Map elements hook up directly to Google Maps using an iframe which allows you to give site visitors exact directions to a specific location.
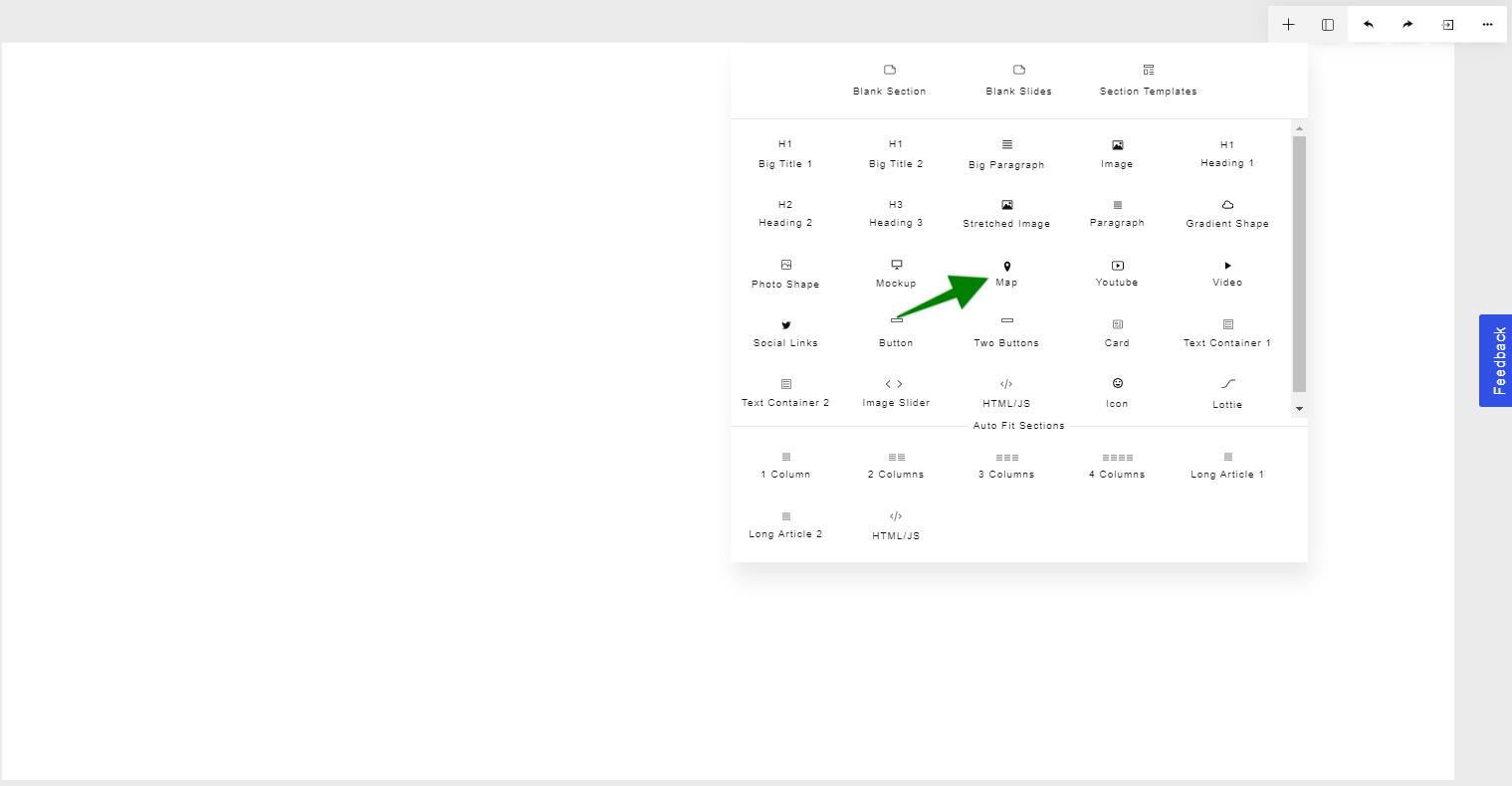
To pull in a Map element, click on the plus "+" icon at the top right of the builder and select "Map".

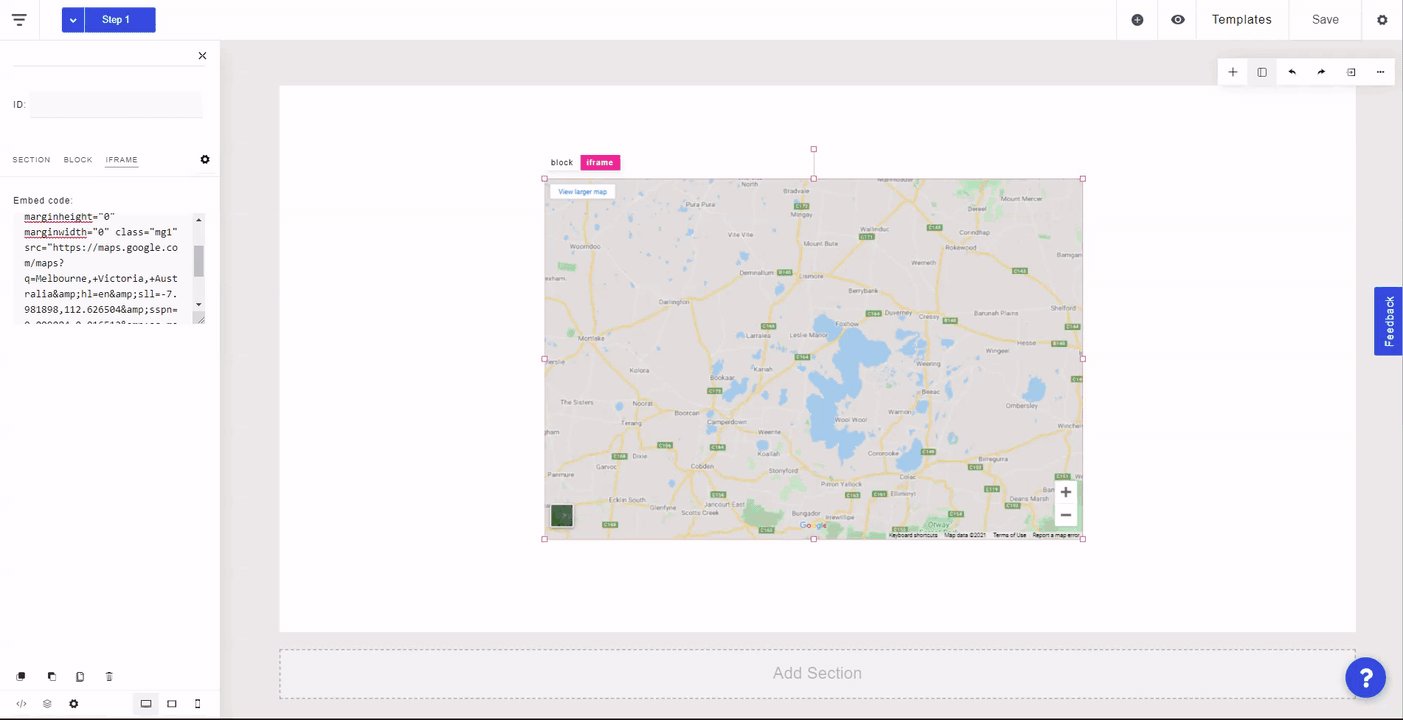
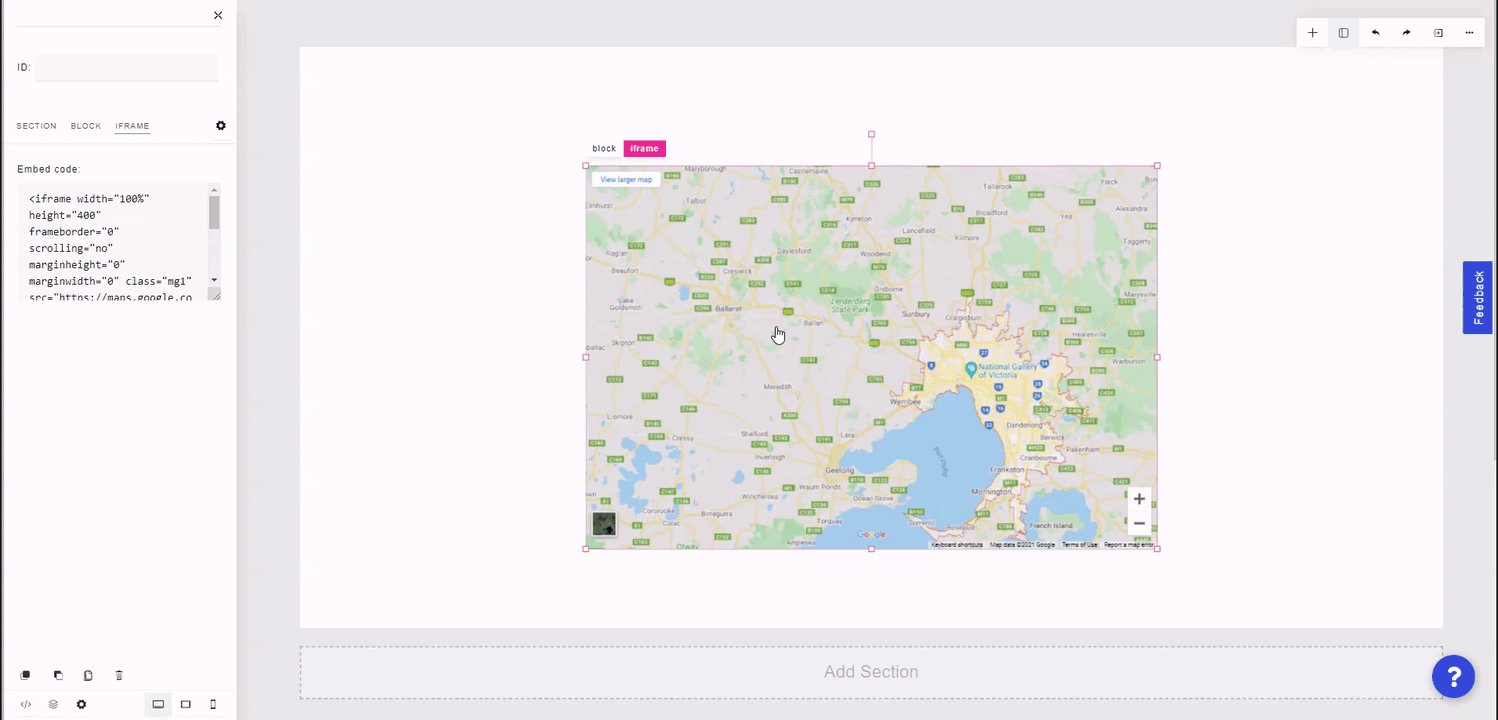
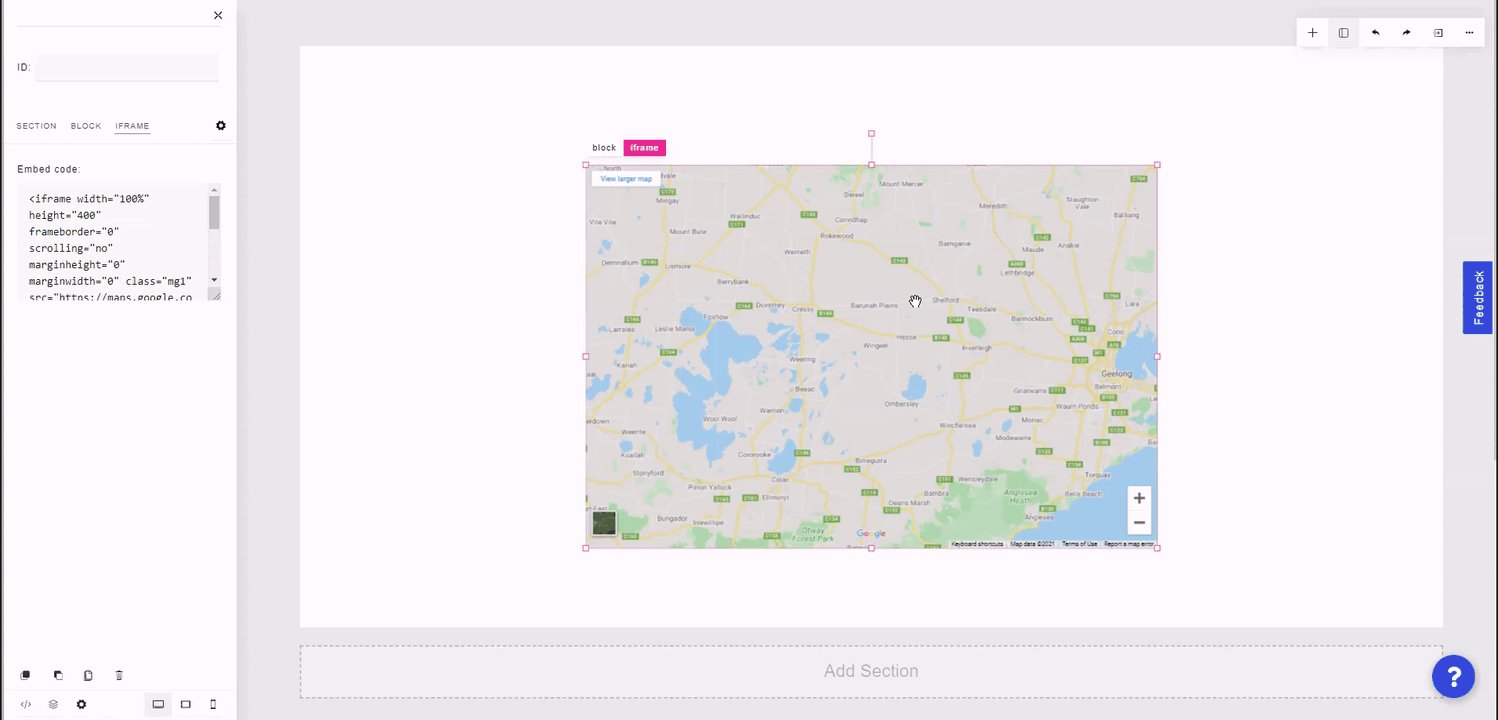
To go into the map, double-click on the map element. You can click and drag to move around the map, and use the arrows at the bottom right or ctrl+scroll to zoom in or out of the map.

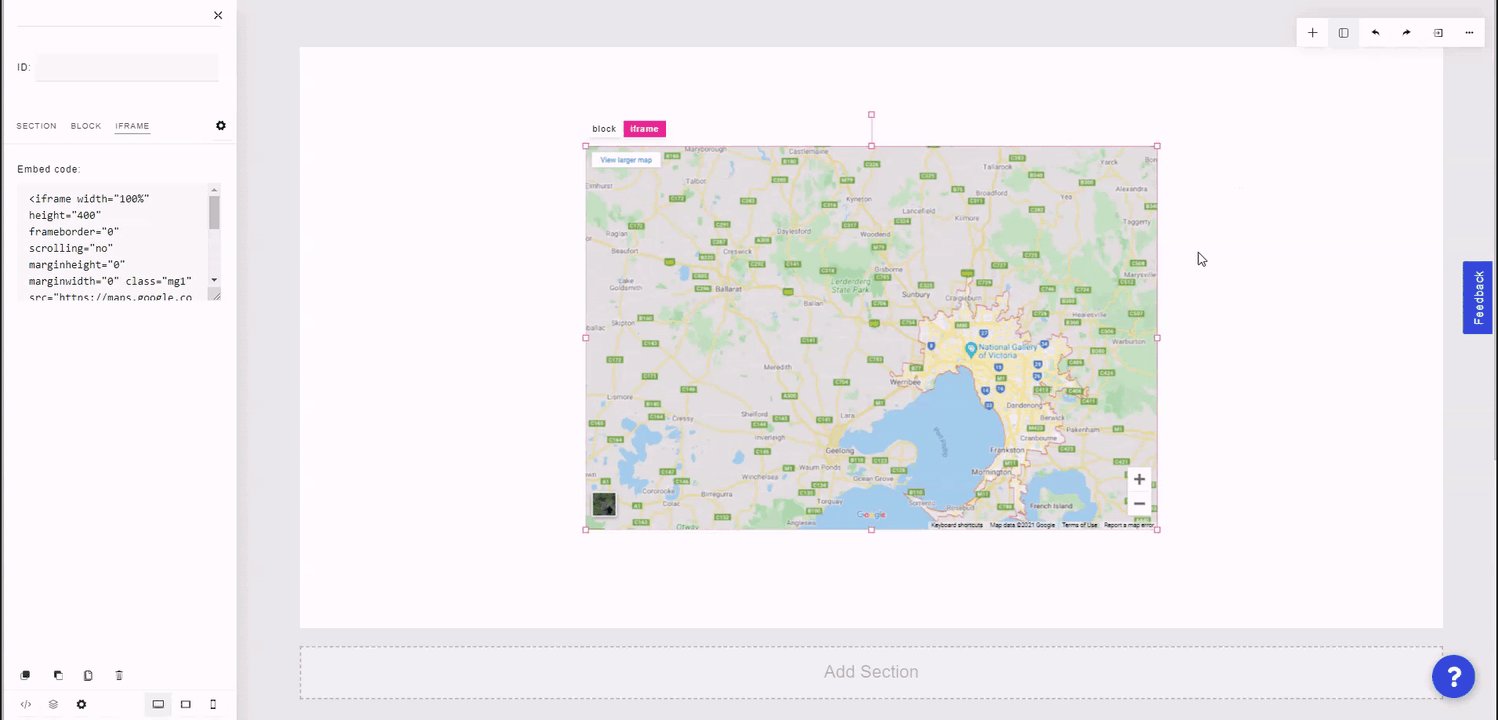
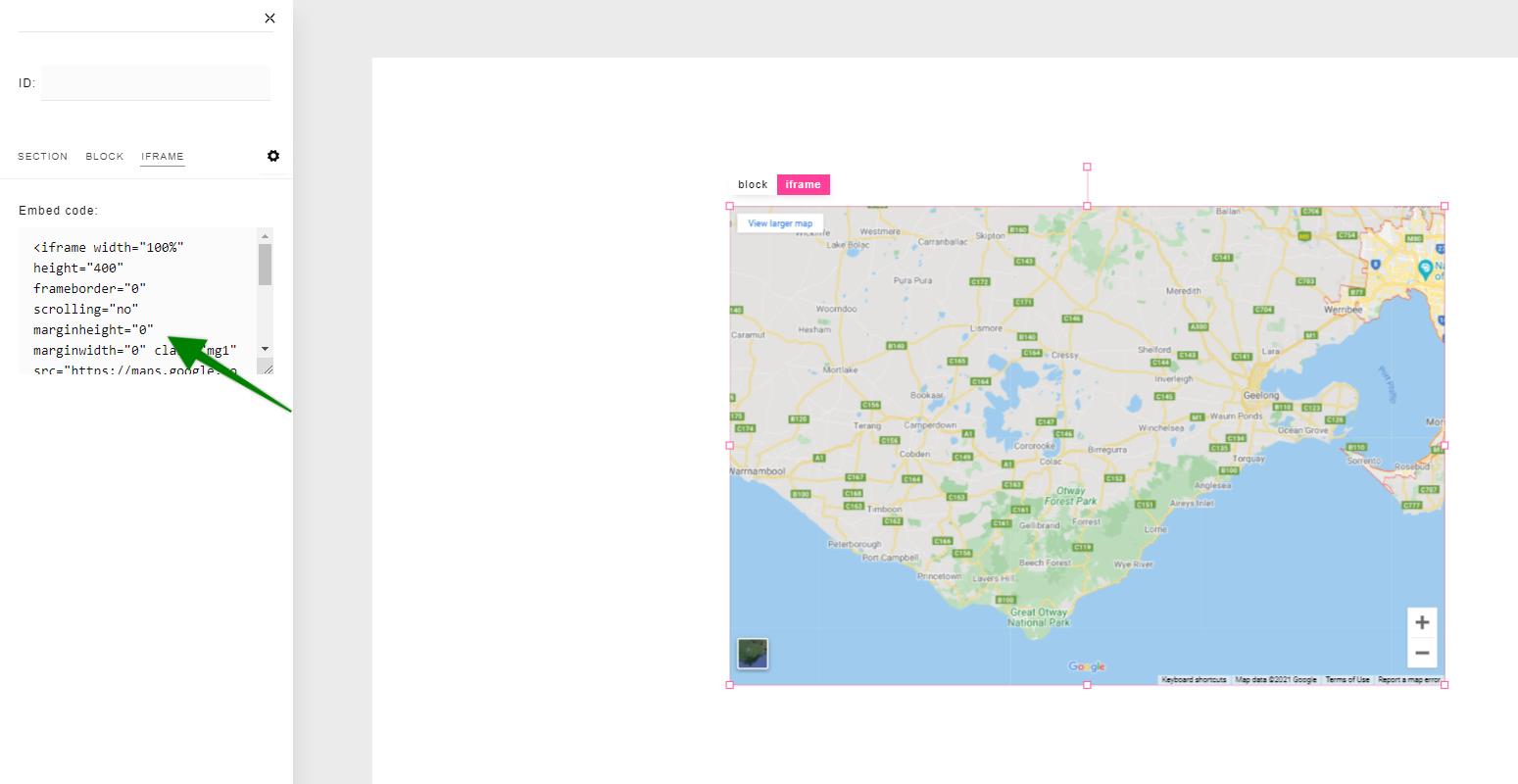
You can alter the Embed code on the left side panel to change the iframe's width, height, add a border, etc.

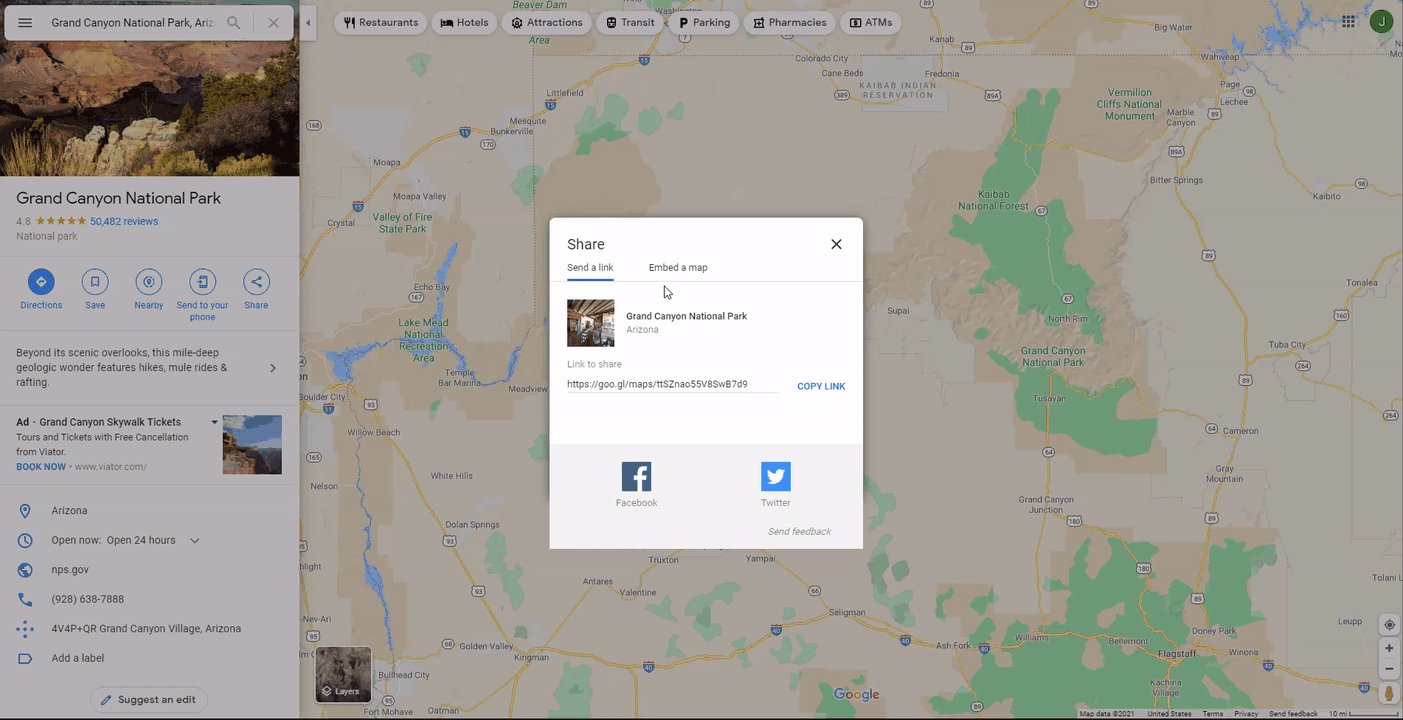
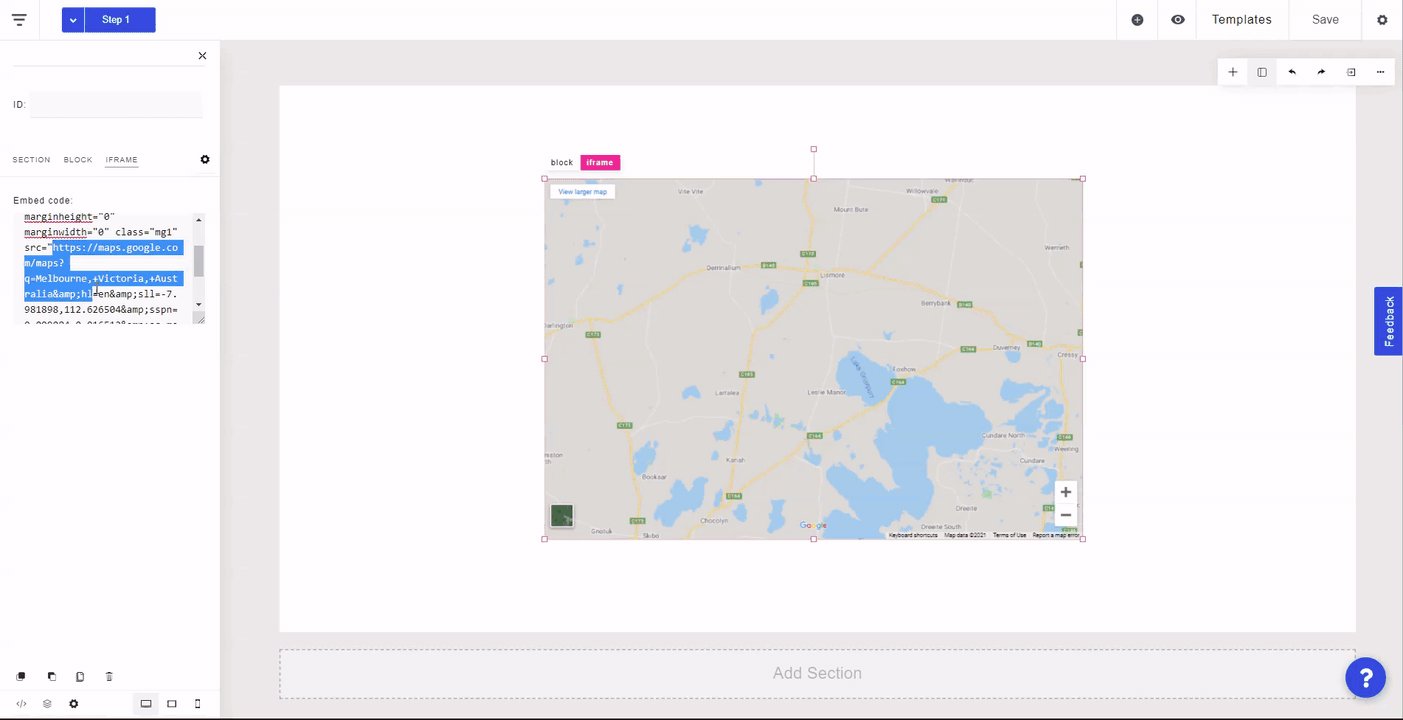
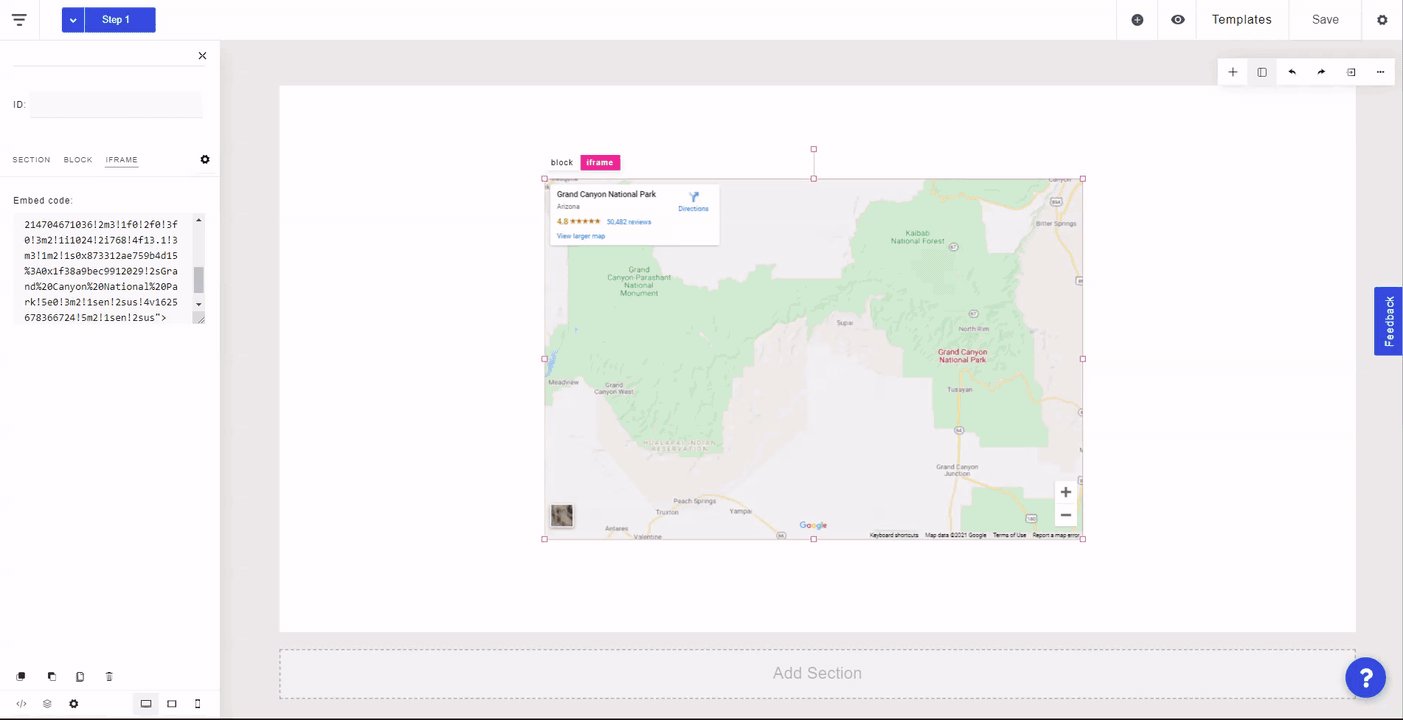
To change the location that your visitors will see on the map, click the "View larger map" button at the top left of the map. This will take you to Google Maps in a new tab. In the search bar at the top left, enter the desired location. Once you have it, click on the three bars at the top left and select "Share or embed map". Click the Embed a map tab, and copy only the URL in quotations (will begin with src="https://www.google.com/maps/embed?..."). Go back into ConvertPages and select the map element. Replace the src URL in the Embed code section of the left side panel with the URL you just copied from Google Maps.