Image Sliders are blocks that contain multiple images. The visitor can use arrow keys to switch between images in the image slider, or the image can be set to slide to the next after a specified delay.
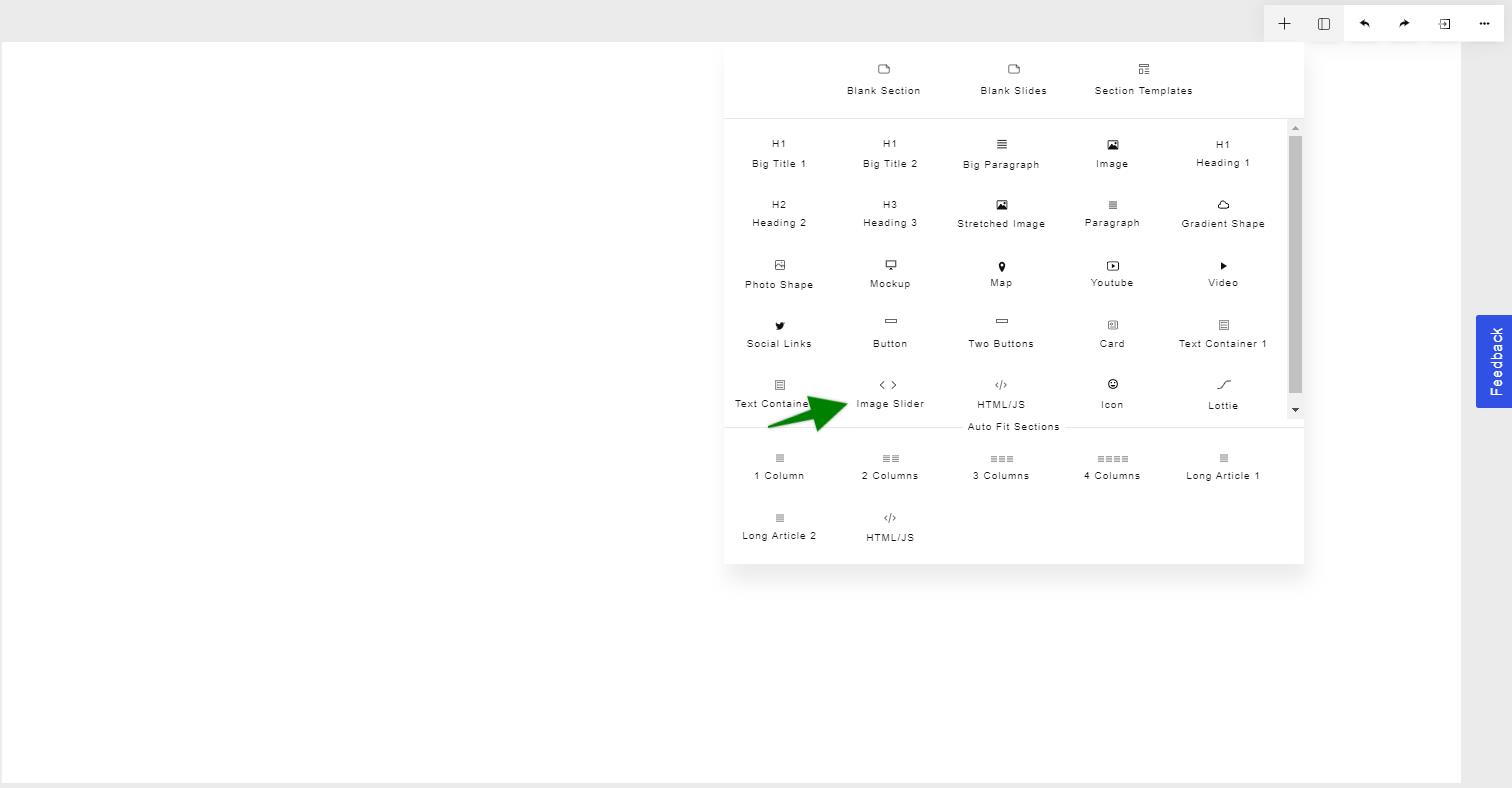
To add an Image Slider element, click the plus "+" icon at the top right of the builder and select "Image Slider".

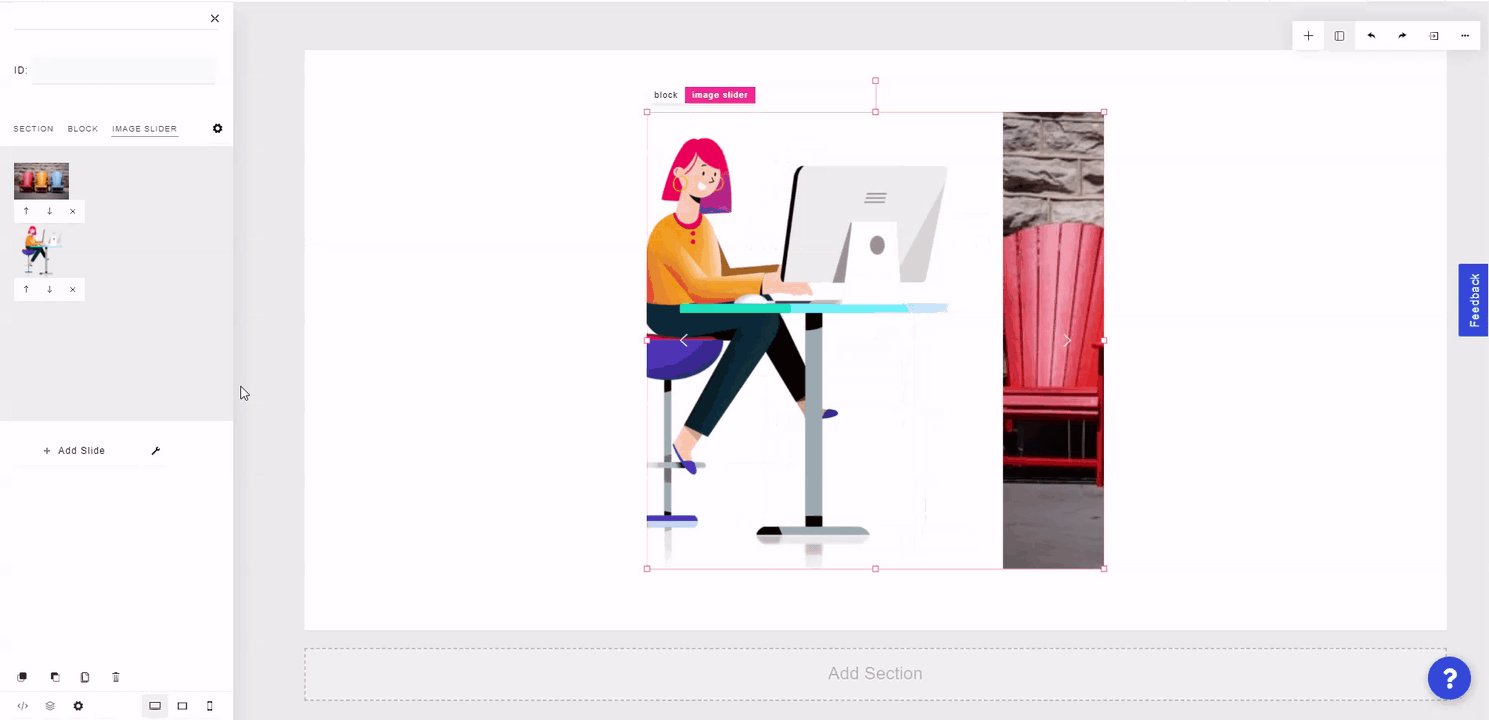
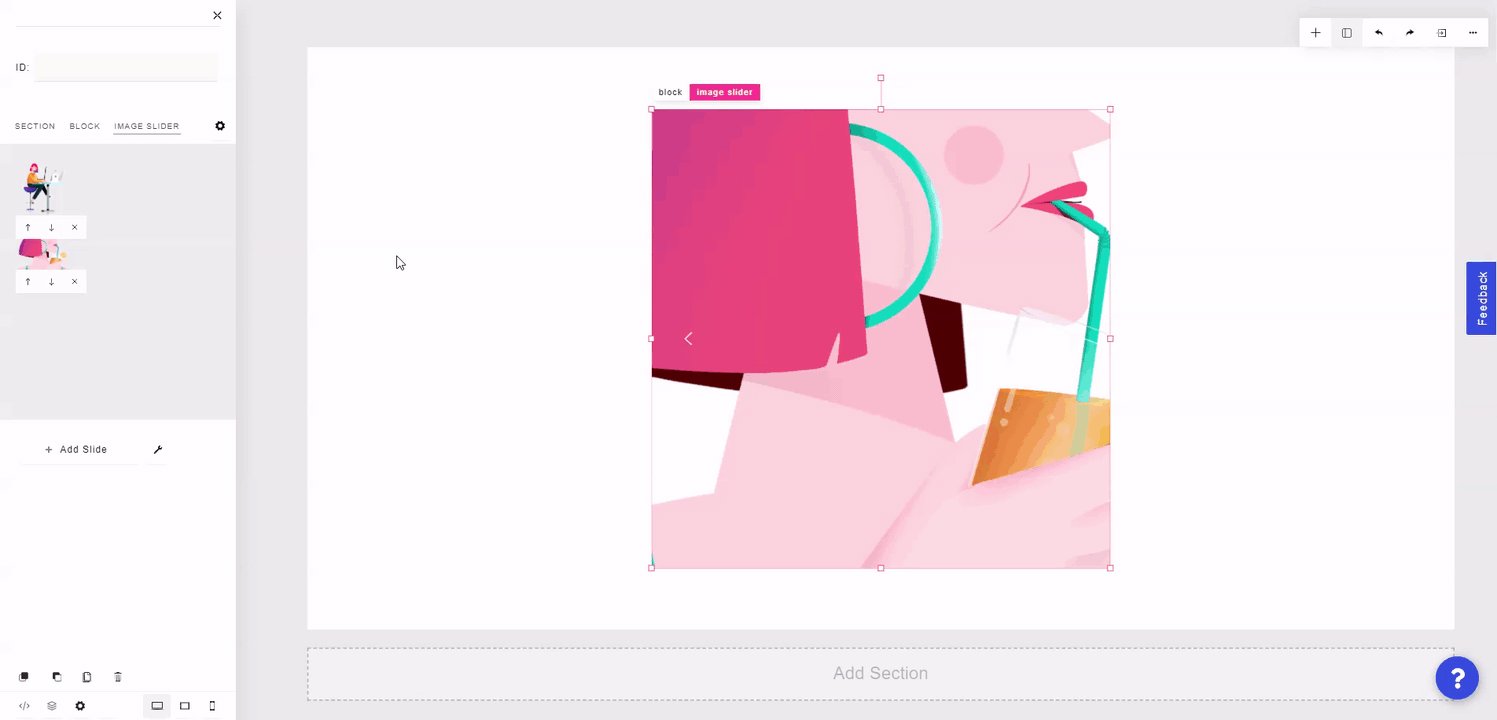
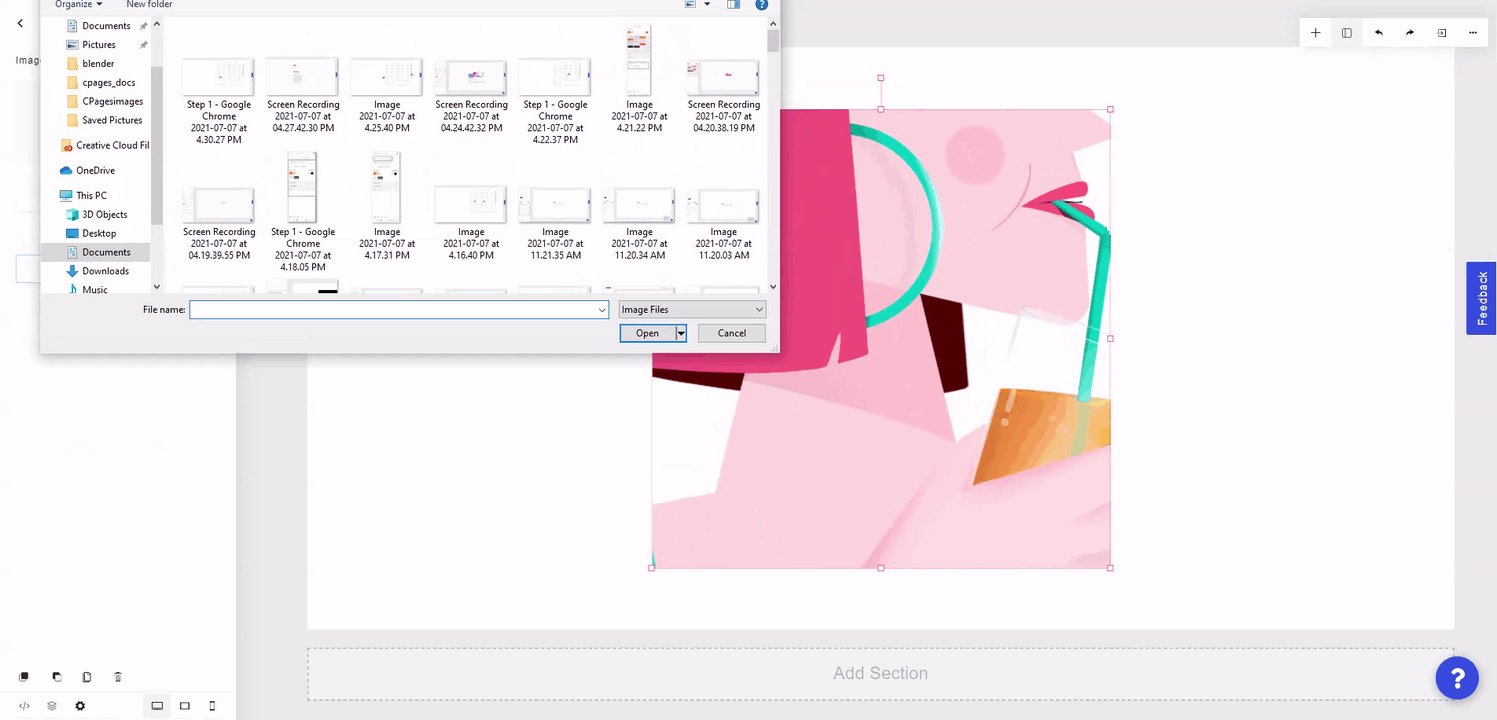
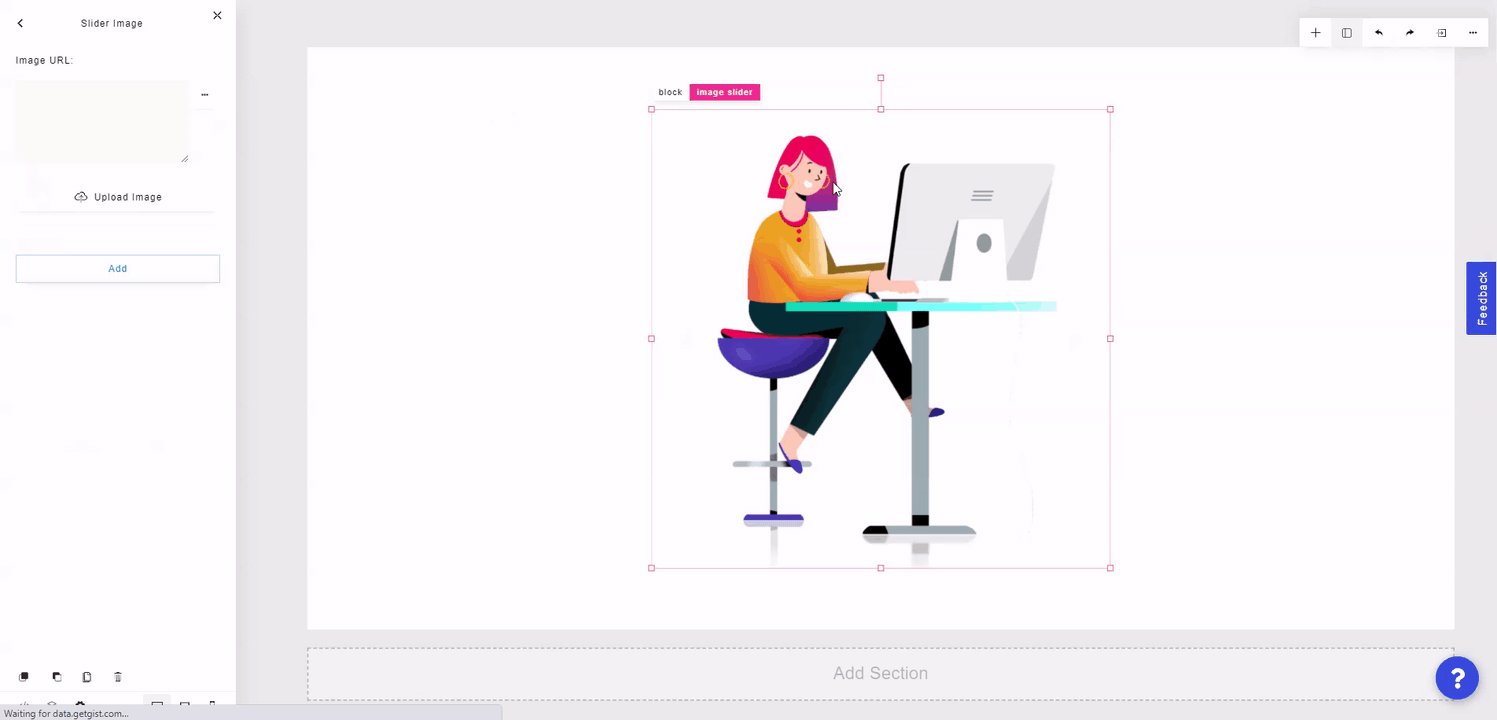
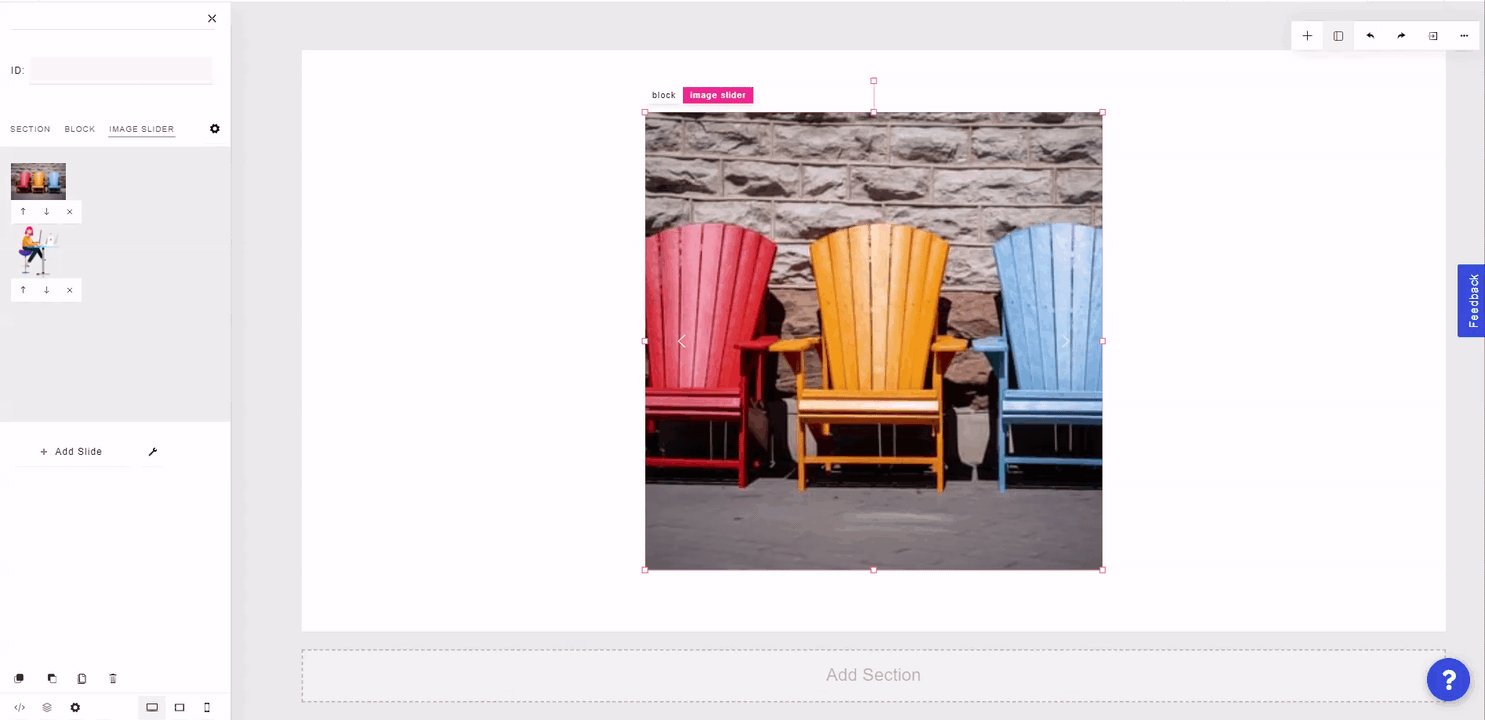
To add an image to the slider, click the "Add Slide" button in the left side panel. You can either enter in the hosted image URL or upload the image from your computer. Click "Add" when finished.

In the left side panel, you can move any slide up or down, or delete a slide.

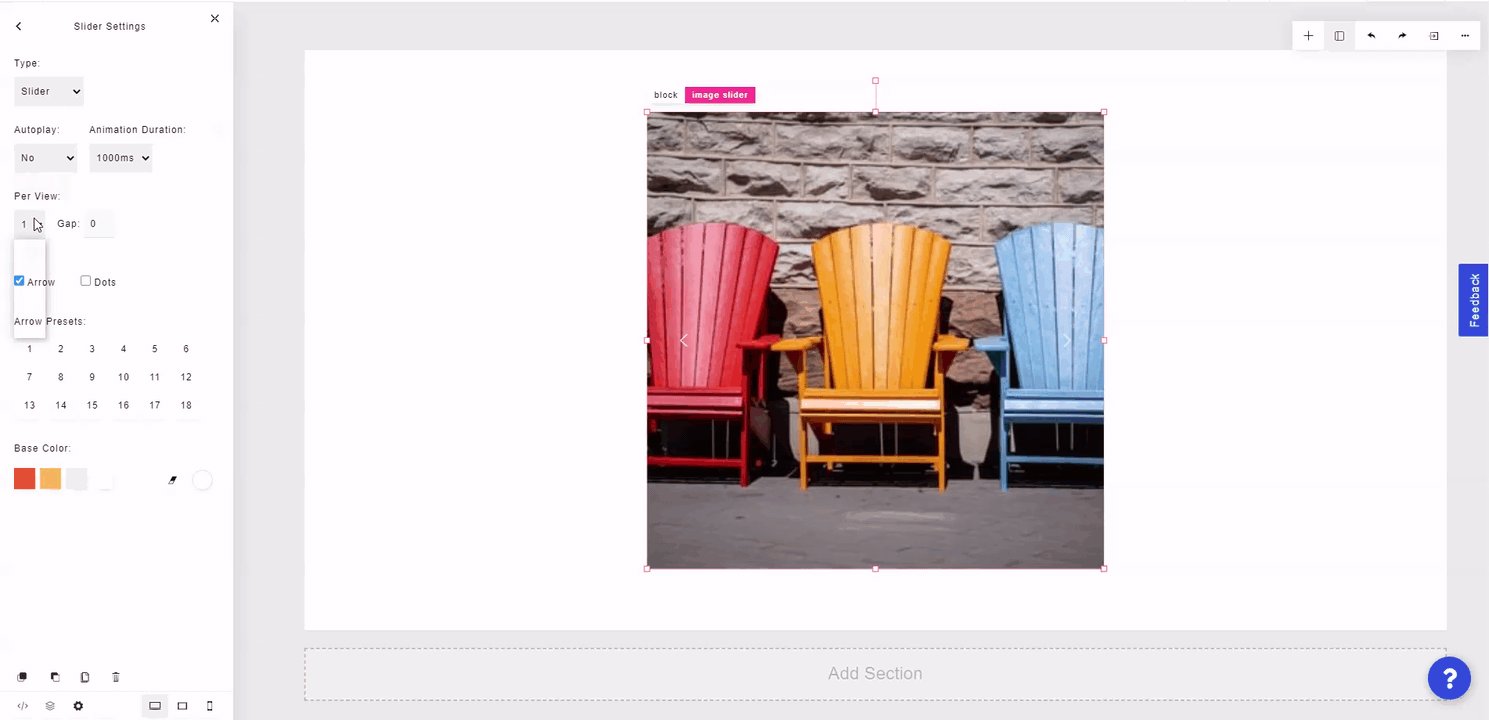
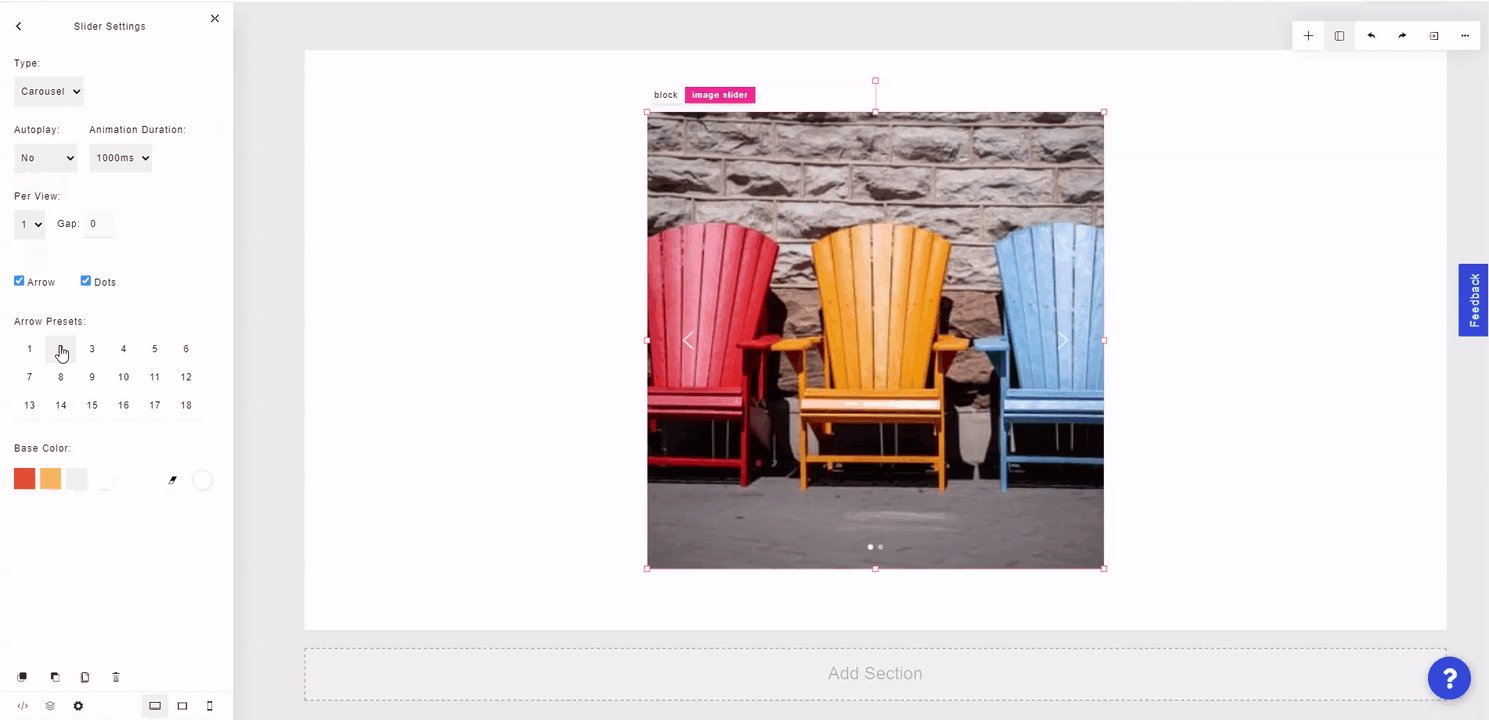
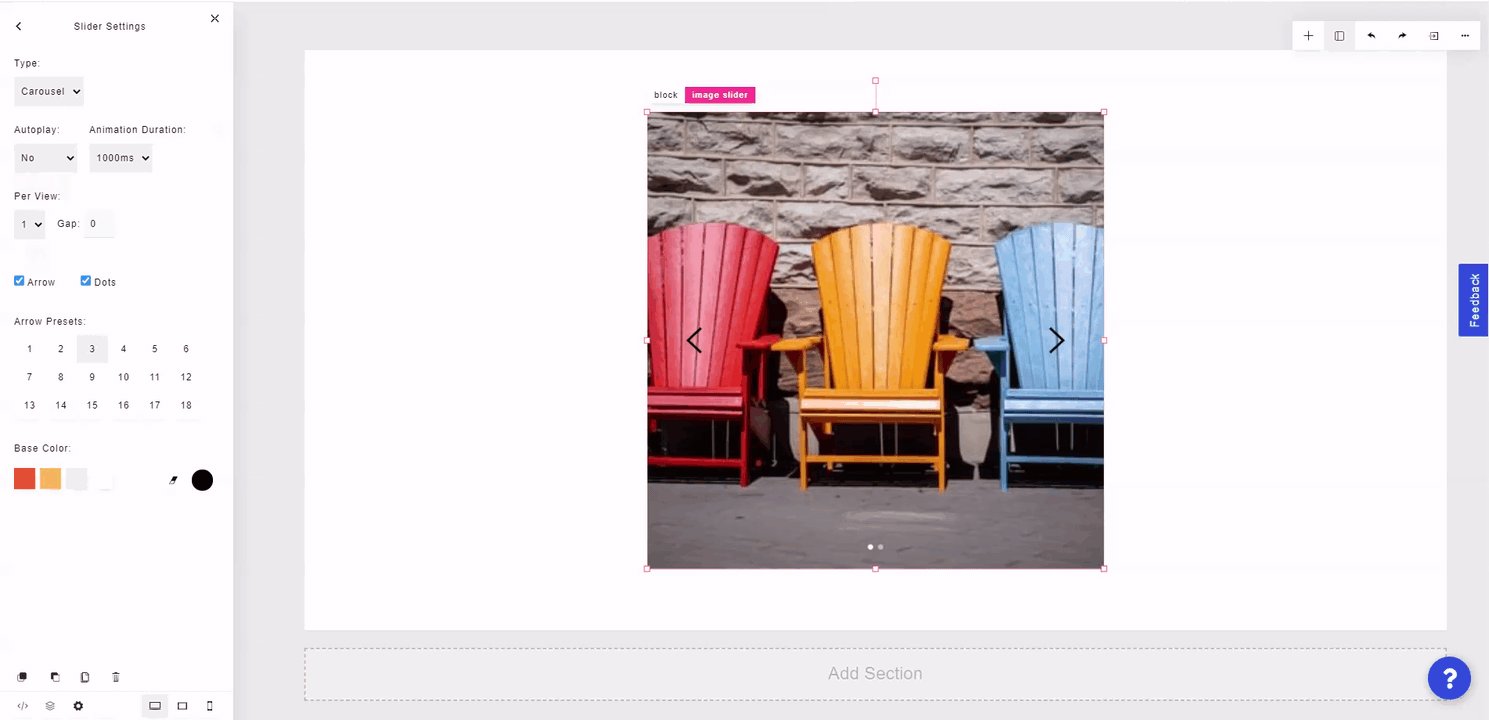
By clicking on the wrench icon in the left side panel, you can access Slider Settings. Here, you can switch between a slider or carousel, set autoplay speed/animation duration, set how many images are shown per slide, the gap between the images in the same slide, toggle navigation arrows/dots, set an arrow preset, and set a color for the arrows and dots.