Headings are text elements that can be used as titles or subtitles of blocks and/or sections. By default, the heading 1 element has a font size of 42, the heading 2 element has a font size of 35, and the heading 3 element has a font size of 24.
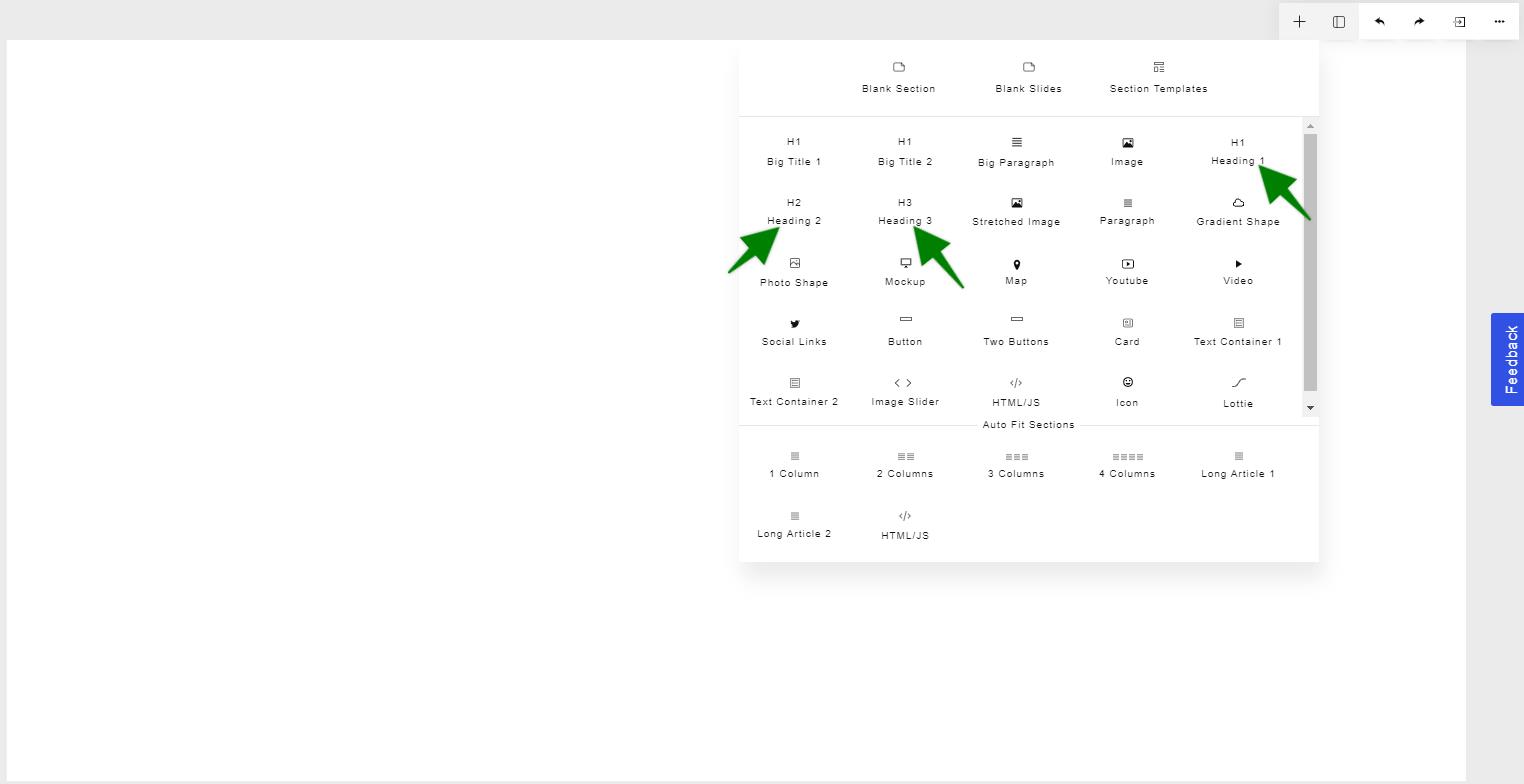
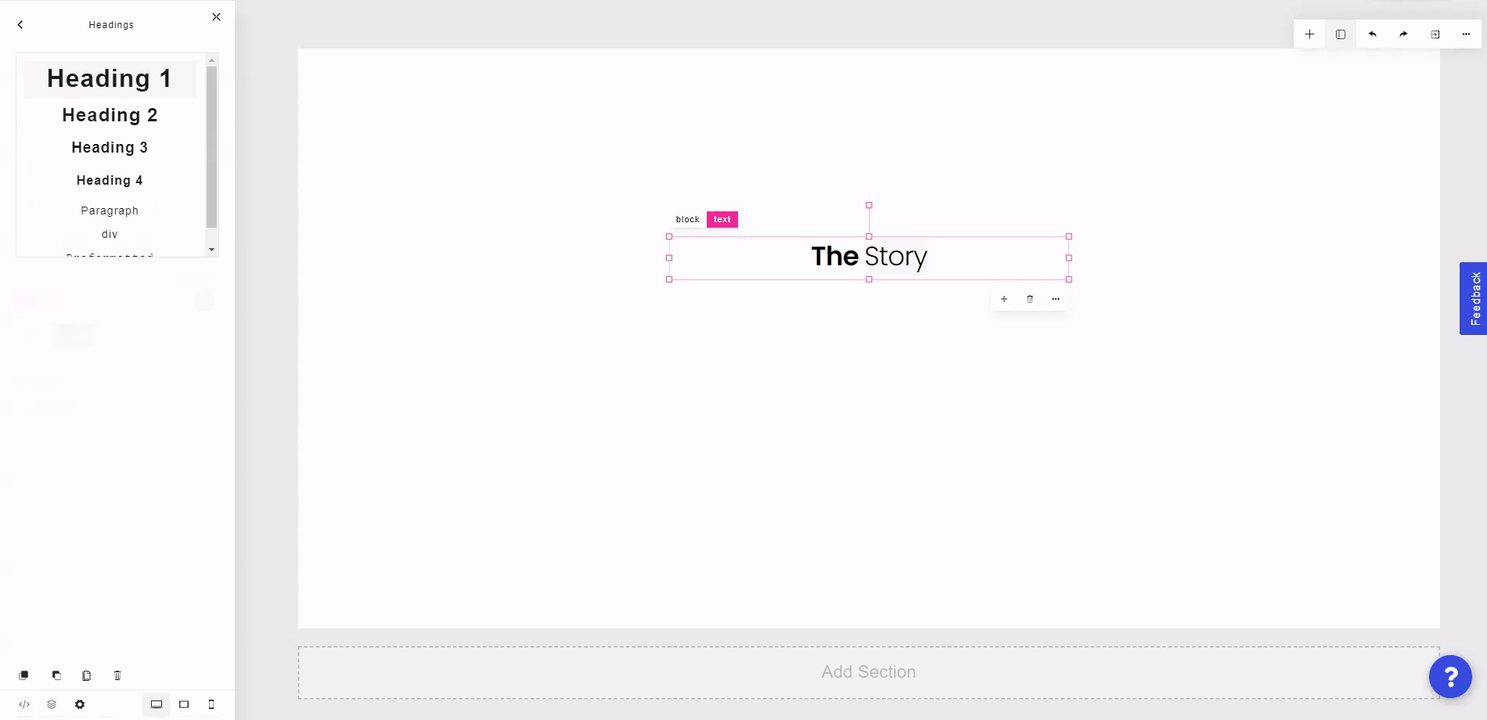
To pull in a Heading 1 element, click on the plus "+" icon at the top right of the builder and select "Heading 1".
To pull in a Heading 2 element, click on the plus "+" icon at the top right of the builder and select "Heading 2".
To pull in a Heading 3 element, click on the plus "+" icon at the top right of the builder and select "Heading 3".

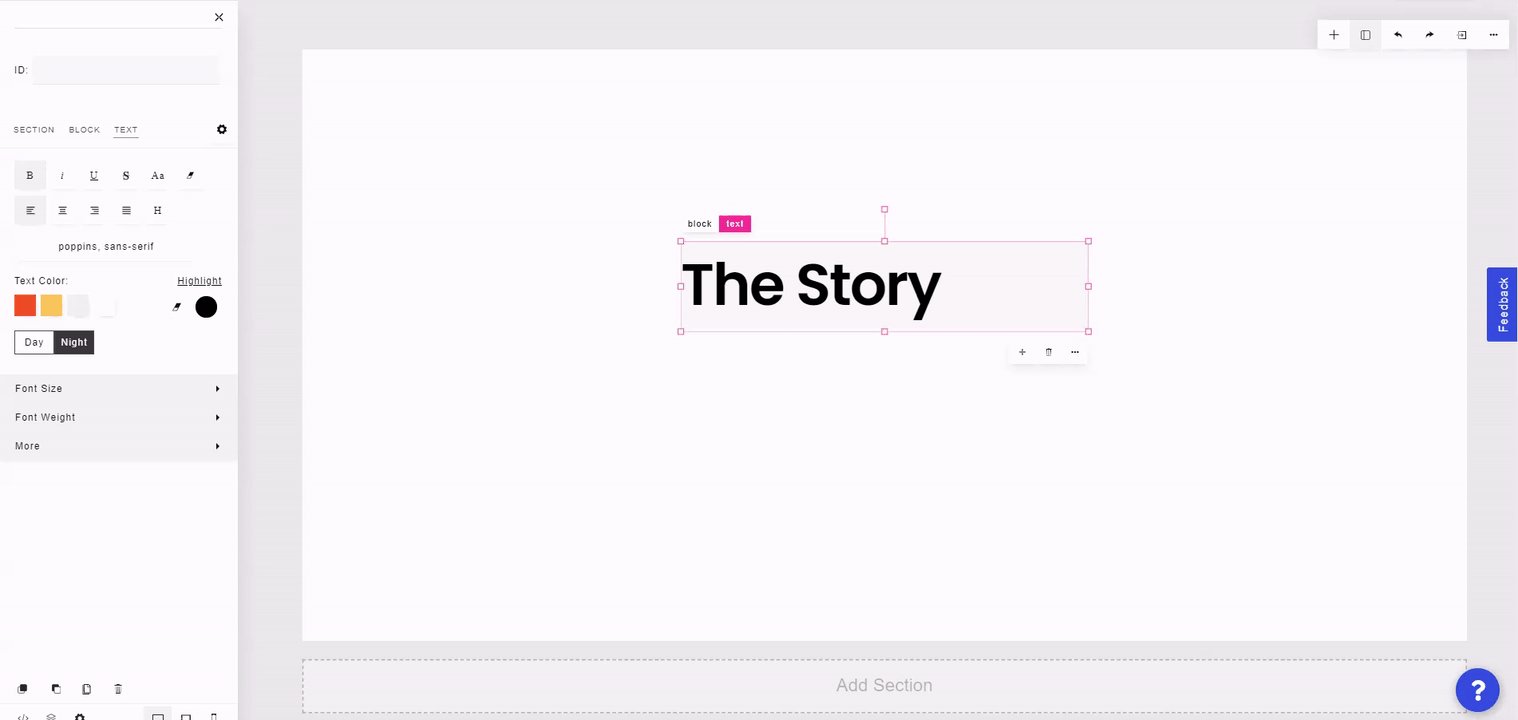
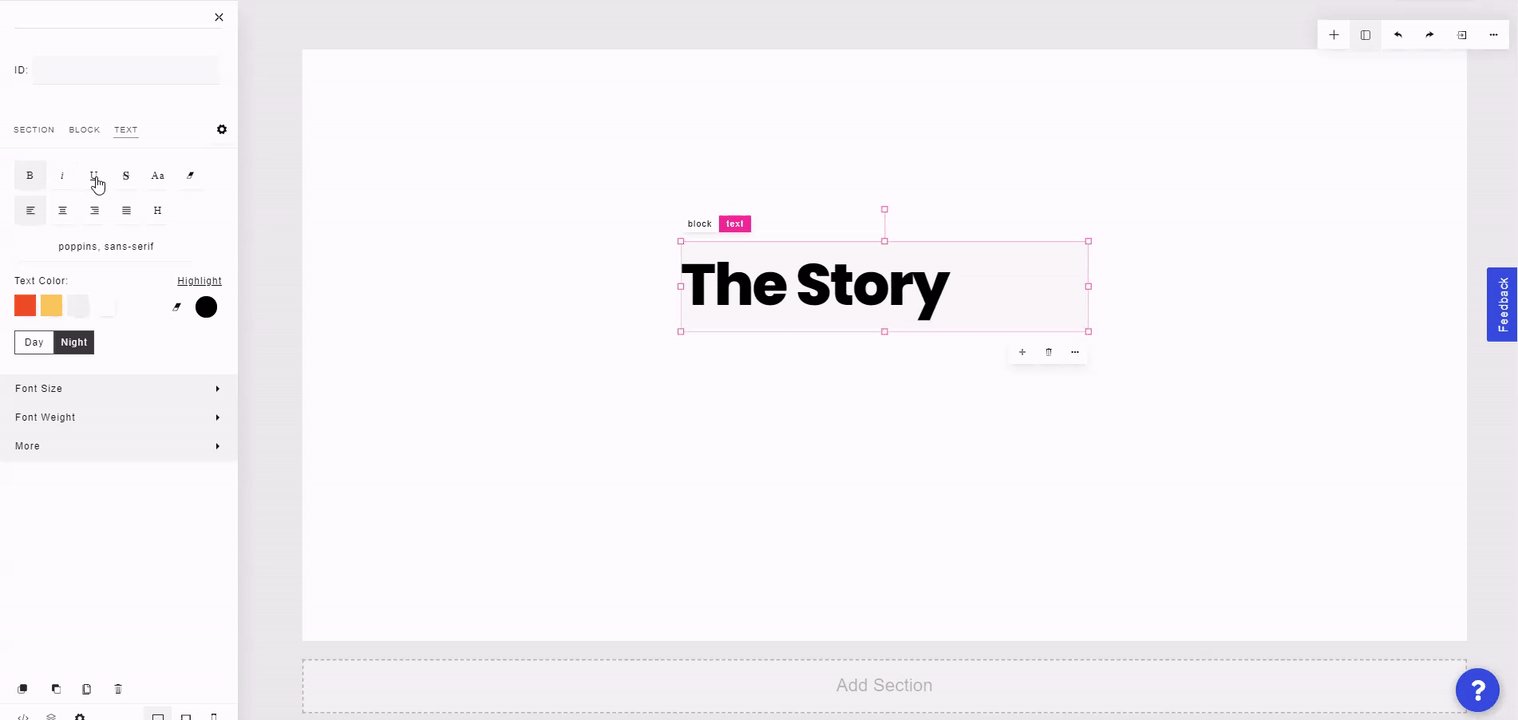
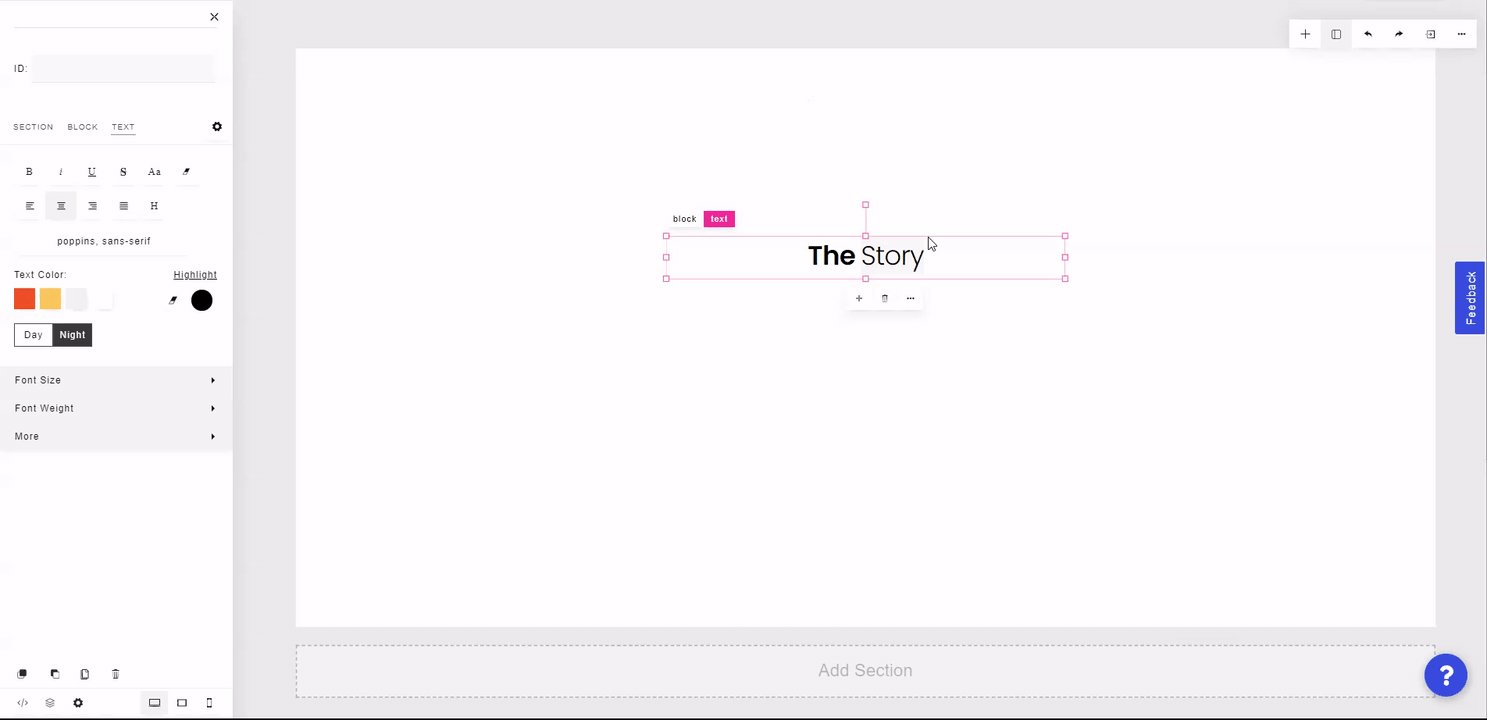
On the left side panel, you can bold, italicize, underline, strikethrough, and uppercase/lowercase text in the element. You can also apply these changes to just specific parts of the text.

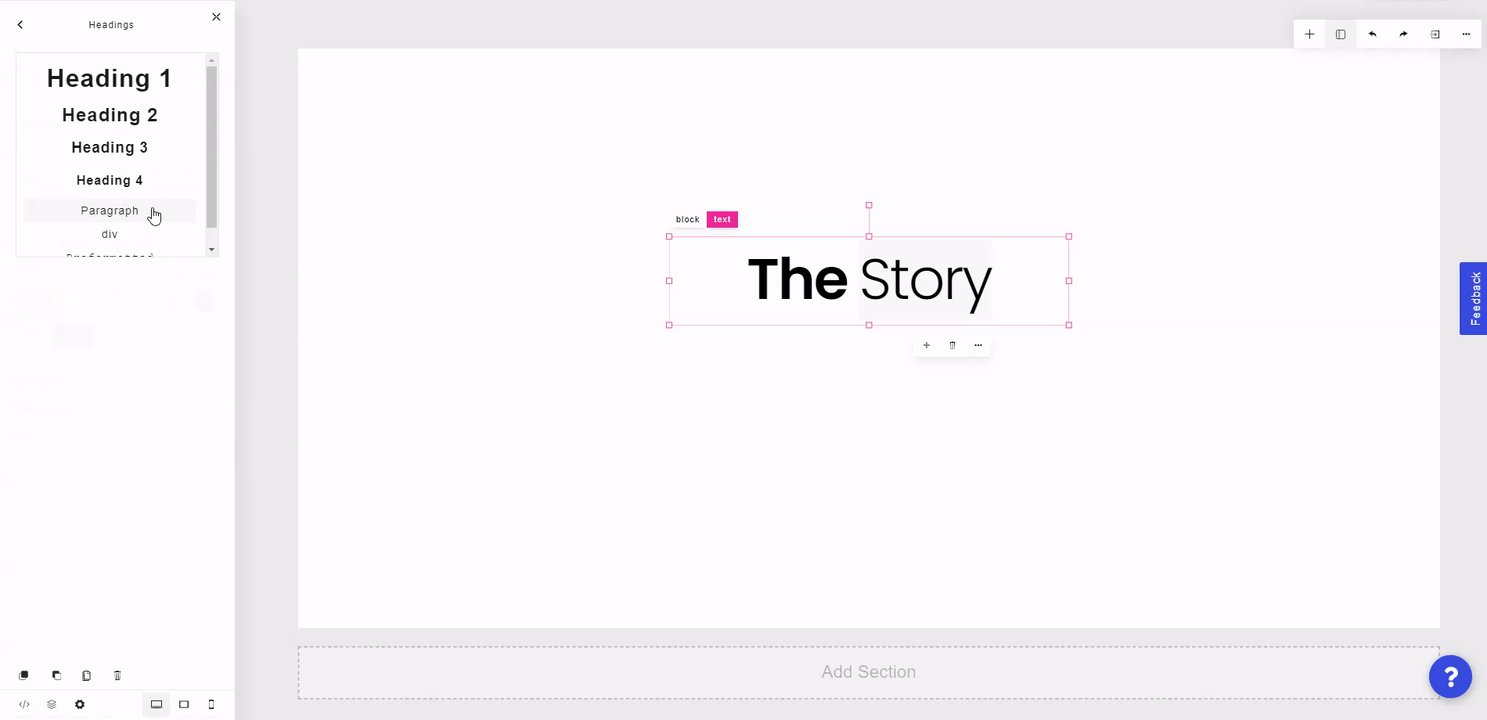
On the left side panel, you can justify left, middle, right, or full. You can also change the Heading to an H1, H2, H3, H4, p, div, or pre tag.

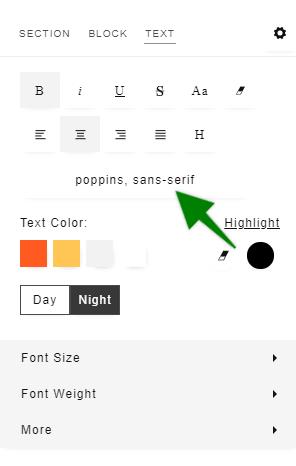
On the left side panel, you can change the font of the text.

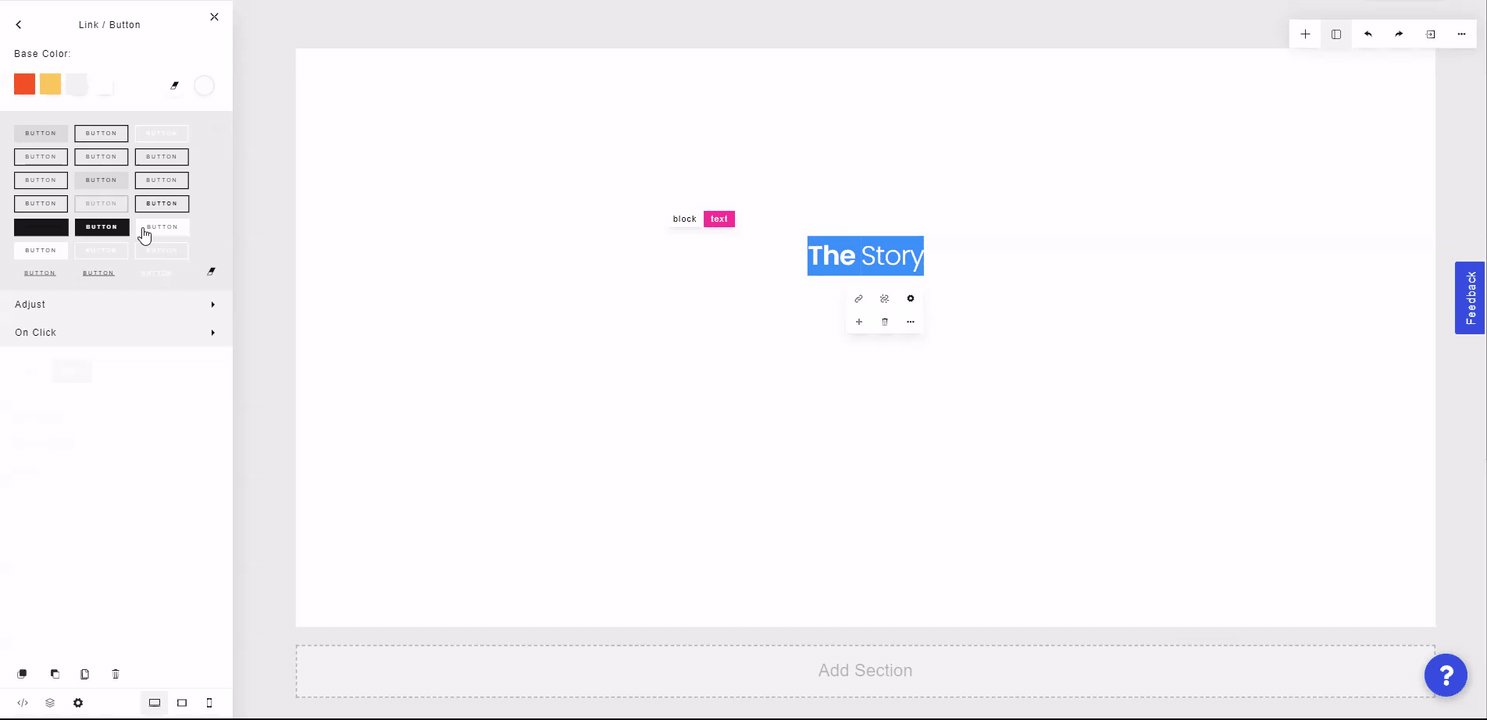
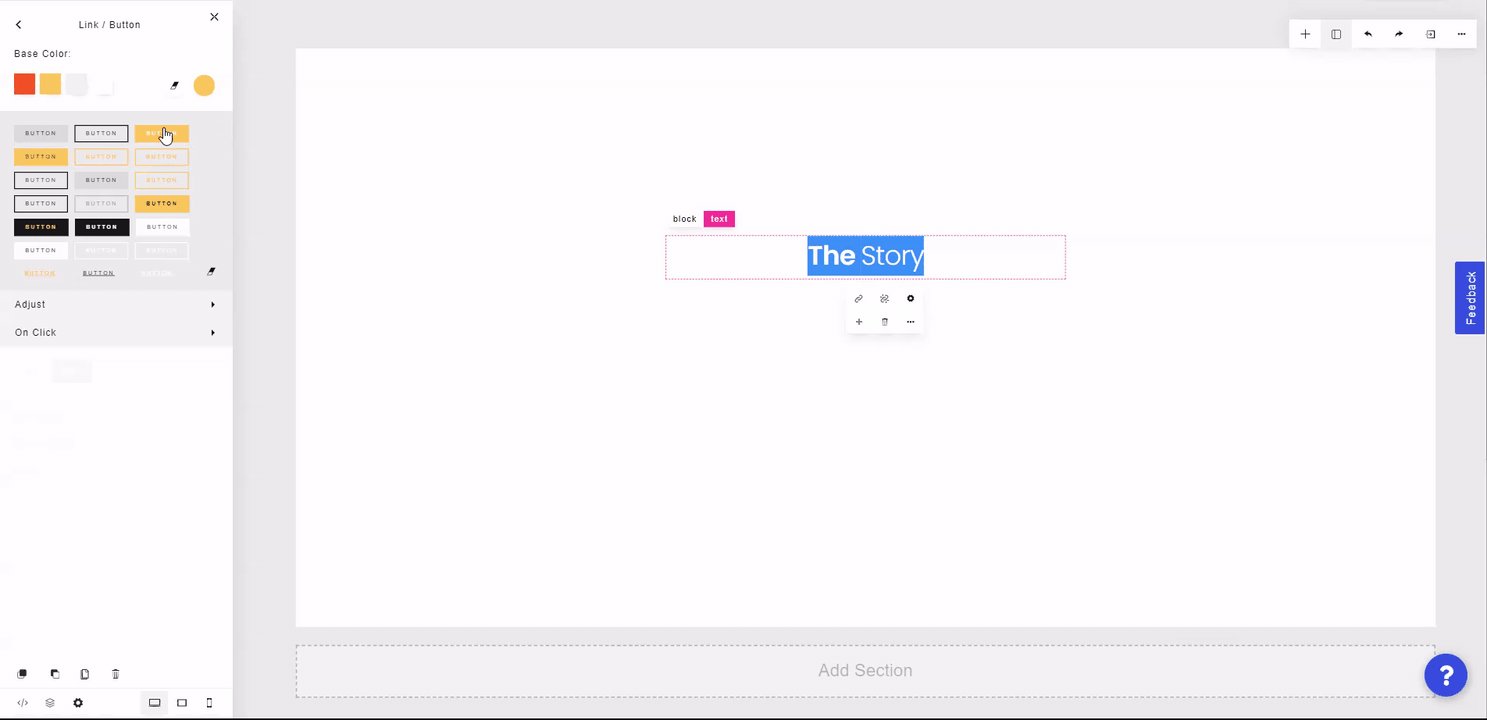
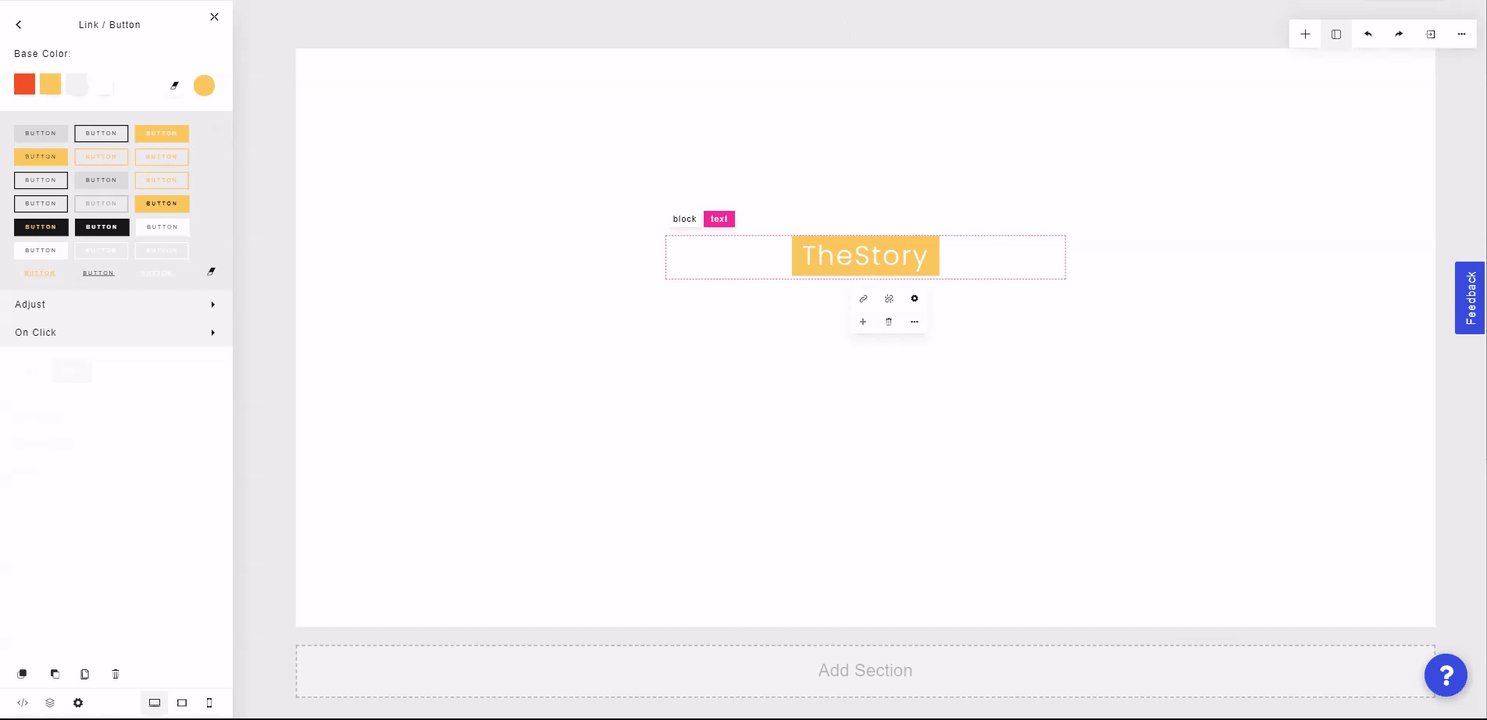
By triple-clicking on the heading, you can add a link to the text, add an icon, or change the text to a button.

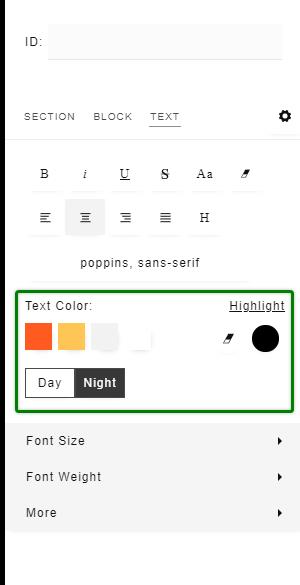
On the left side panel, you can change the text or highlight color. You can also change the theme from light to dark using the Day/Night toggle.

On the left side panel, you can also change font size, font weight, letter spacing, line spacing, and change the text to a bulleted/numbered list.