Add the PopUp Element to your Page
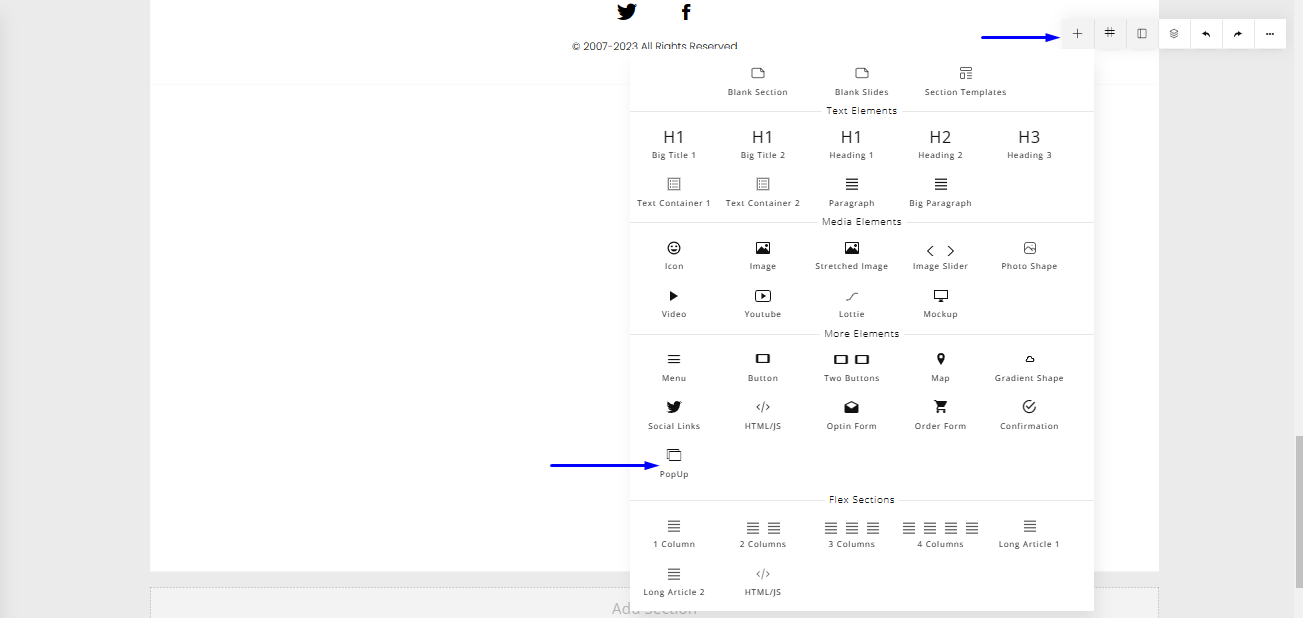
- To pull in a Pop-up element, click the plus “+” icon at the top right of the builder and select “Popup”.

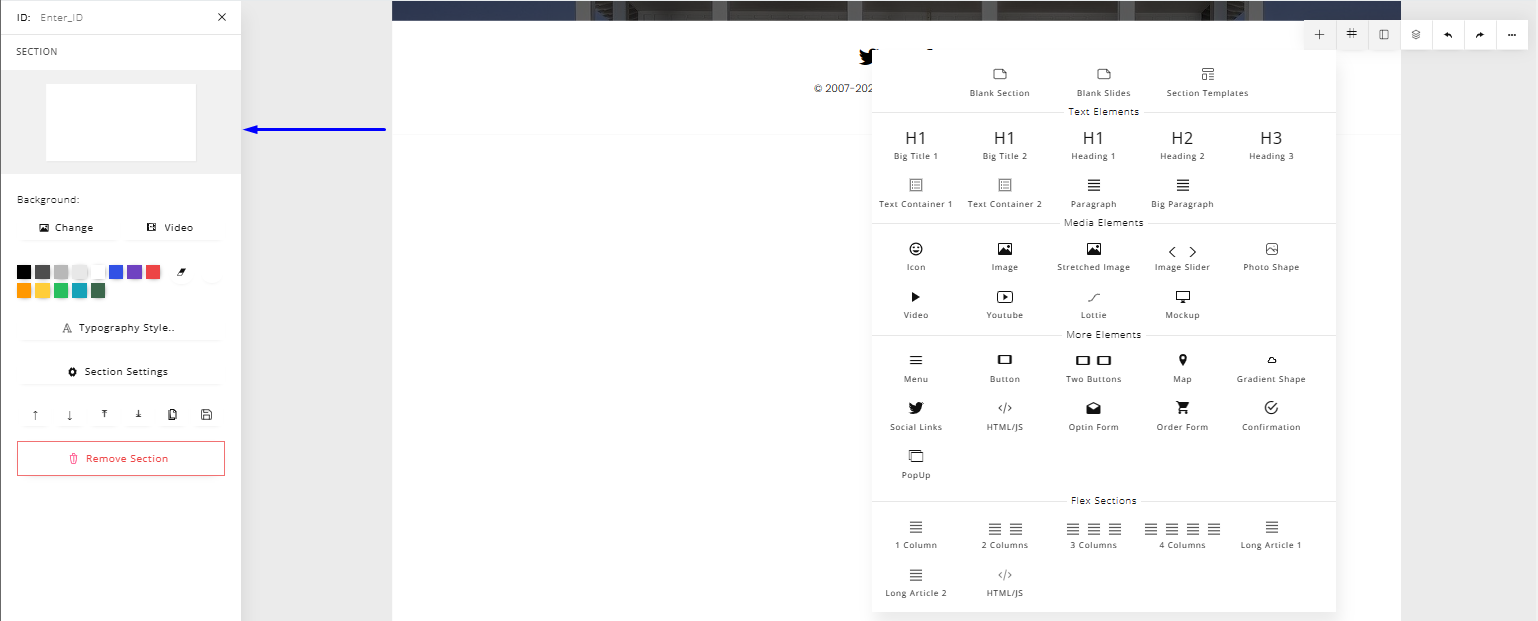
- Note that the element will be added to the active section. To know which section is active selected, look to the panel on the left-hand side of the screen, and you'll see the currently active section under the “SECTION” area.

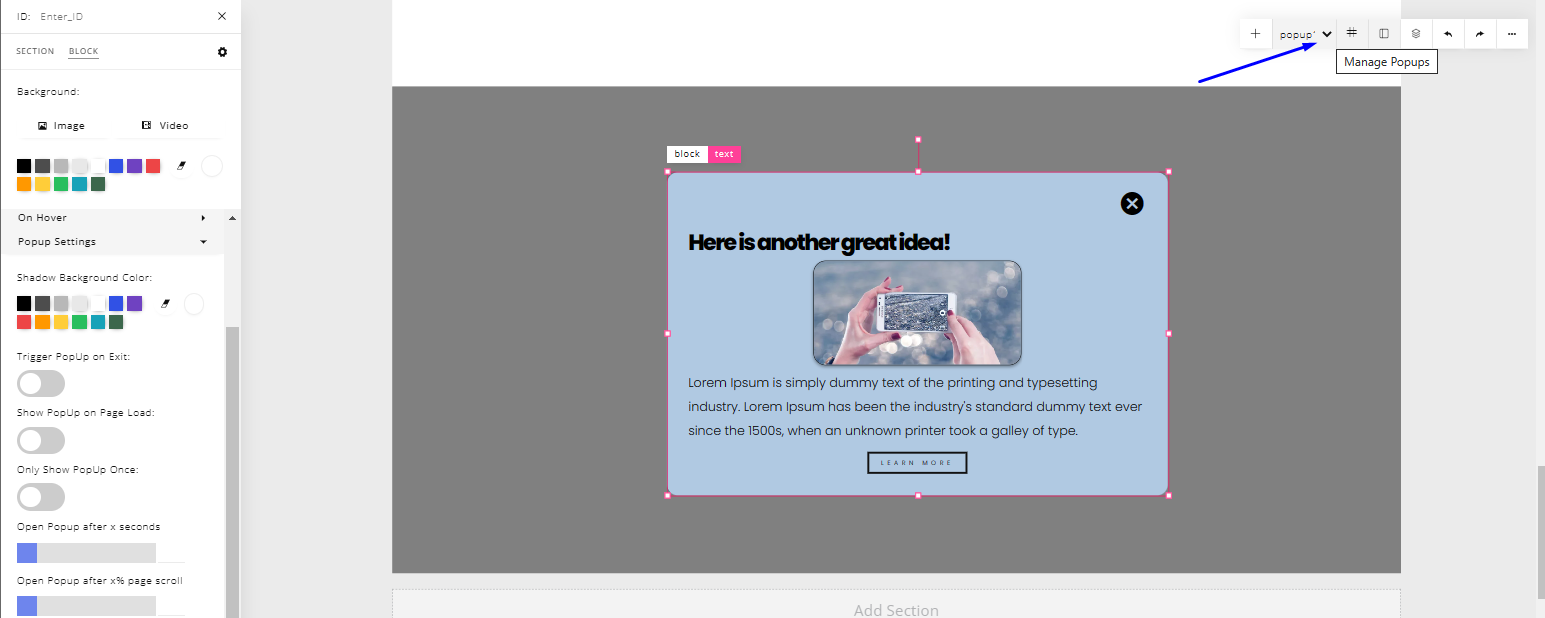
- Once you scroll out of that section, the popup element will disappear/become inactive. To make it active again, click on the “Popups” dropdown button right beside the “+” button, and the list of popups on that page will appear. Select the popup you want to make active.

- The popups that appear on the dropdown will have default IDs assigned them. To help you identify the popups, you can give them custom ids.
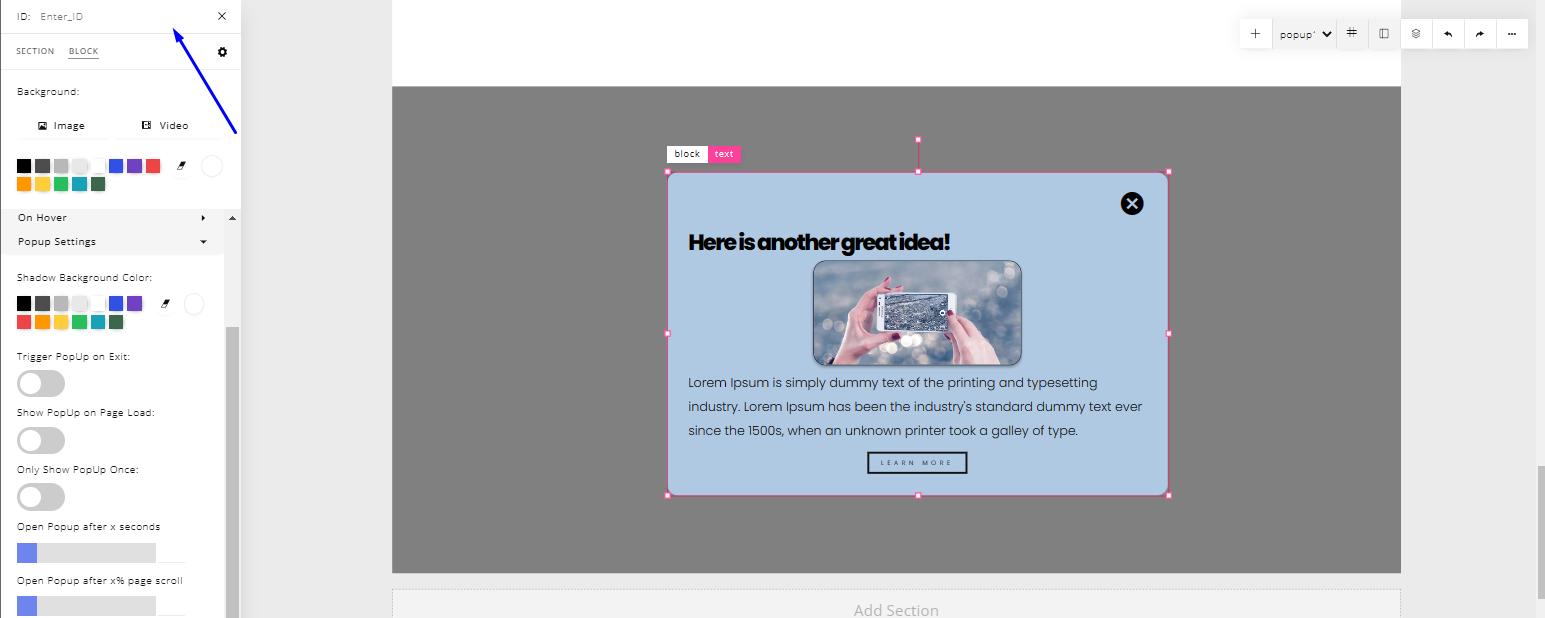
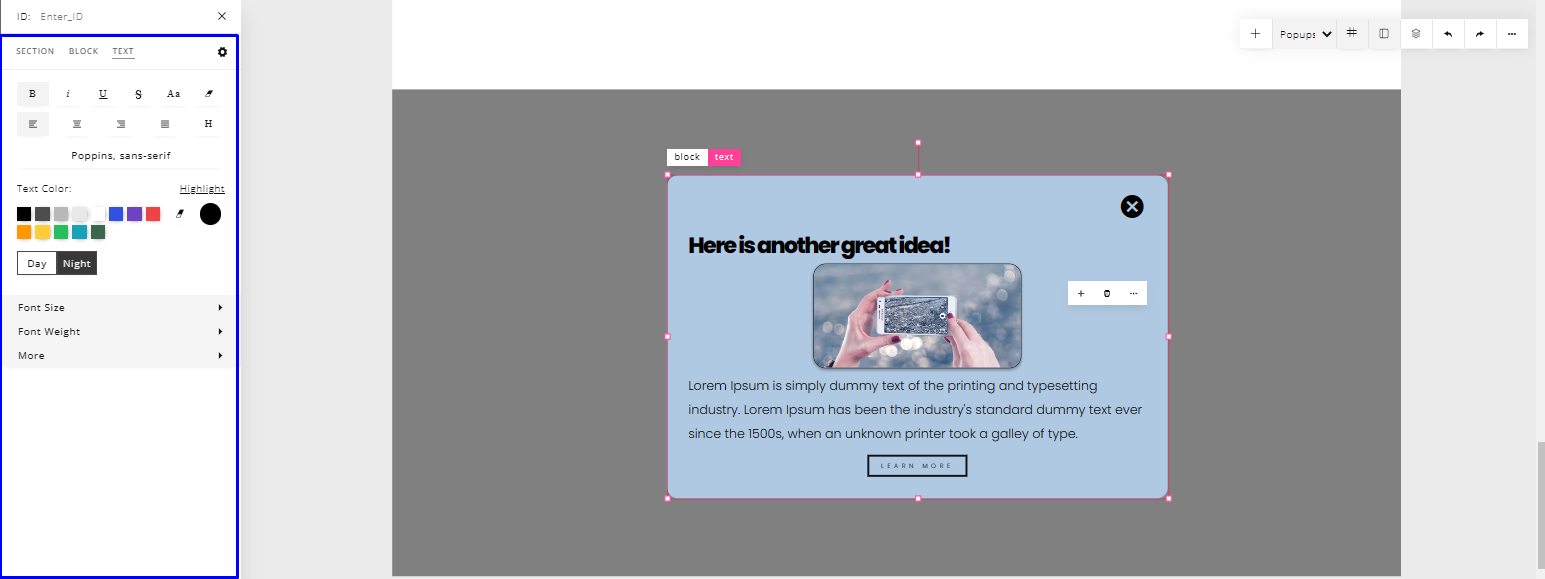
- To do that, make sure the popup is active and then type in the ID you want in the ID field for the popup at the upper right of your screen as shown in the image below.

Add elements within the Popup element
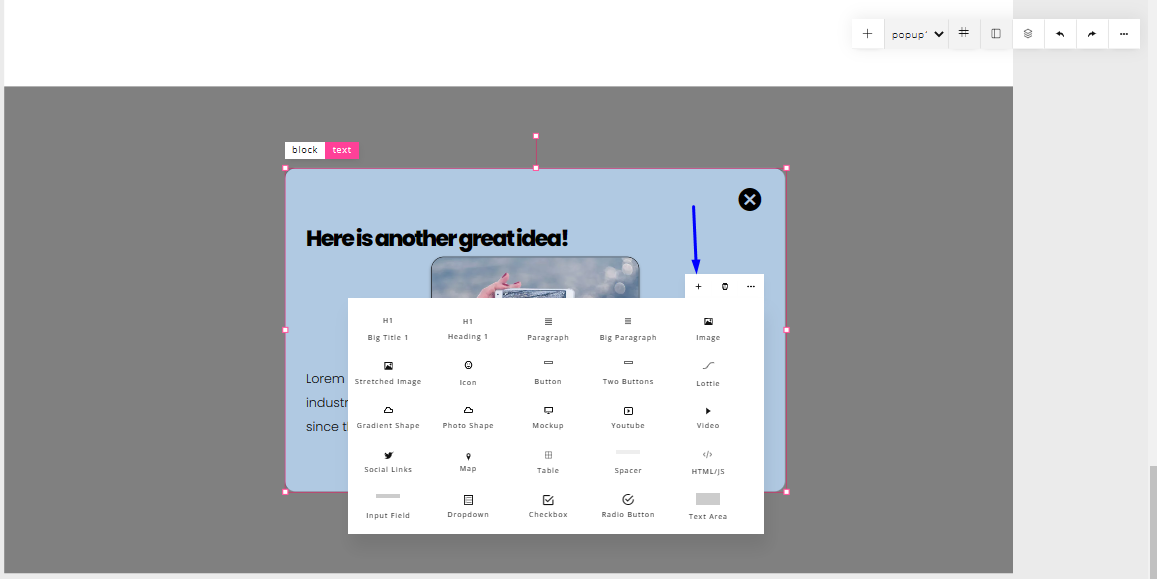
- To add elements to the popup, click on any element within the popup and select the “+” button that appears with other options beside it.

Edit Elements within the popup element
- To edit elements within the popup, select the element, and the editing options will appear in the panel on the left-hand side of the screen.

- You can also move elements up and down within the pop-up.
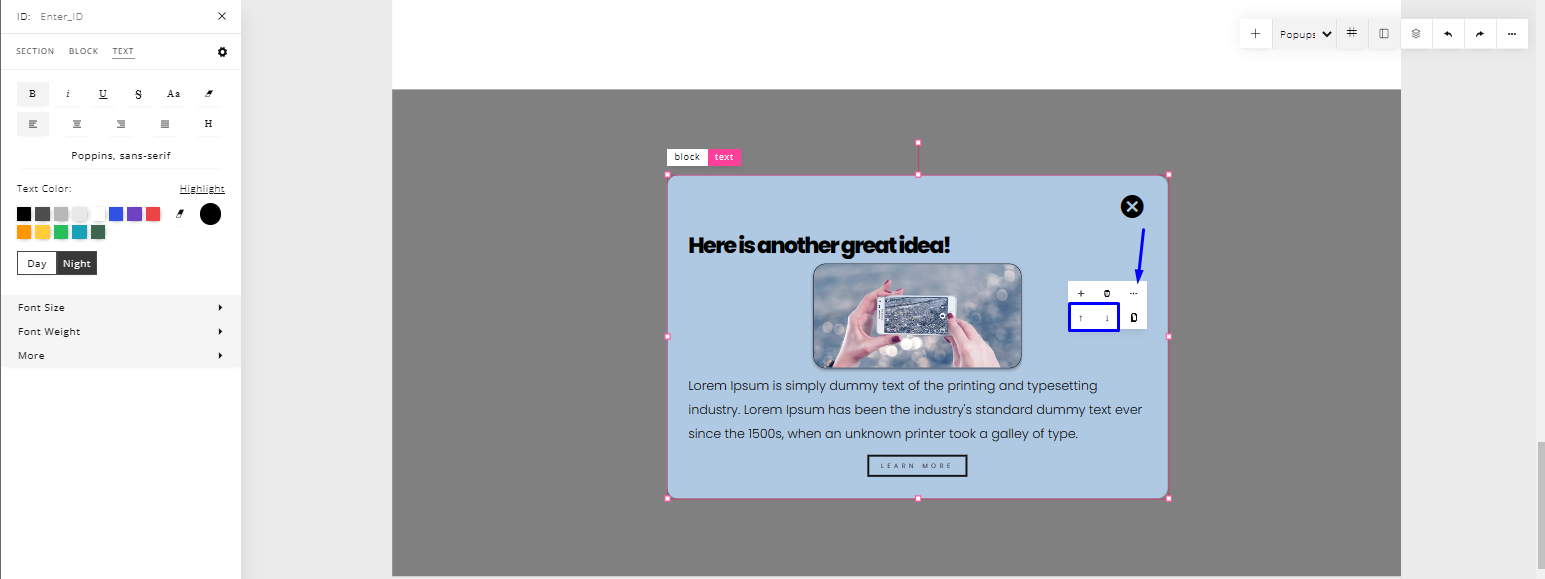
- To do that, select the element you want to move, and a small white bar will appear with options on it
- Select the more options (...) button. More options will appear, which includes the up and down arrows.
- You can use those arrows to move the element up or down within the popup element.

Block Settings
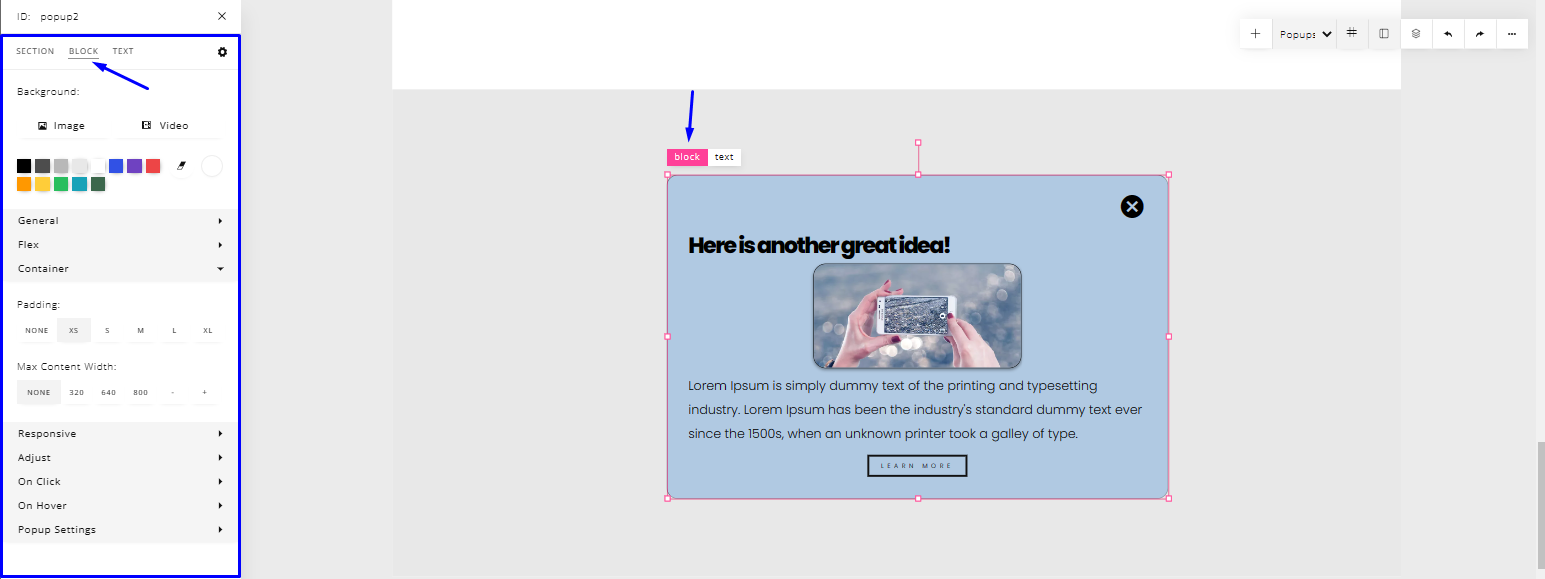
- The block settings allow you to style the popup element as a whole.
- You can edit the background color of the popup, the width, the padding, and other styling attributes related to the popup.
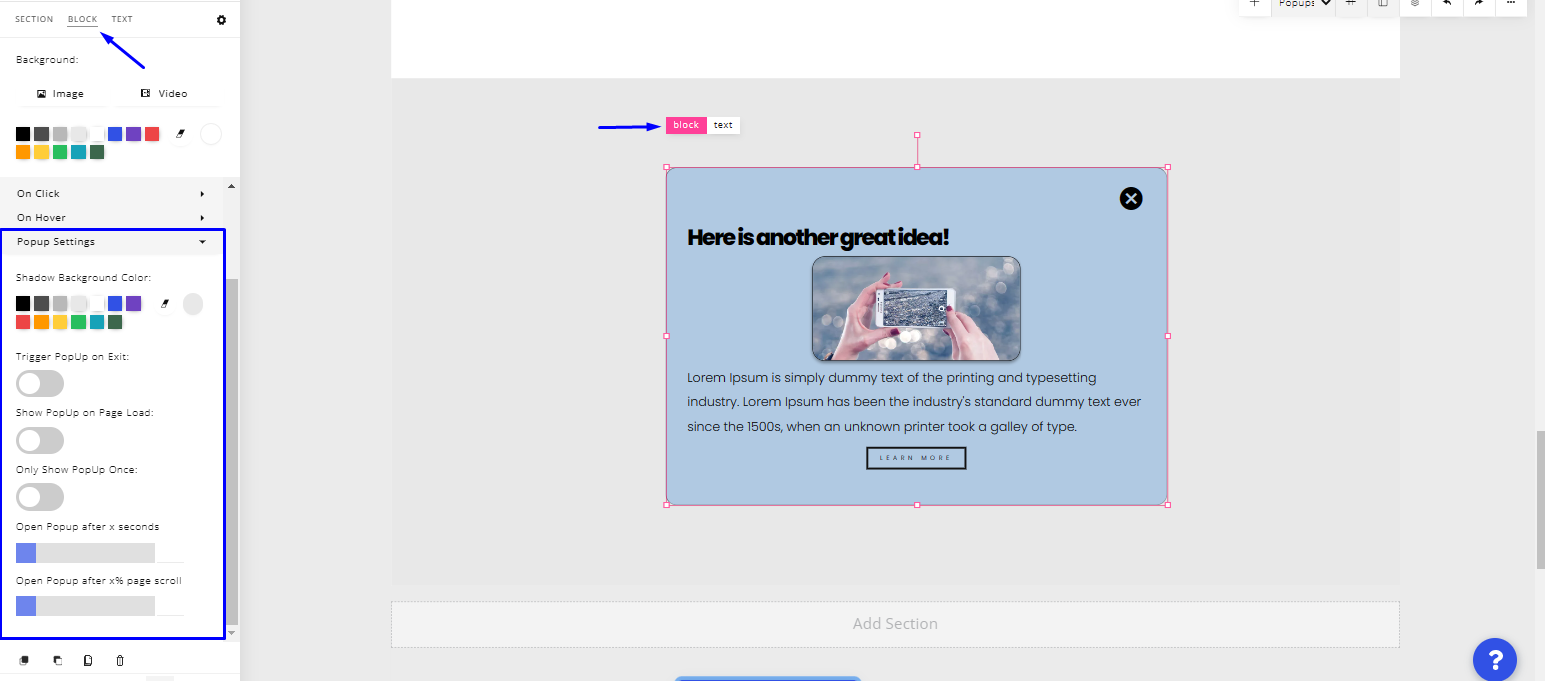
To do that, select the popup, there are two editing options at the top of the popup element. Select the “block” option. Once you select it, the panel on your left will change to the styling options for the form.

Popup Settings
- Popup settings allow you to set how the popup appears on your live page.
- To do that, select the block editing option from the top of the popup element then expand the “Popup Settings” option on the panel by the left-hand side of your screen.

- There, you'll see the different options that apply to the popup. You can make changes based on your preference.
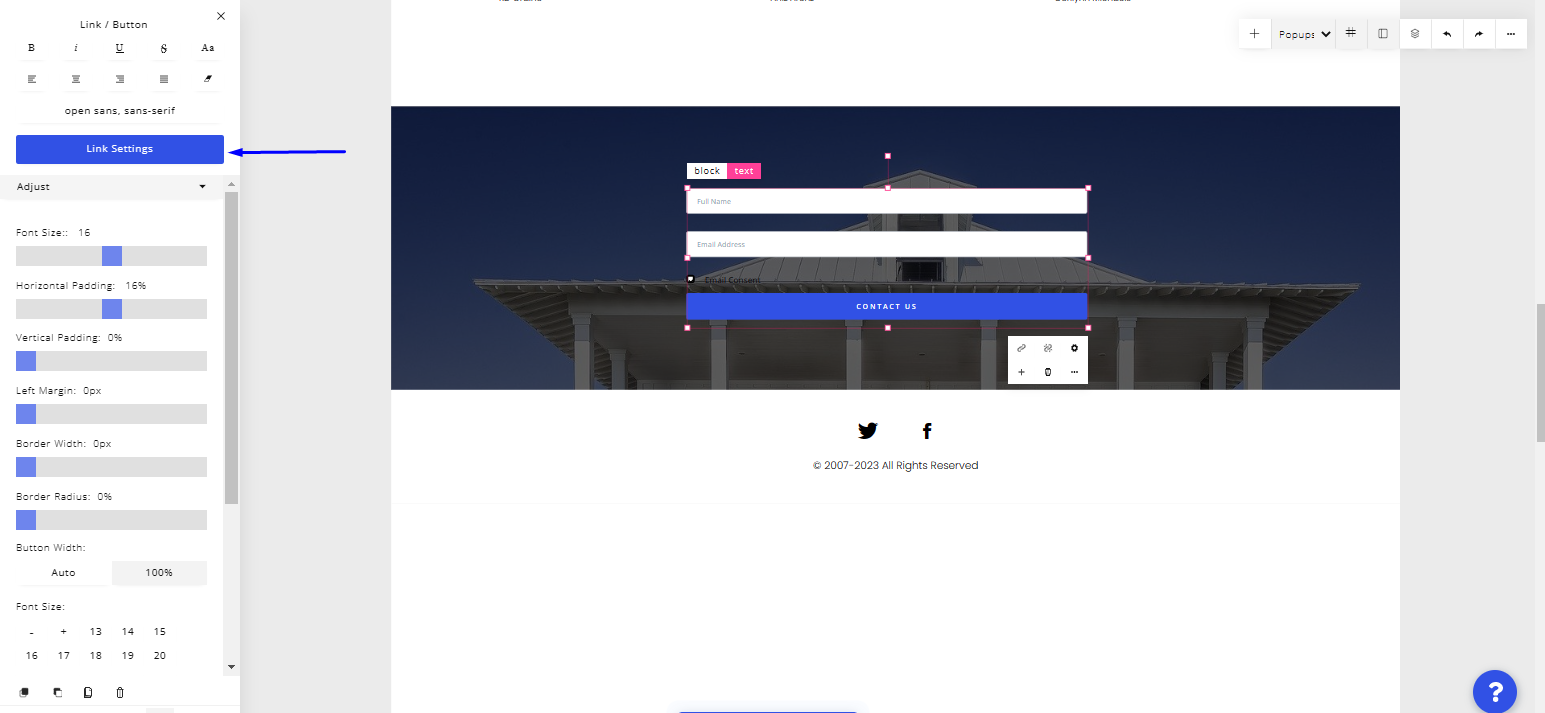
Link a button to a popup
- To link a button to a popup, select the button, then select the blue “Link Settings” button that appears on the panel to the left-hand side of your screen.

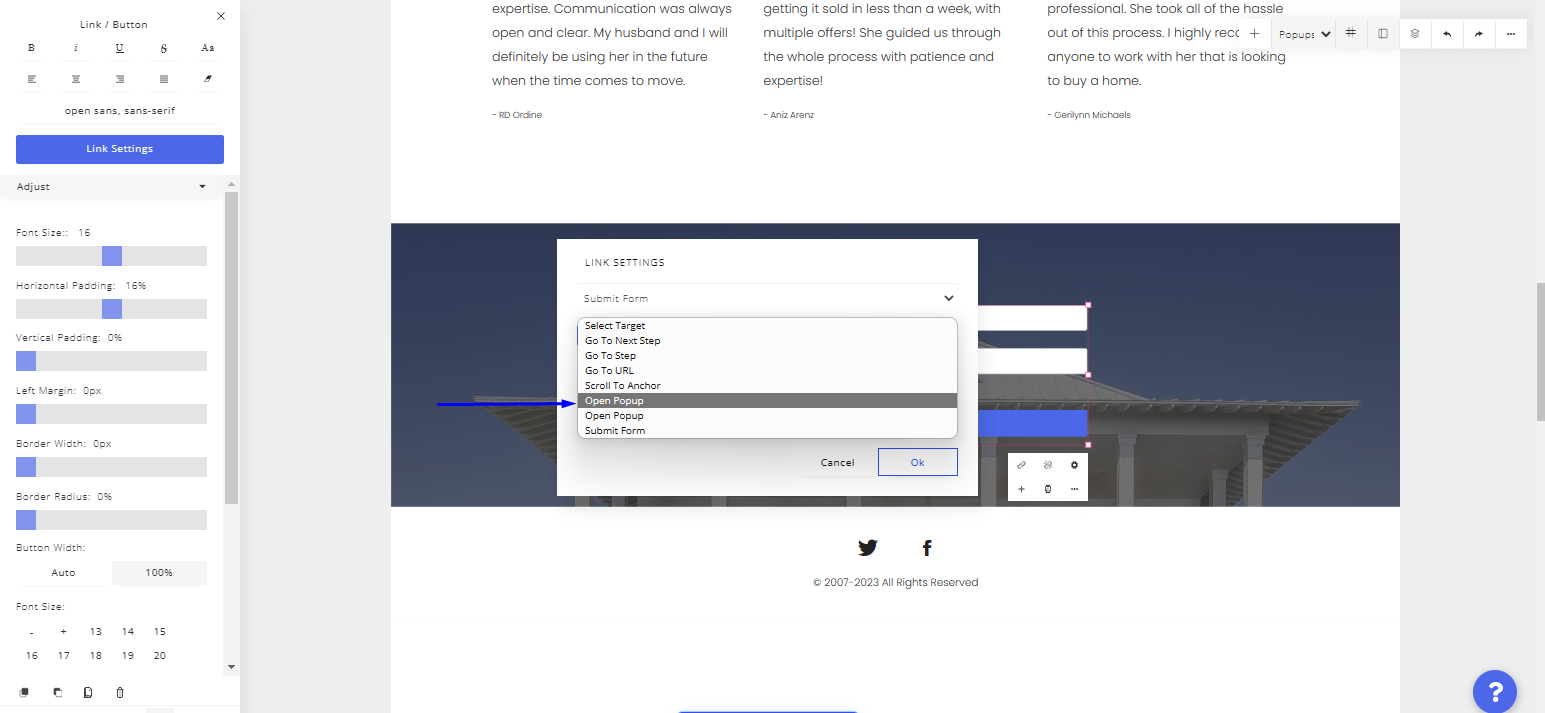
- Once you have selected it, a “Link Settings” modal will pop up. Click on the first dropdown menu and select the “Open Popup” option.

- Once you select that option, a “Select ID” dropdown will appear. Click on it to select the ID of the dropdown you want to link to your button.
- Once you select the popup ID, click on “Ok”.
N.B: Always remember to save your changes, else your changes won't apply if your page reloads by any chance.


