Photo shapes are similar to gradient shapes, except instead of containing a gradient or solid color, it contains an image.
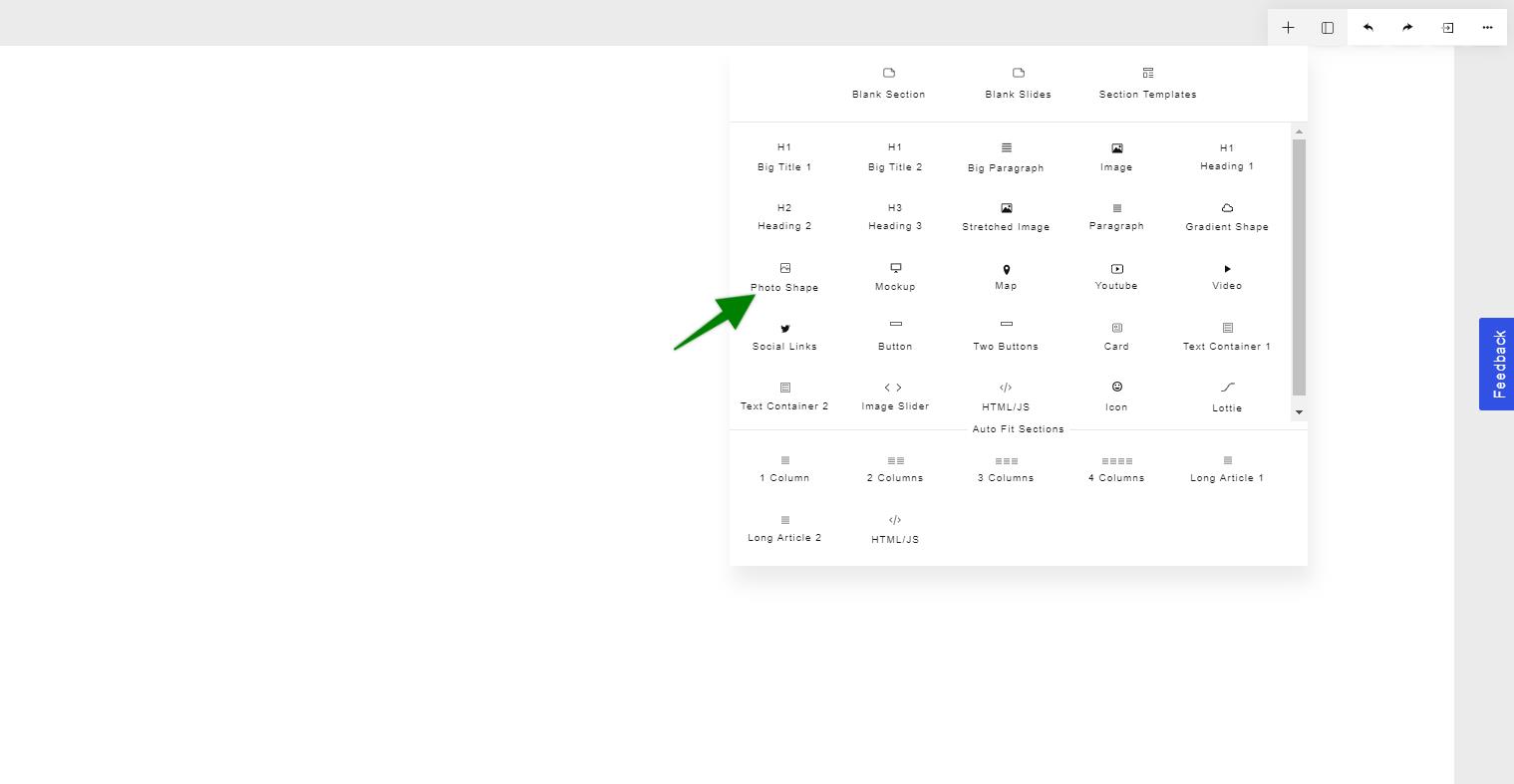
To pull in a Photo Shape element, click on the plus "+" icon at the top right of the builder and select "Photo Shape".

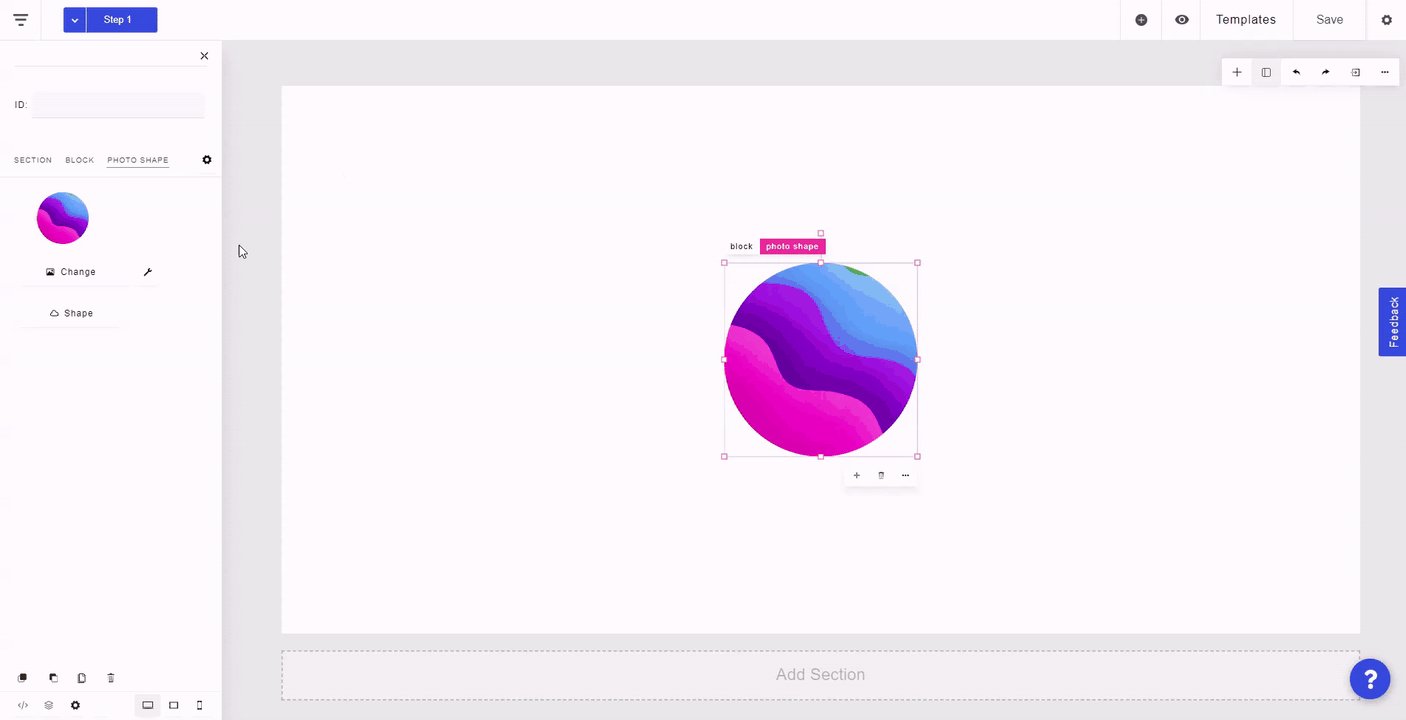
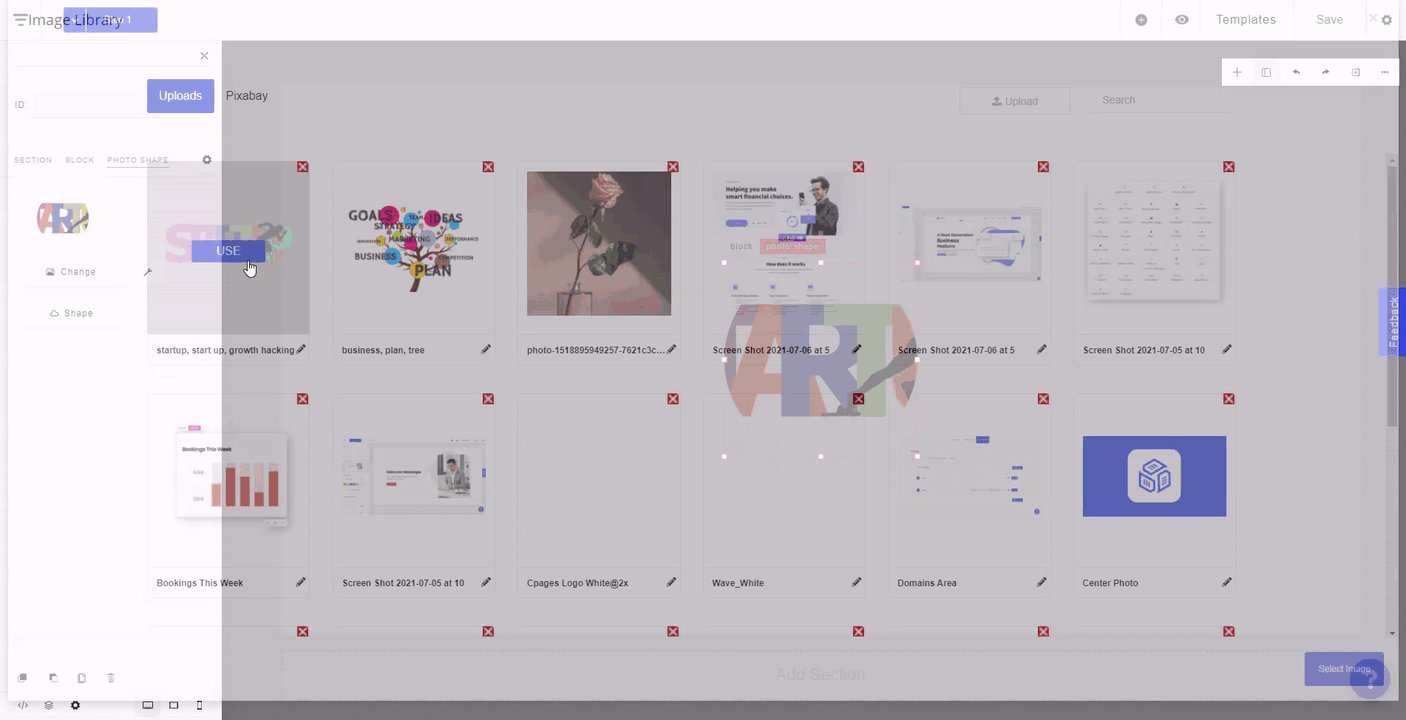
To change the image, click the Change button in the left side panel and upload the desired image from the image modal.

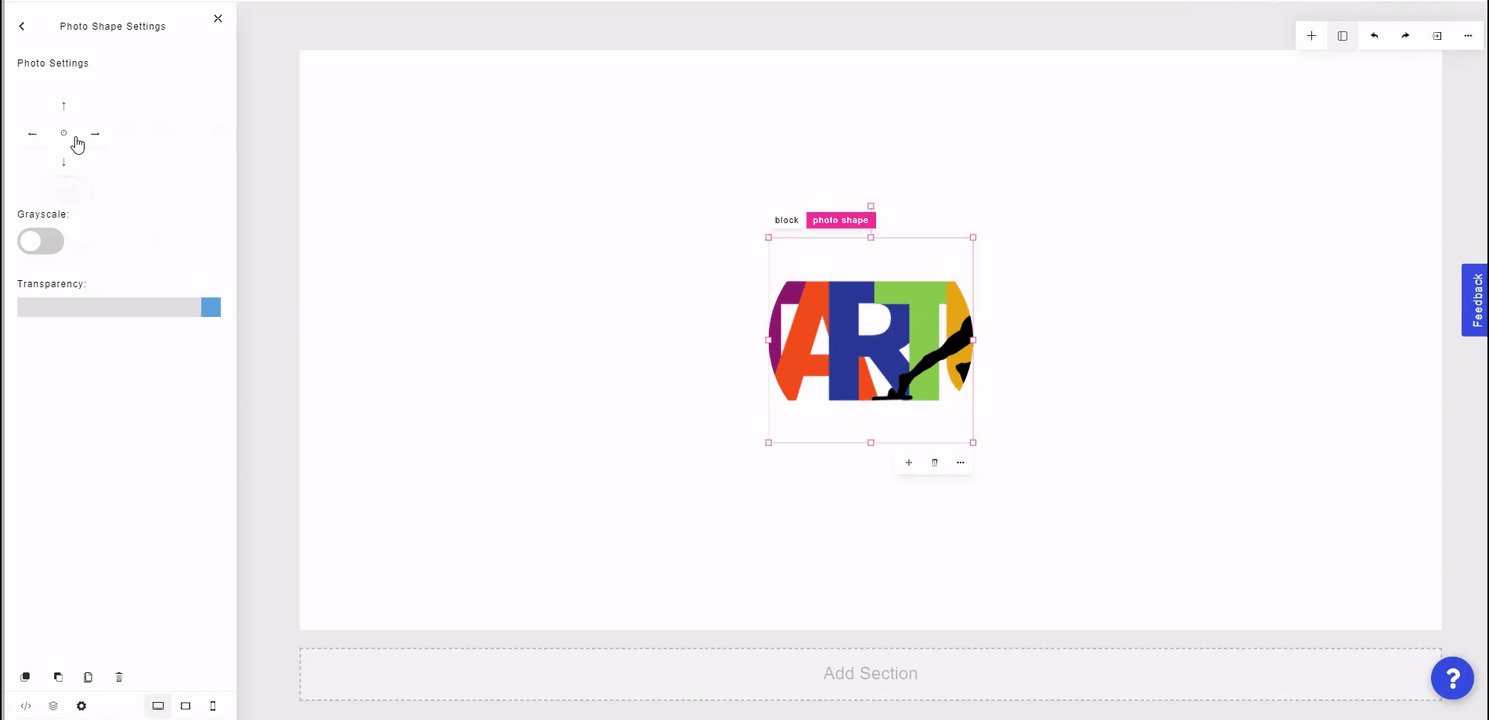
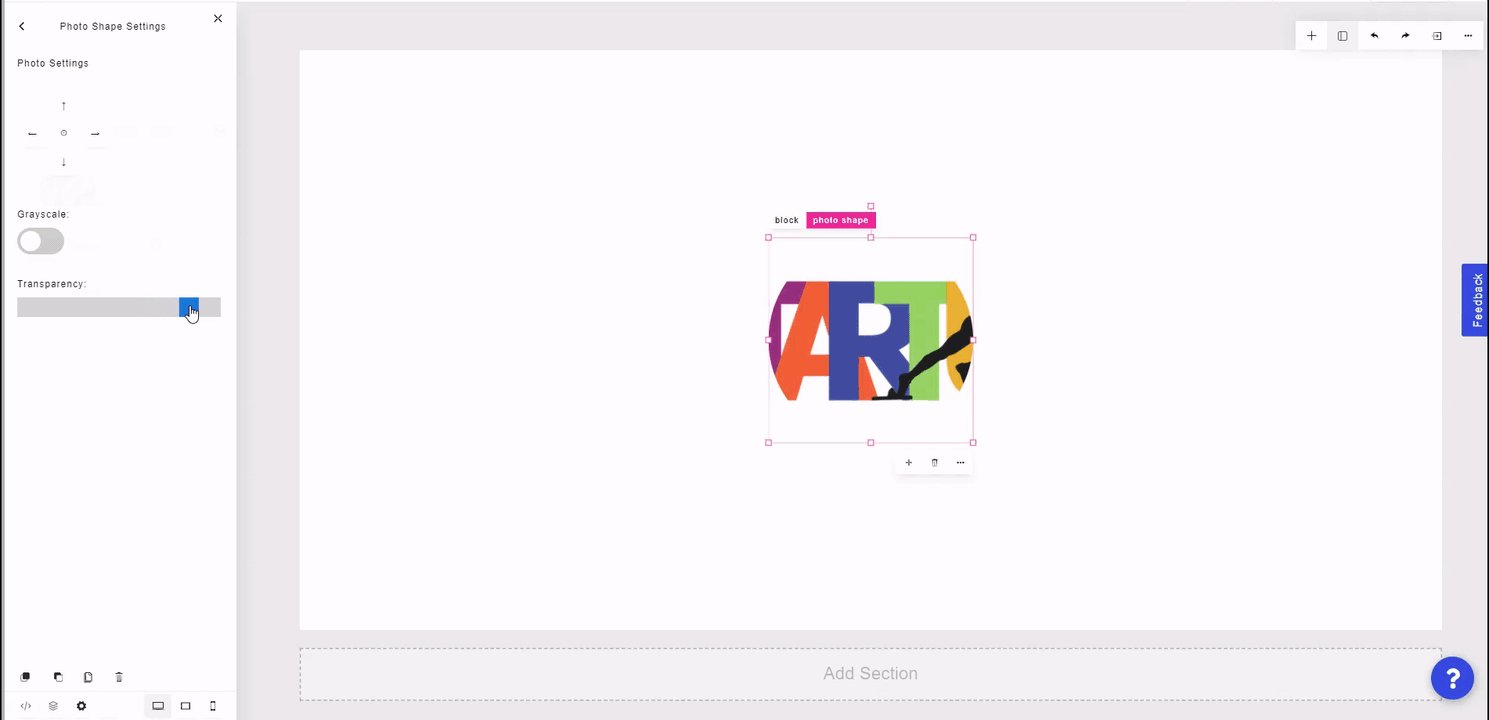
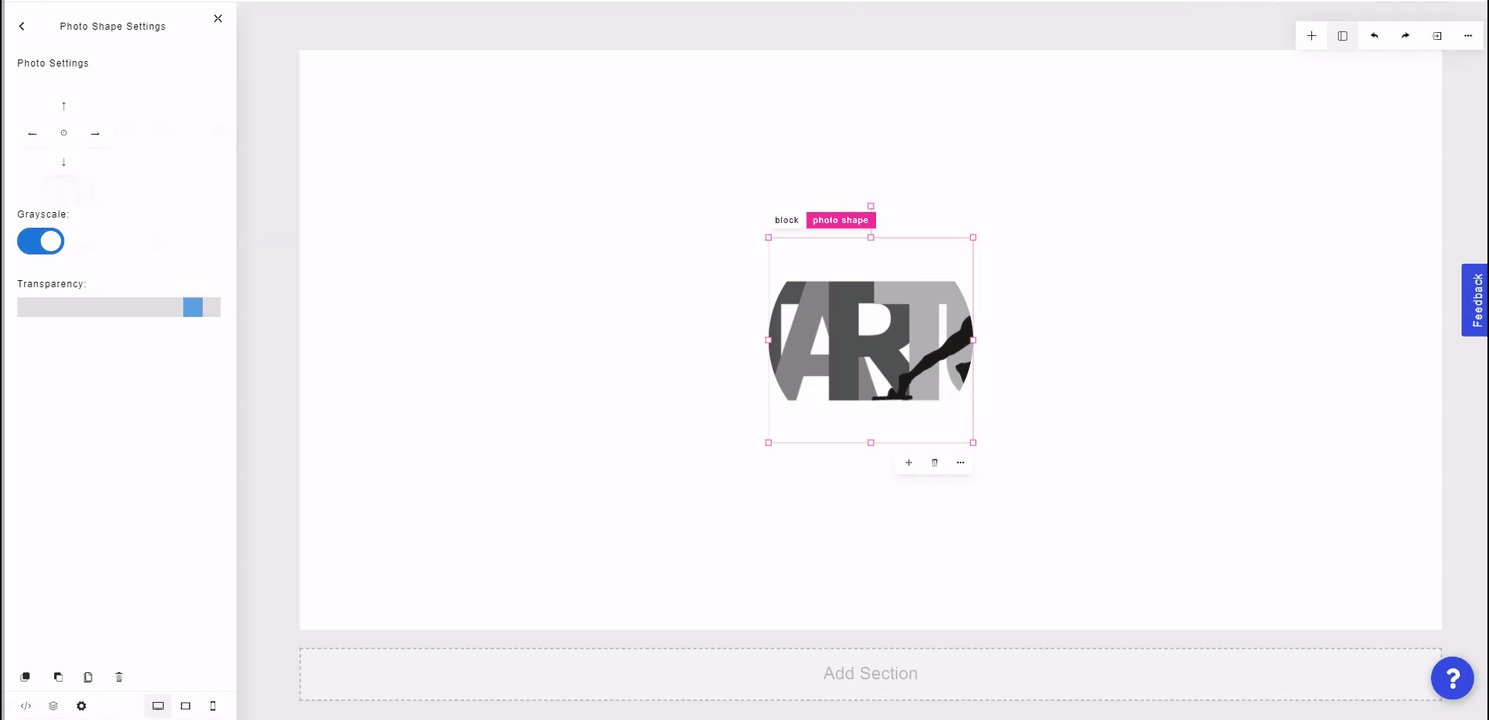
By clicking on the wrench icon next to the Change button in the left side panel, you may be able to shift the image up, down, left or right, depending on the aspect ratio of the image. Here, you can also grayscale the image and set its transparency.

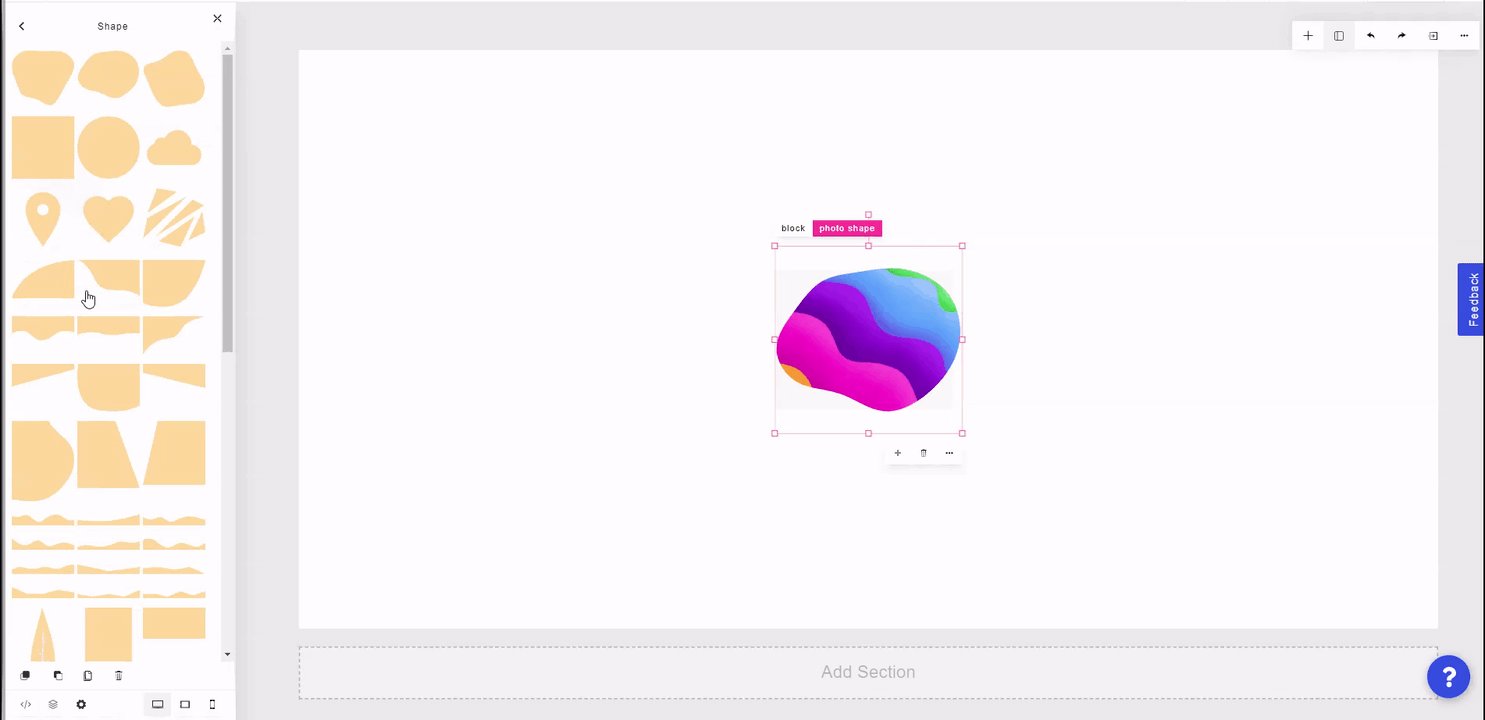
To set the shape that the image is contained within, click the Shape button in the left side panel, and select the desired option.