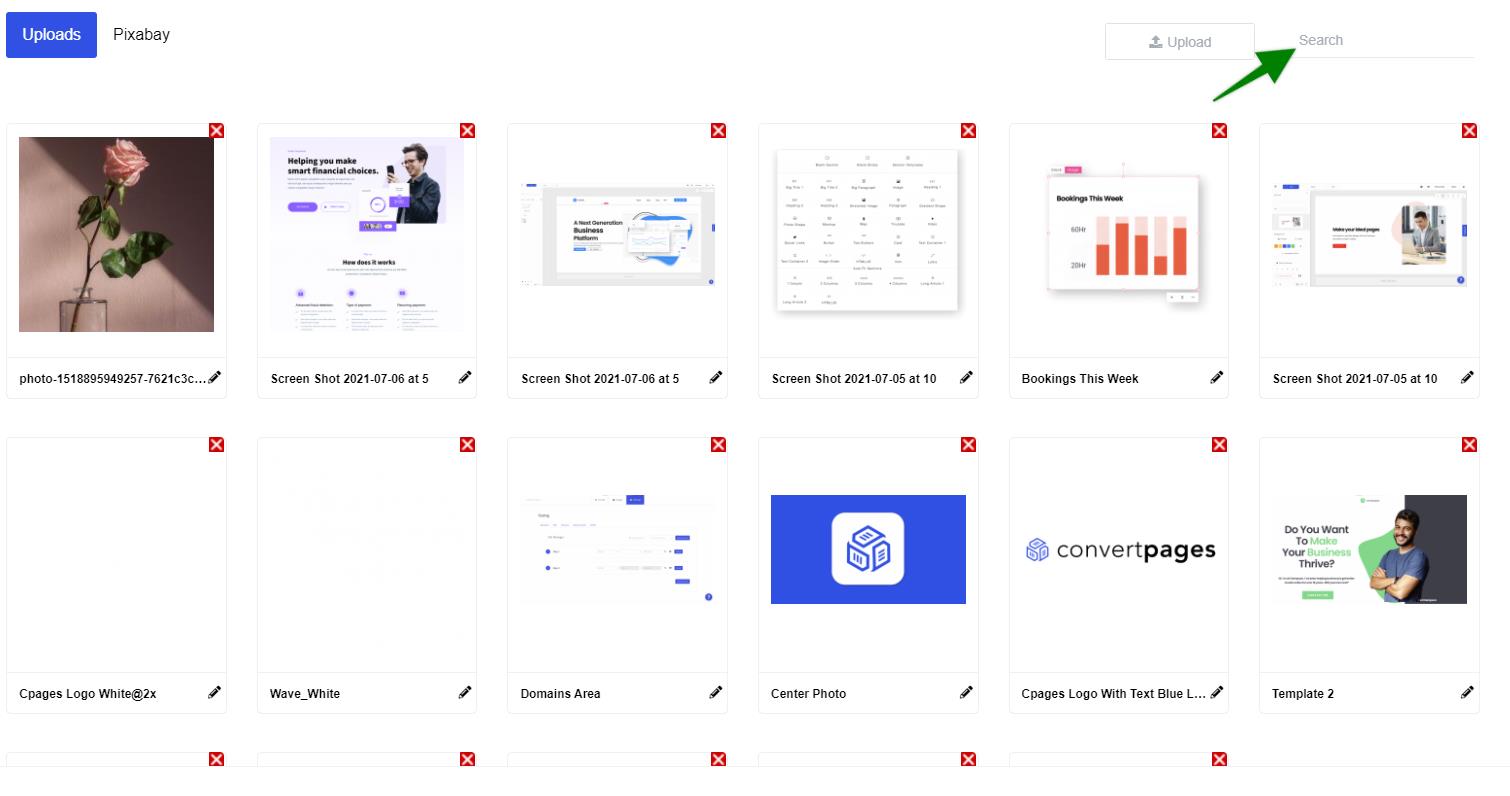
To upload an image from your computer, click Upload at the top right. Select the image you'd like to upload and click "Open".
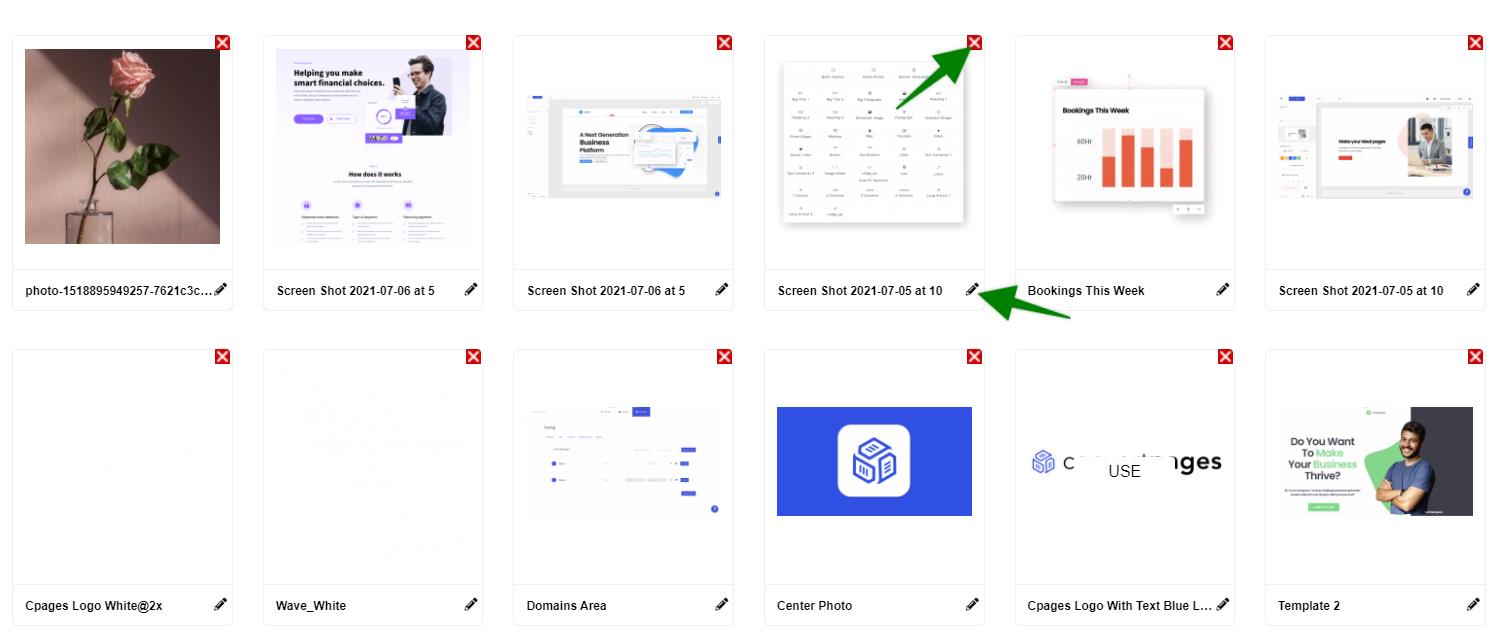
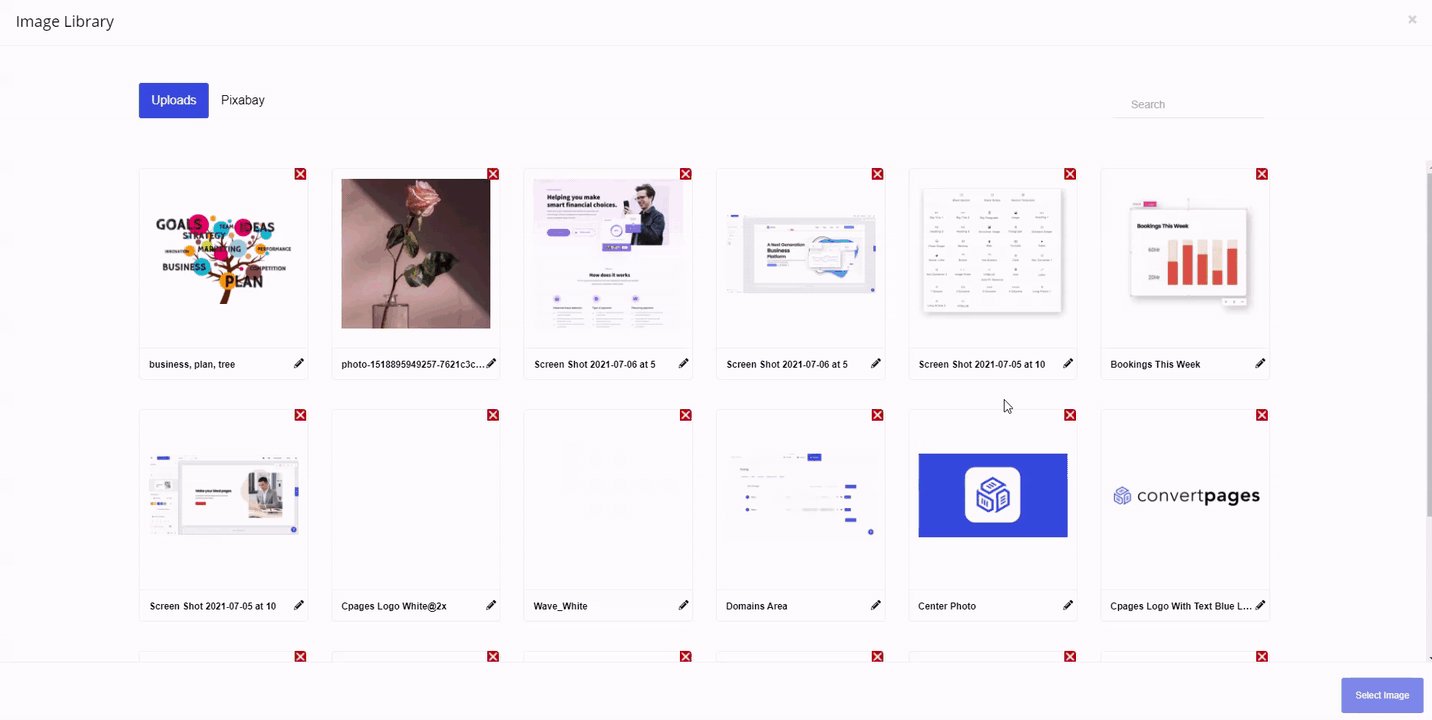
You can also use an already-uploaded image by hovering over it and clicking "Use".

You can also rename or delete an uploaded image.

To search for an existing image, you can use the search bar at the top right of the image modal.

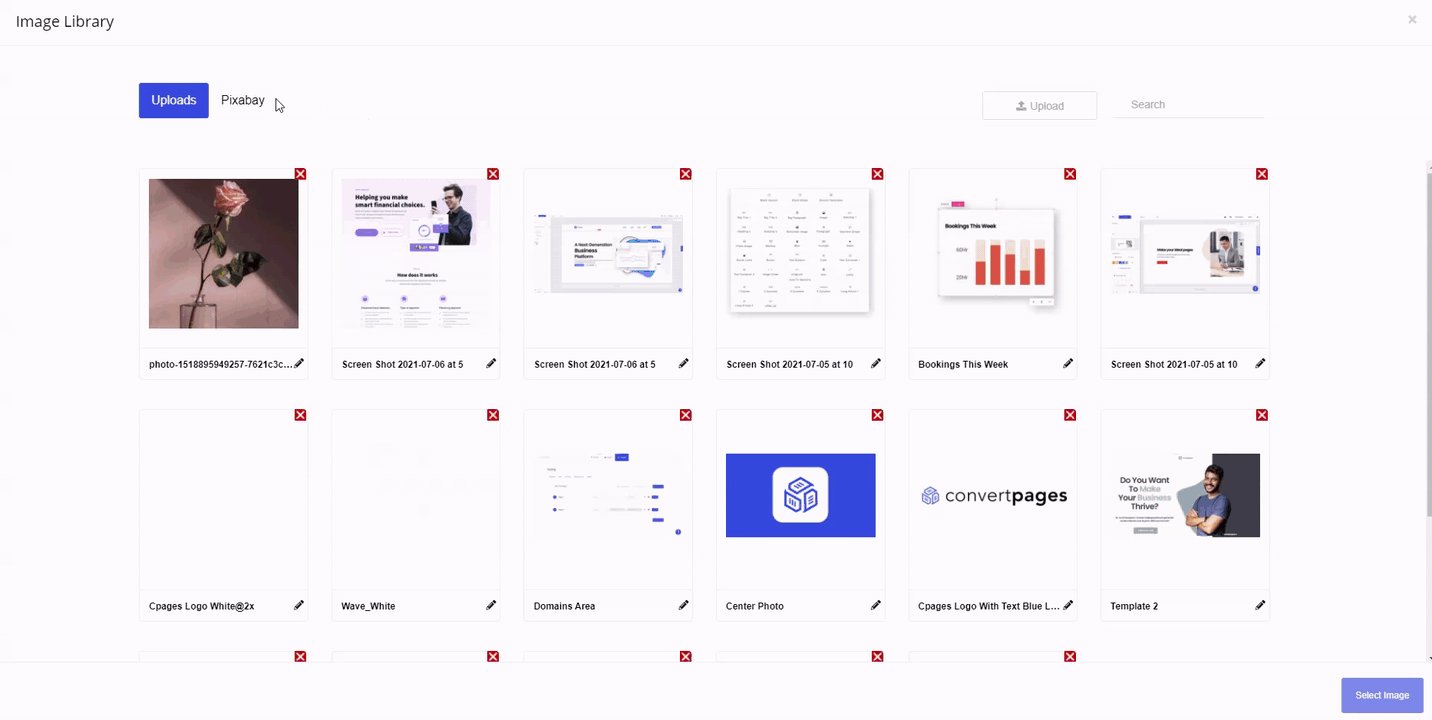
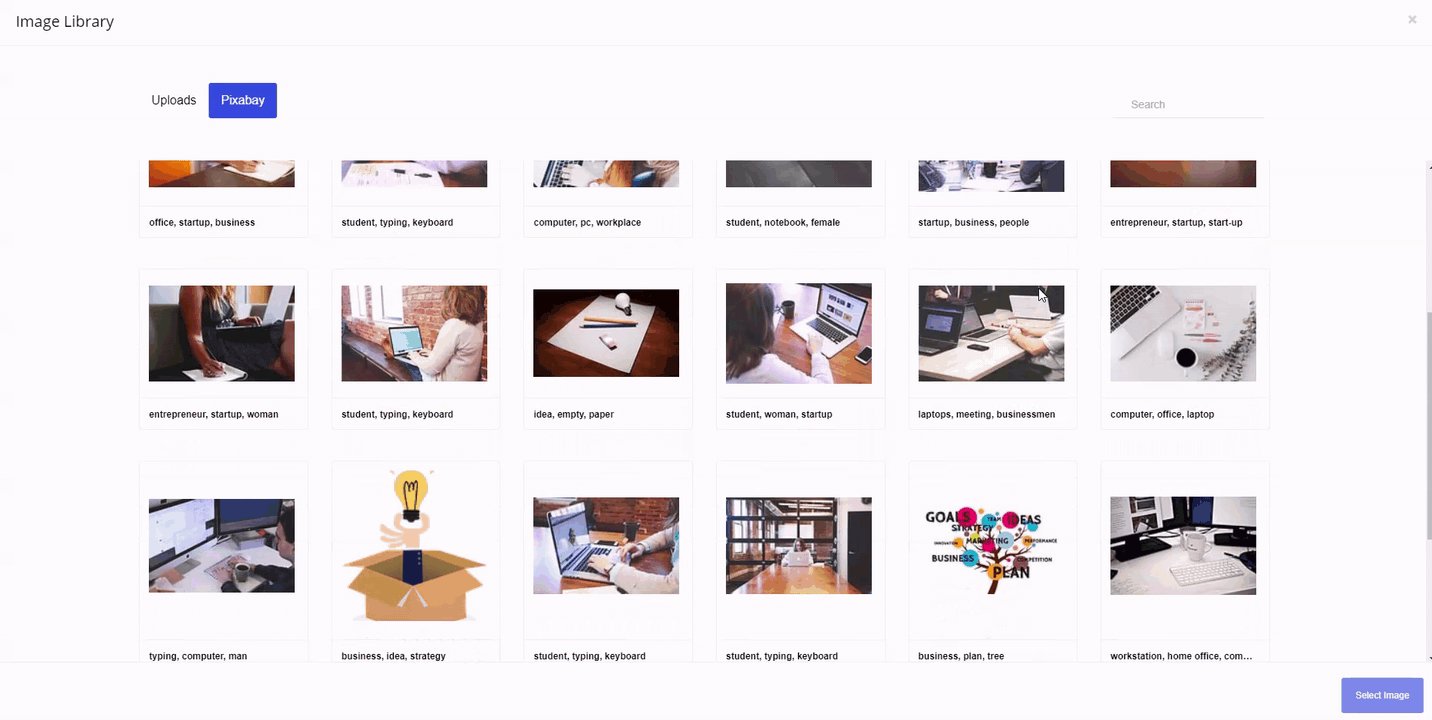
You can use images from the free Pixabay library by selecting the Pixabay tab, searching for the desired image, hovering over it, and clicking "Import". This will also add the image to the Uploads tab for later use. Click "Use" on the imported image.

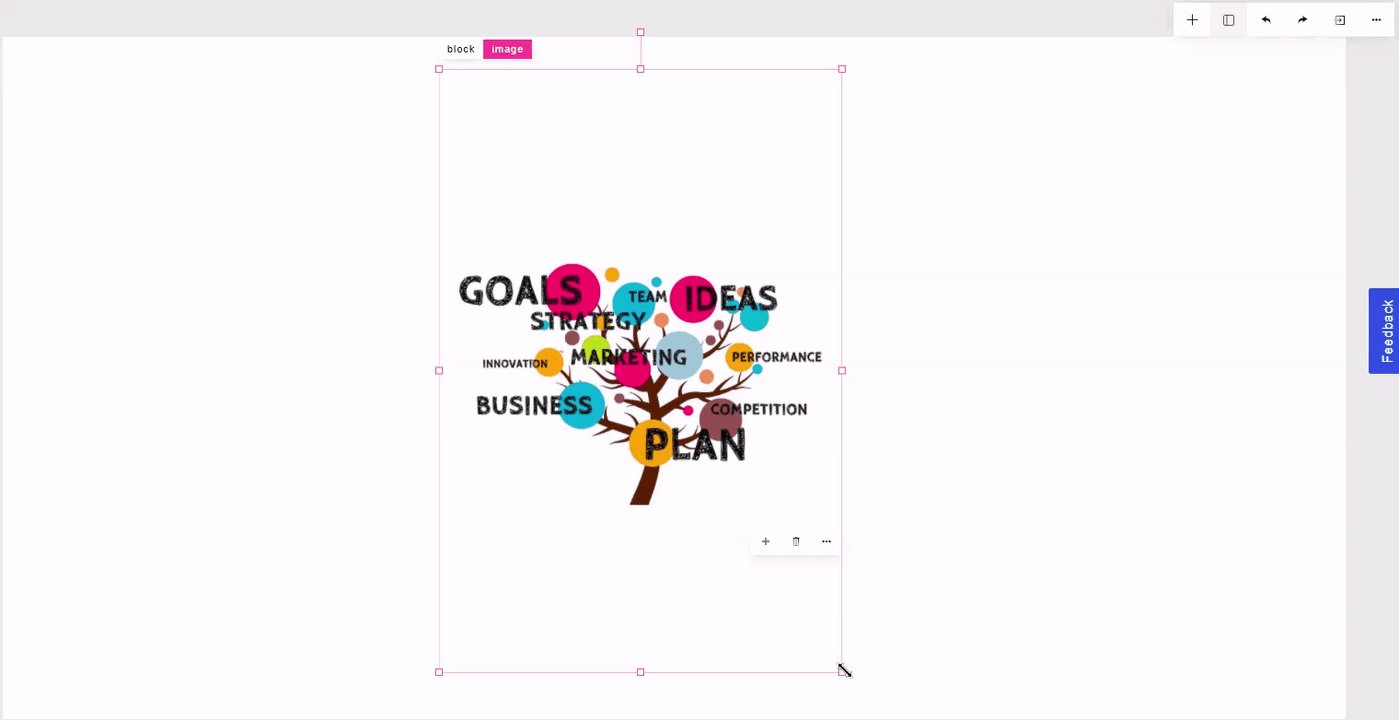
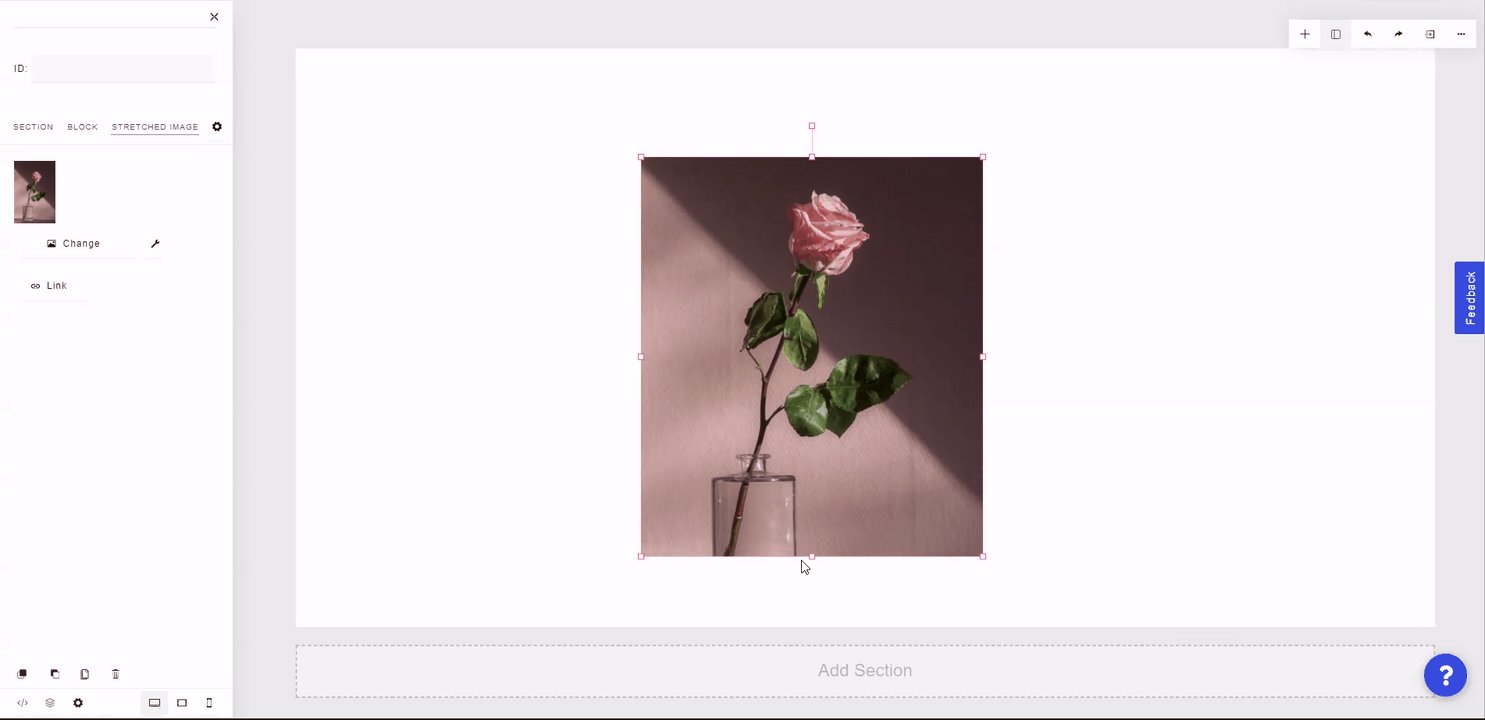
To resize an image, click and hold one of the dots on the right or left side and enlarge or reduce the image size. The Image element will maintain the aspect ratio of the original image, so as you adjust the width of the image, the height will also change.

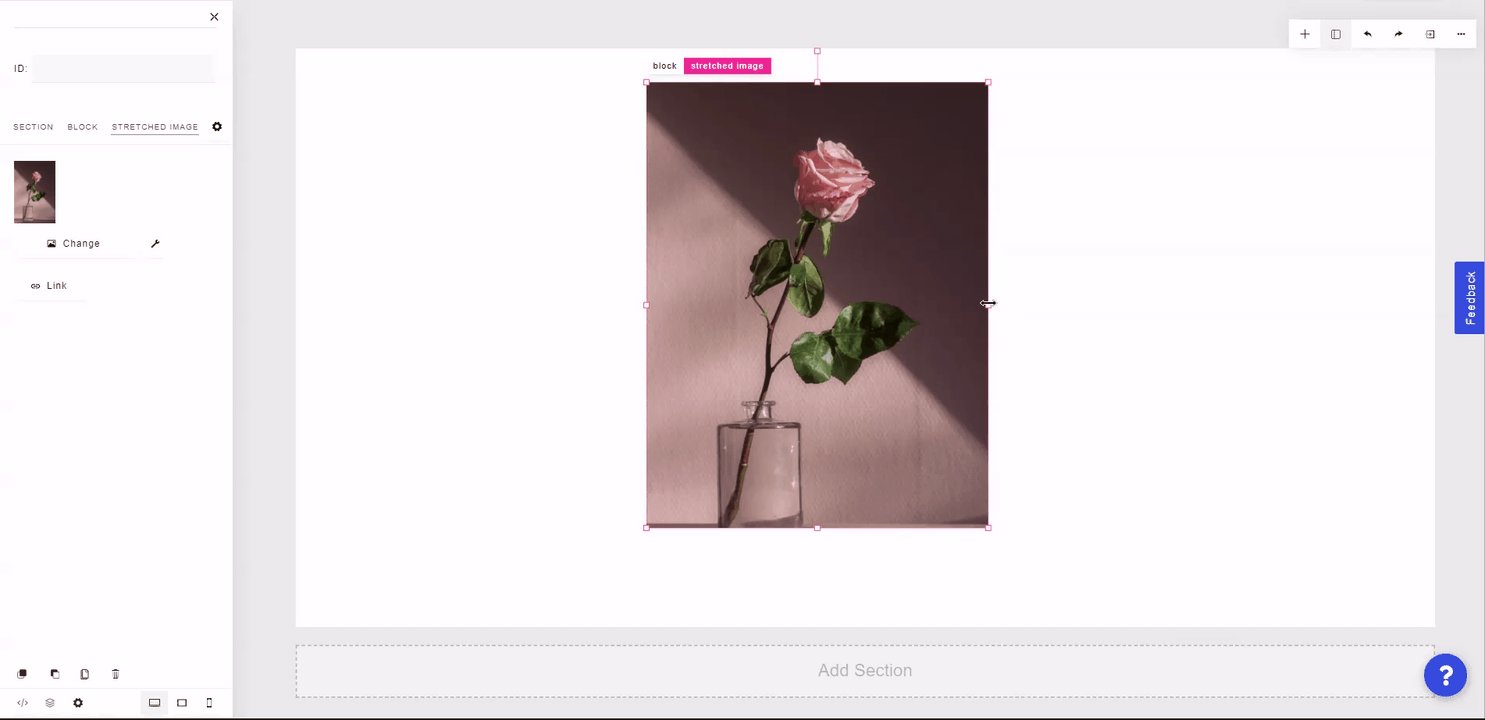
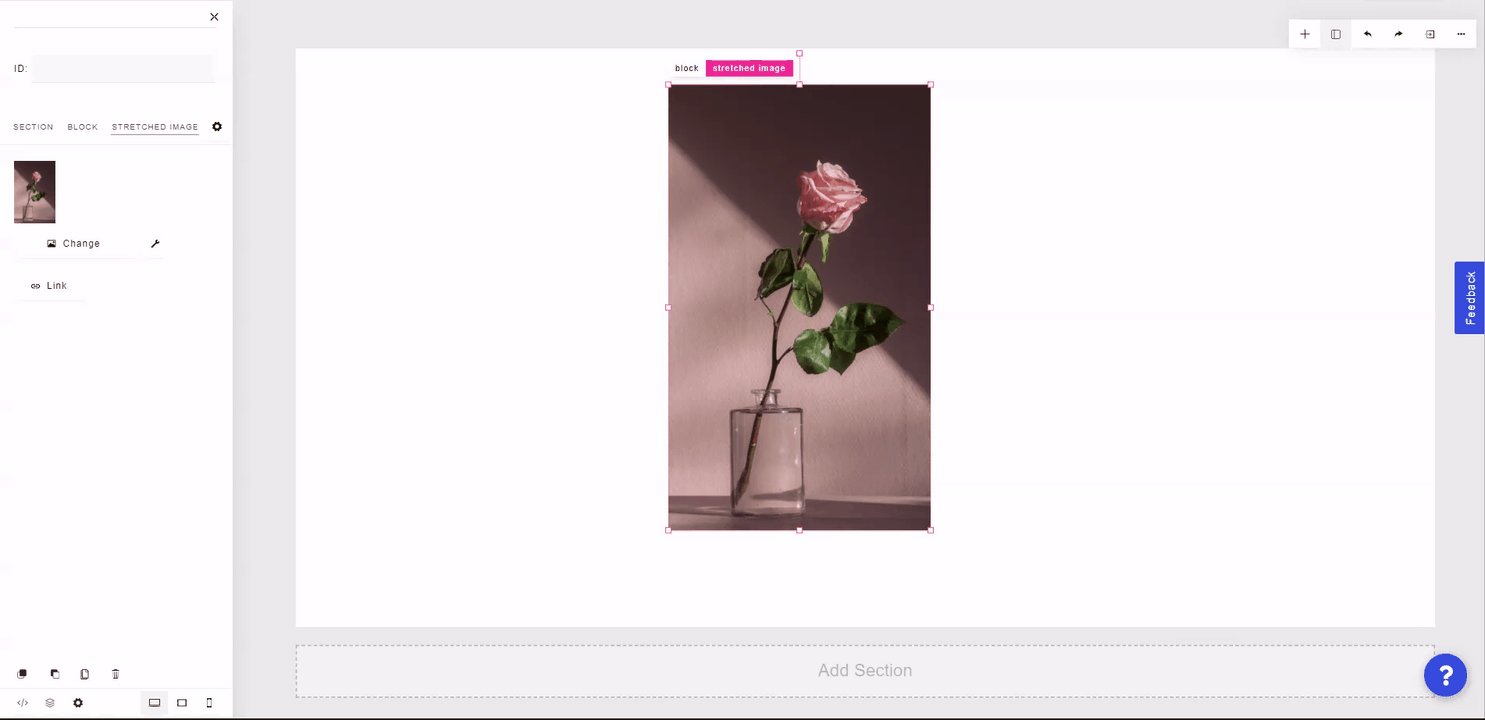
To resize a stretched image, click and hold any one of the dots around the image and enlarge or reduce the image size.

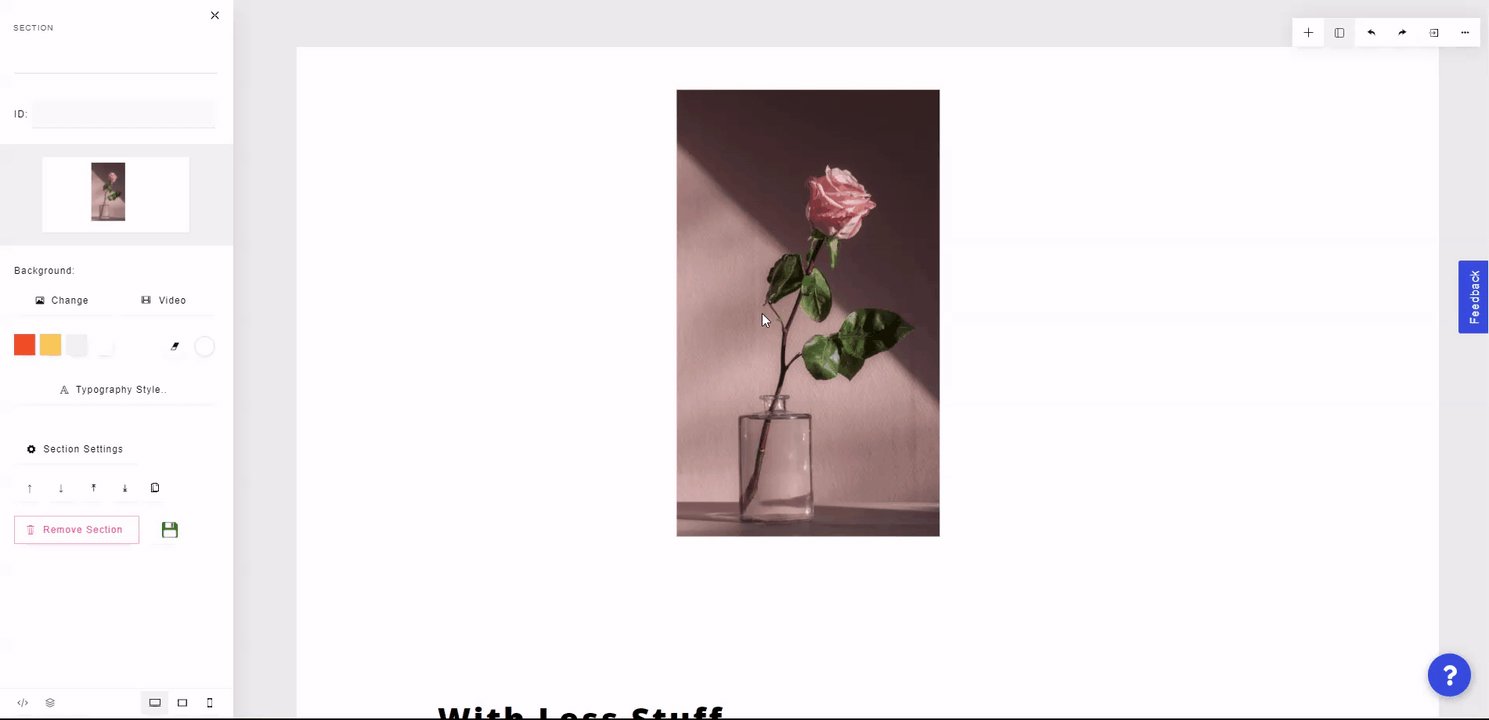
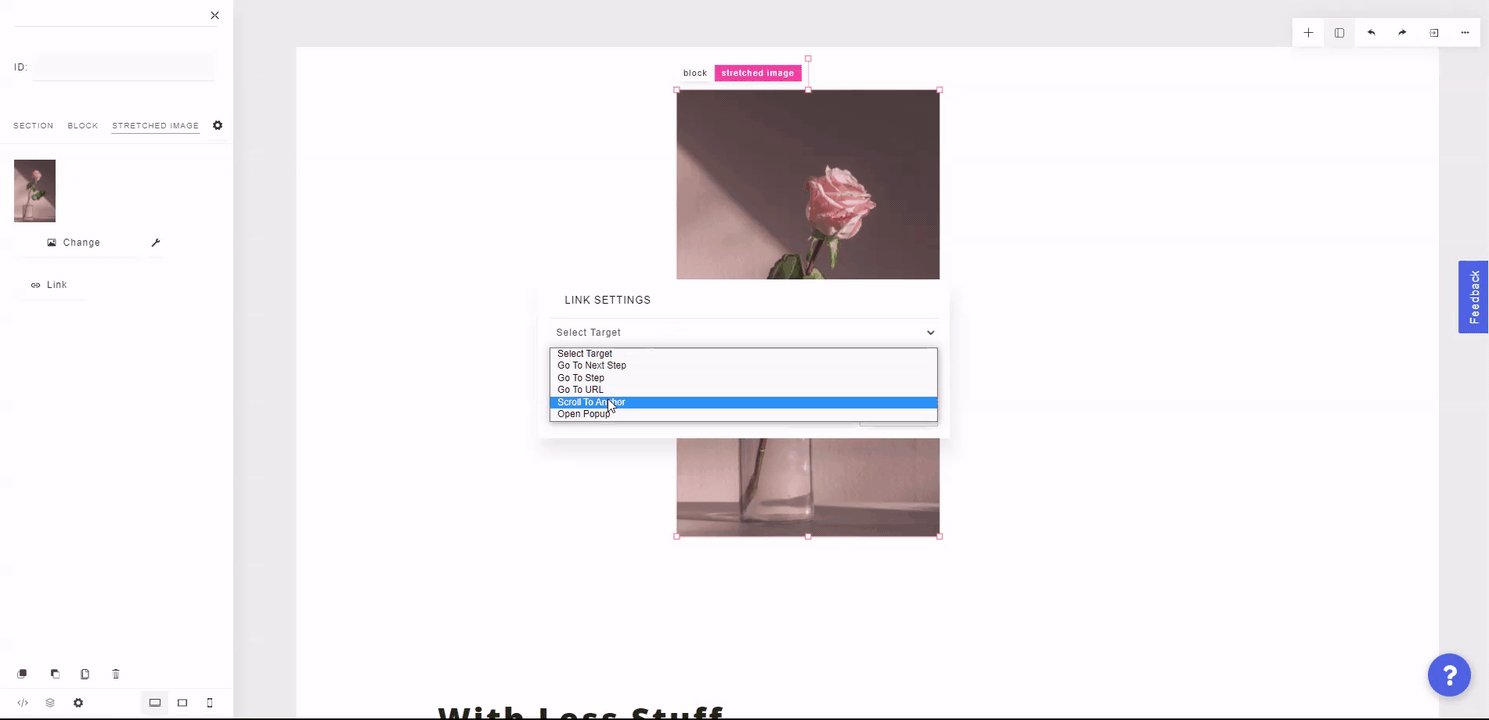
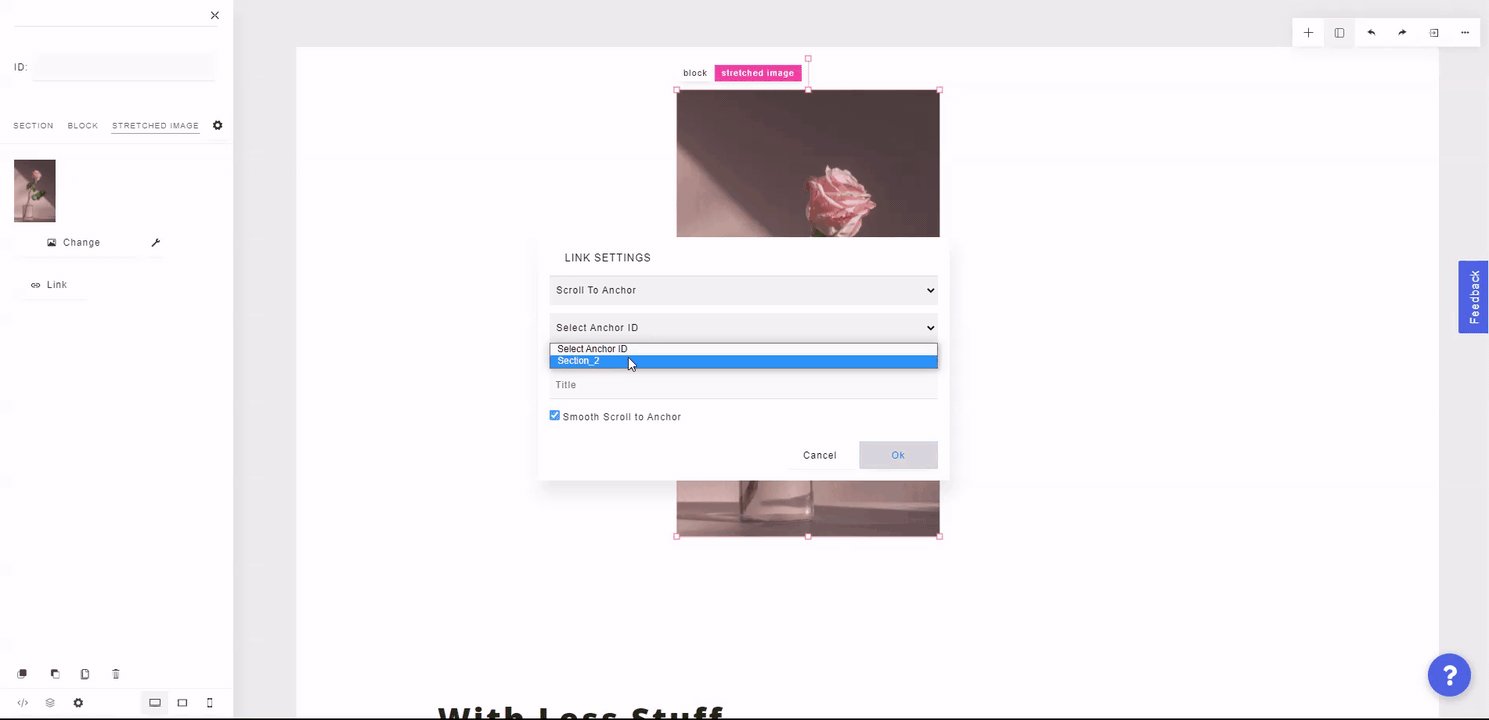
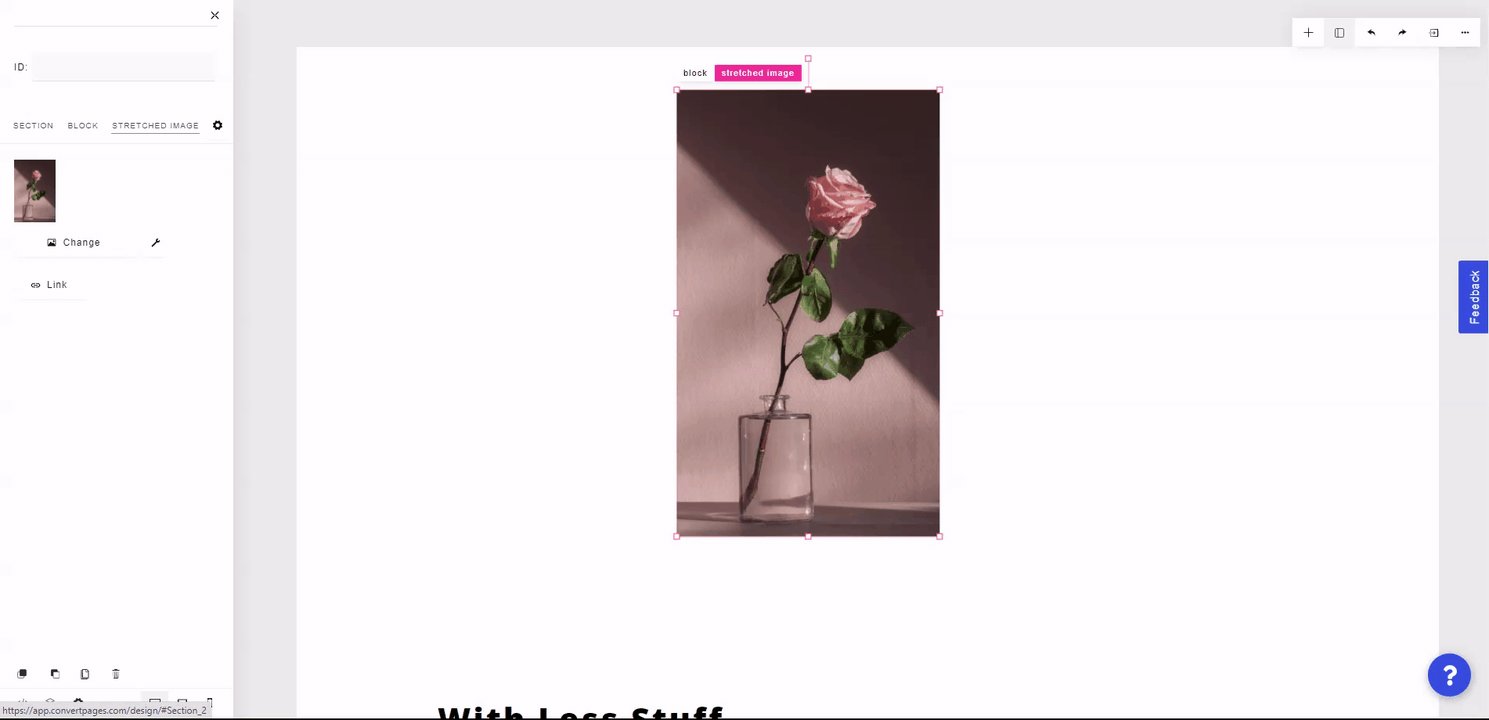
On the left side panel, you can configure a link for the image/stretched image to open a new step, URL, or anchor tag when the image is clicked.

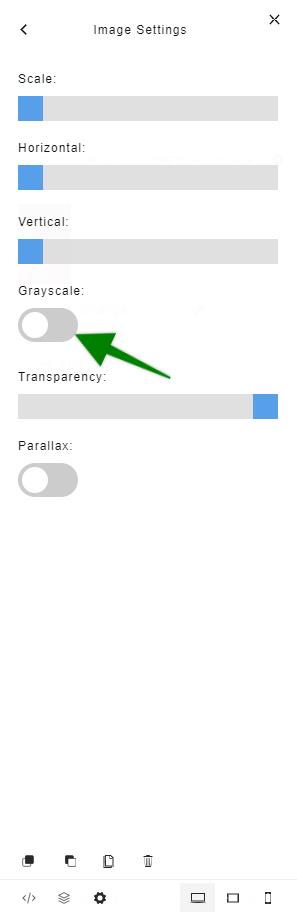
For any image, you can also choose to grayscale the image, which converts all non-white colors to gray.

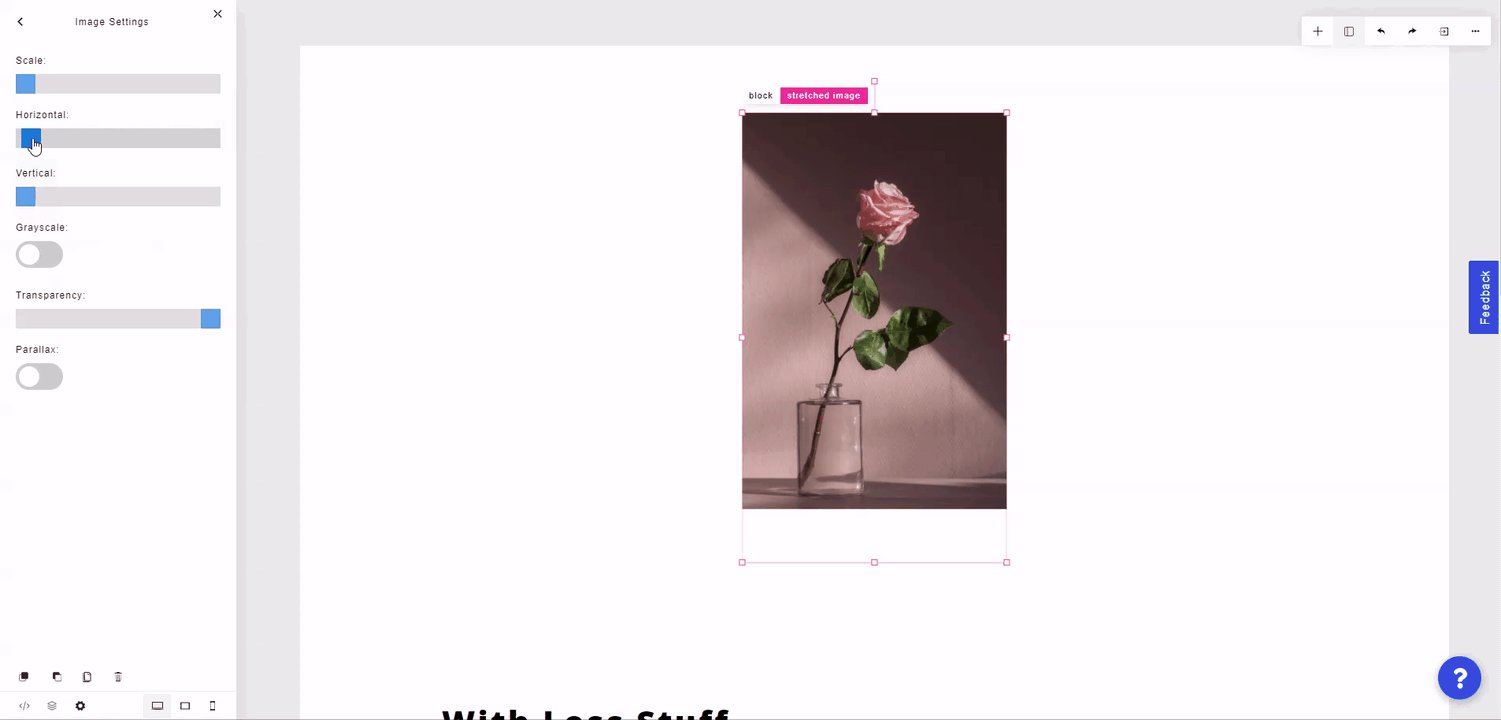
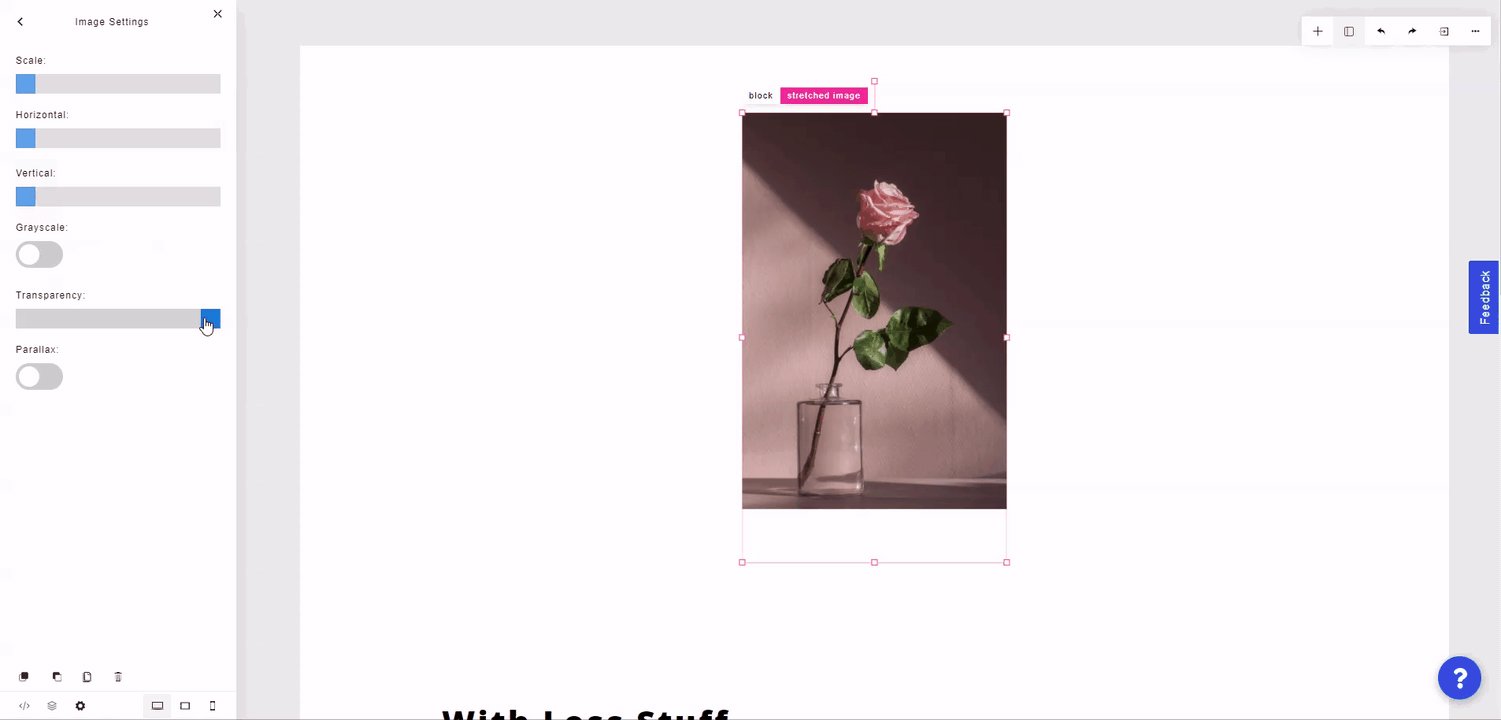
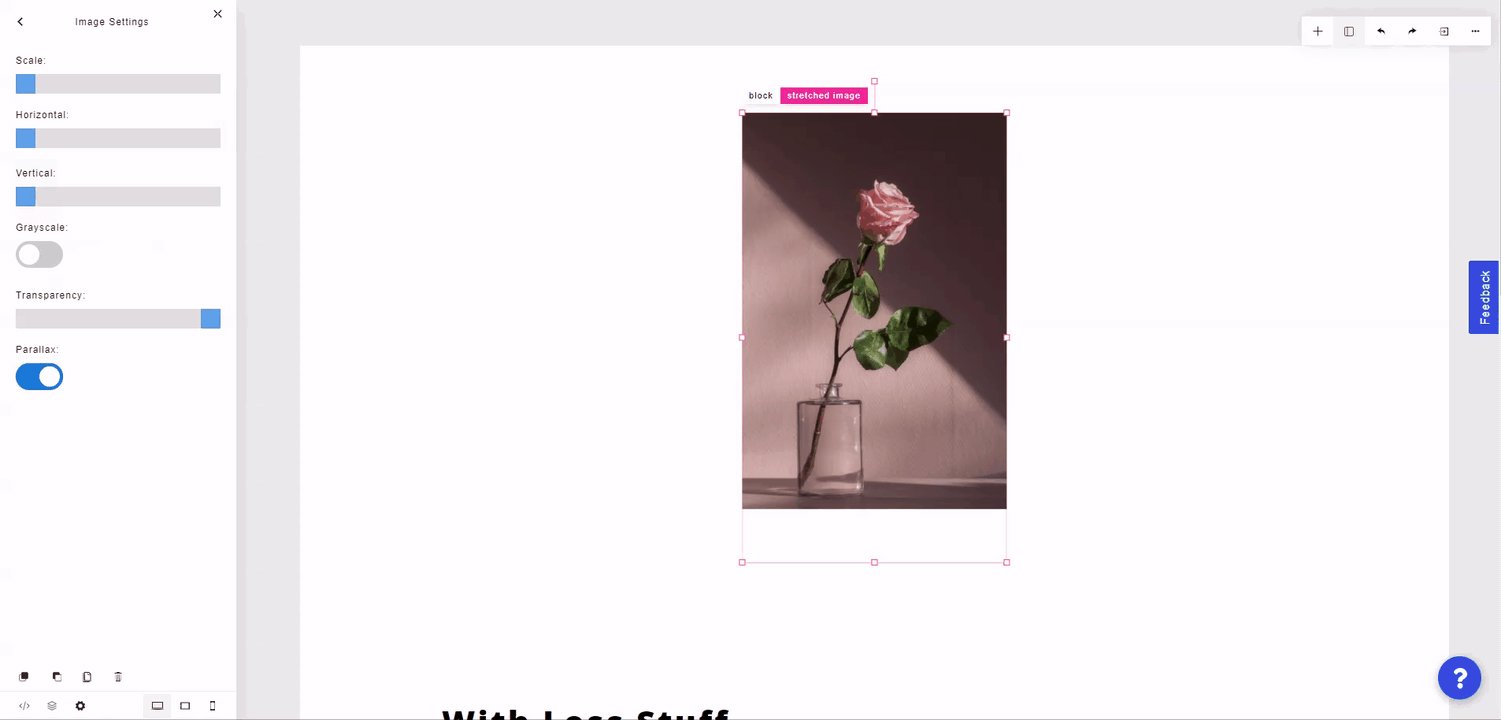
For Stretched Images, you can change the scale, set the horizontal/vertical position, grayscale, set transparency, and enable parallax for the image. Enabling parallax will change the position of the image as the visitor scrolls the page.