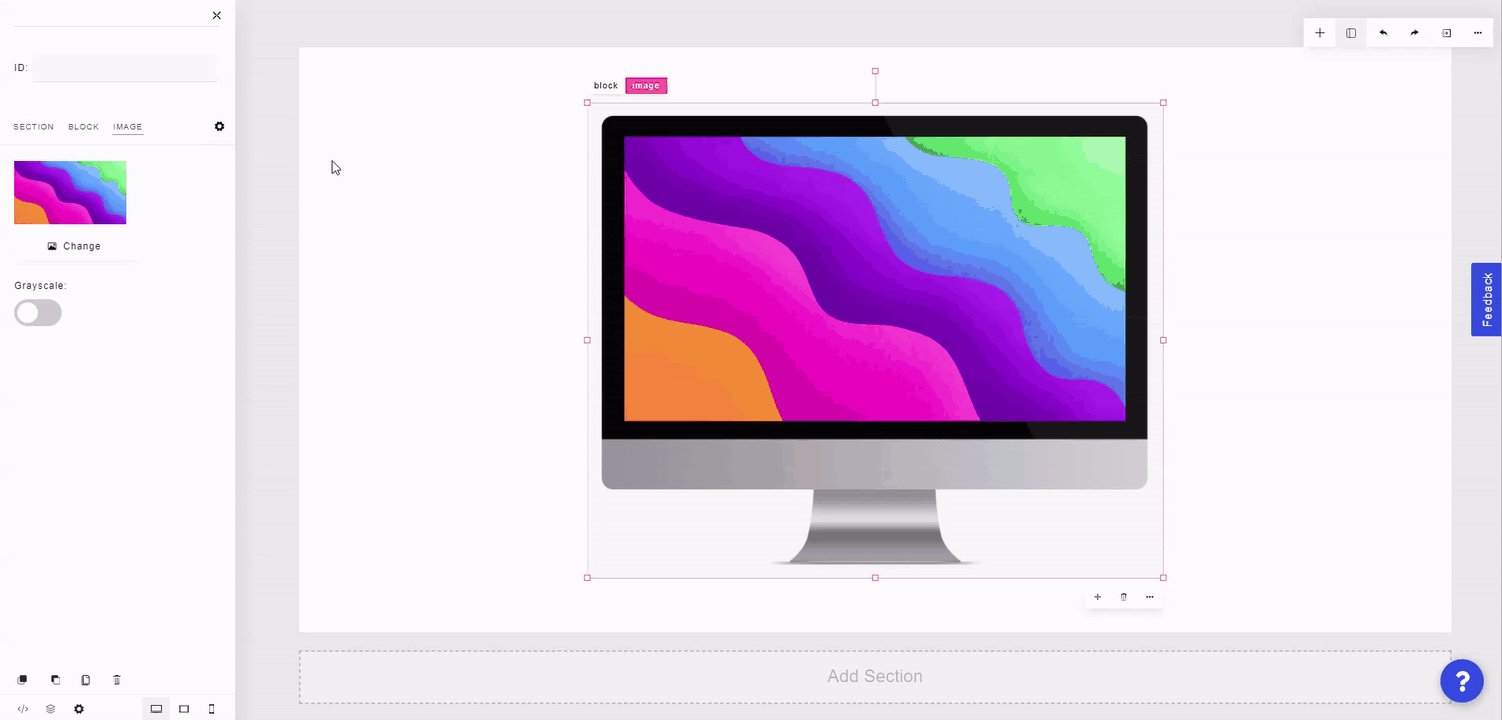
Mockups can be used to contain an image inside of a desktop, mobile, or landscape/portrait tablet.
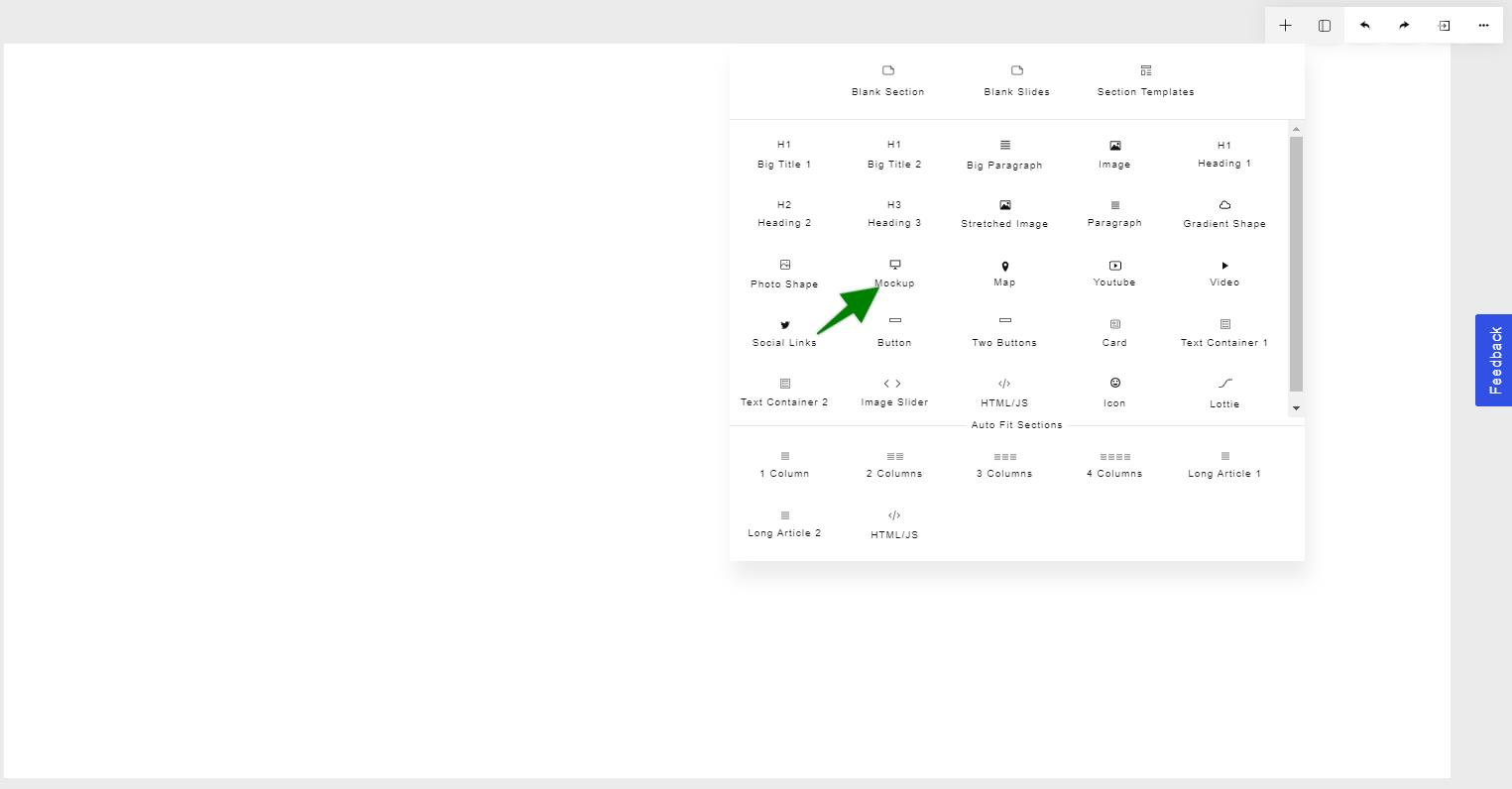
To pull in a Mockup, click on the plus "+" icon at the top right of the builder and select "Mockup". Choose the desired mockup type from the ones listed.

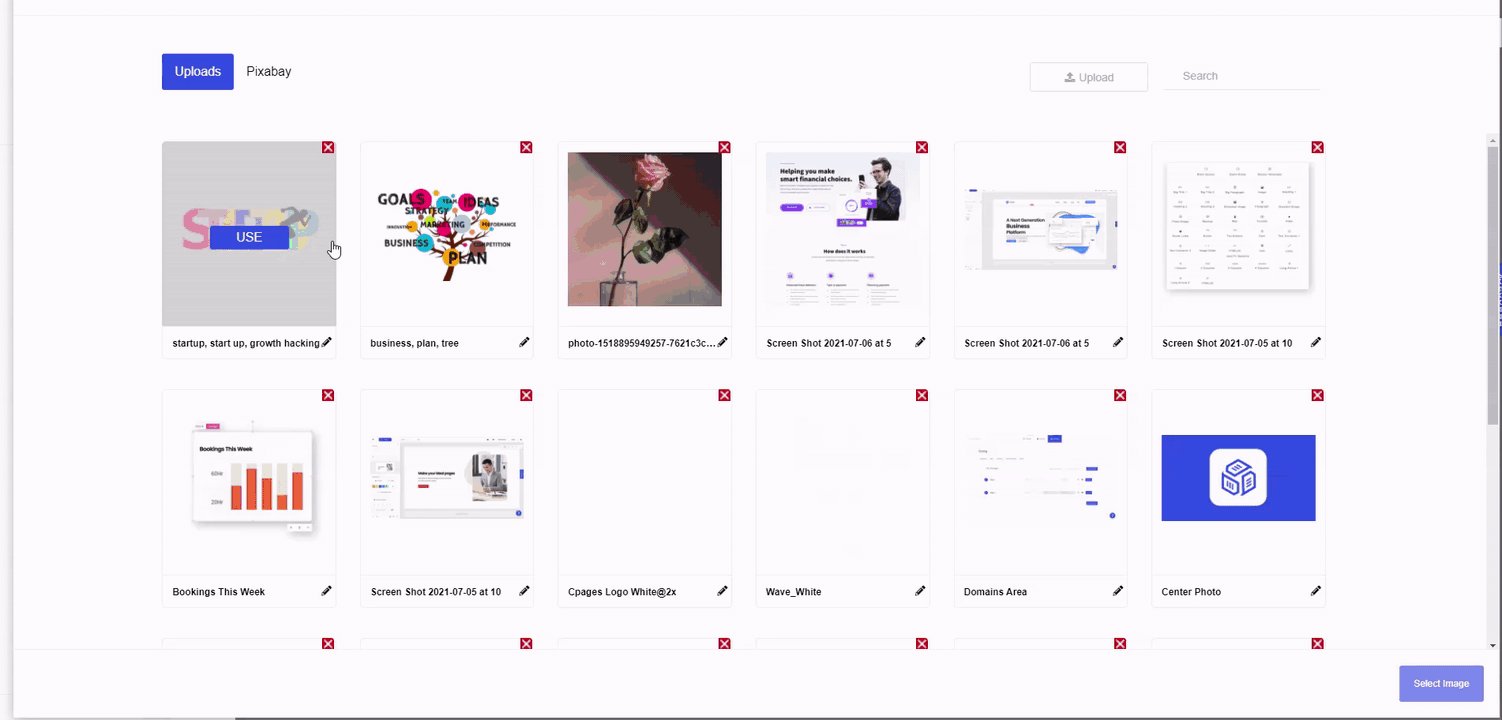
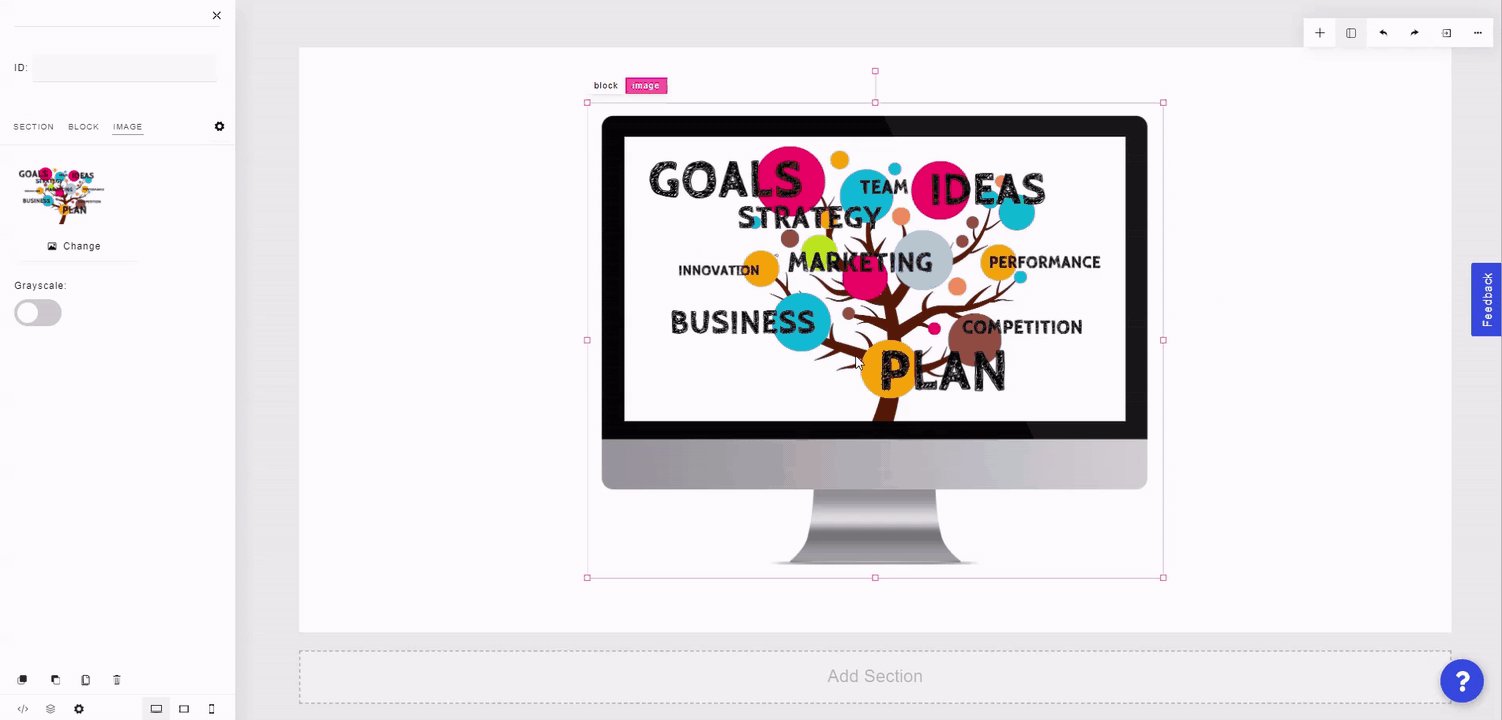
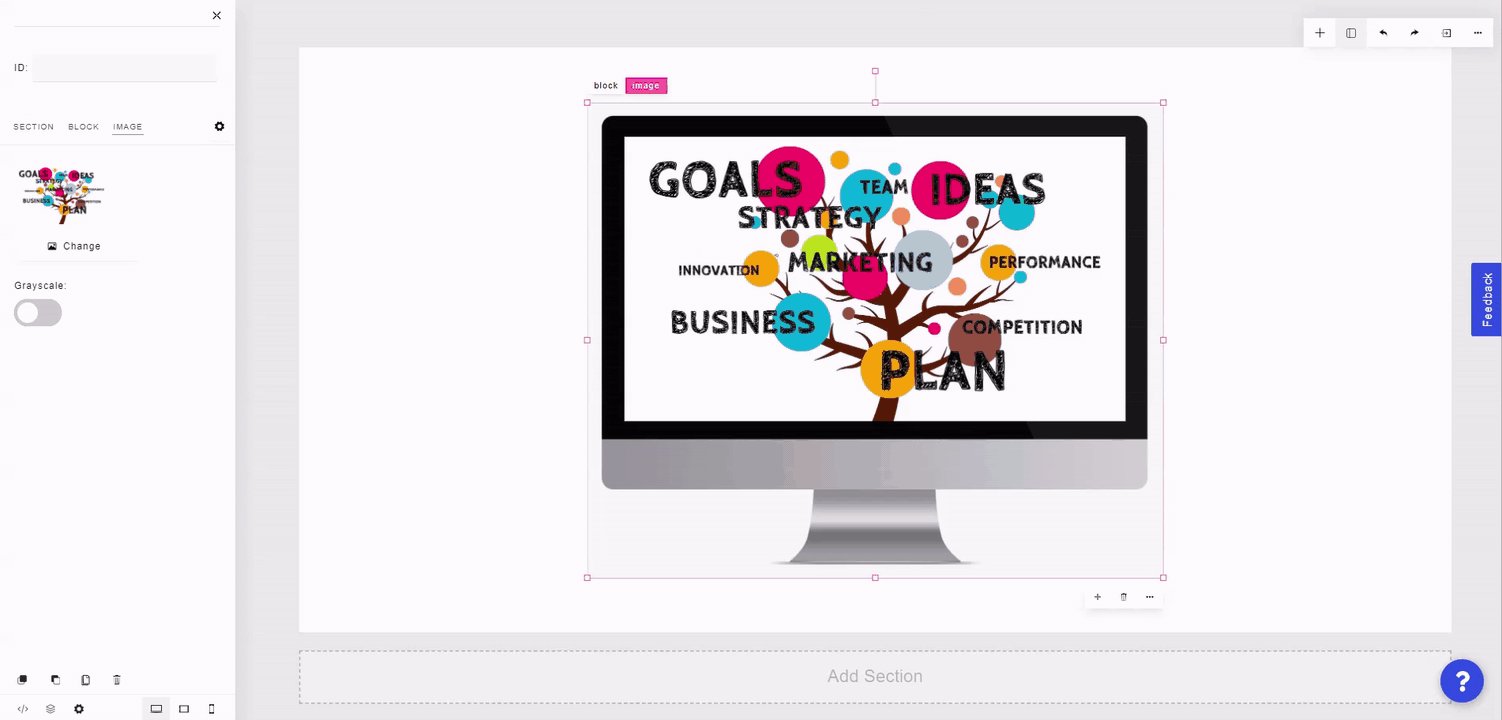
To set the image within the mockup, click on the Change button in the left side panel and upload the image from the image modal. You can also choose to grayscale the image within the left side panel.